问题:

前端 - antdProComponents相关:proTable自带的搜索组件title怎么添加?
司毅庵
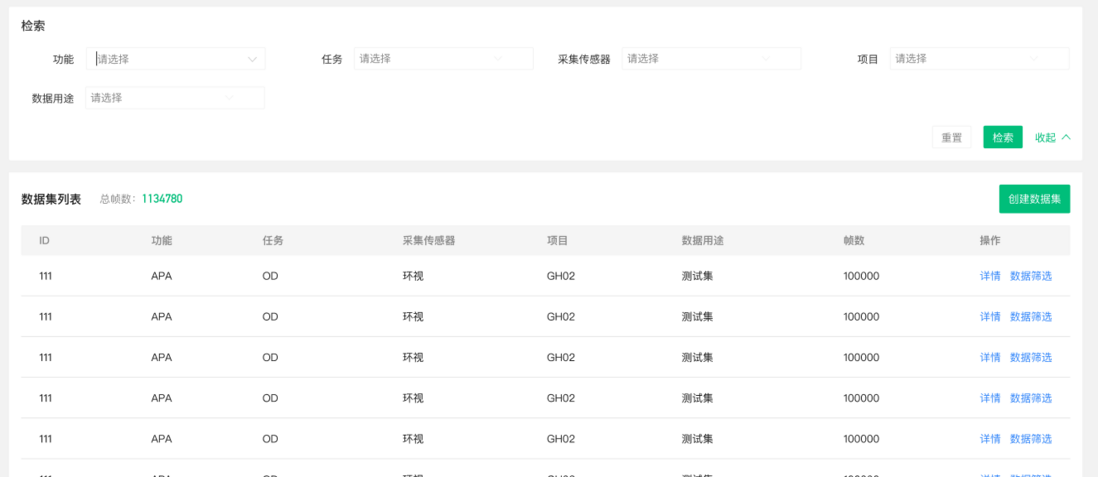
 这是ui图,上面的搜索组件是proTable自带的,暴露出来的API没有能实现左上角“检索”两个字的,有没有其他方法可完成的,提前感谢
这是ui图,上面的搜索组件是proTable自带的,暴露出来的API没有能实现左上角“检索”两个字的,有没有其他方法可完成的,提前感谢
共有1个答案
屠钊
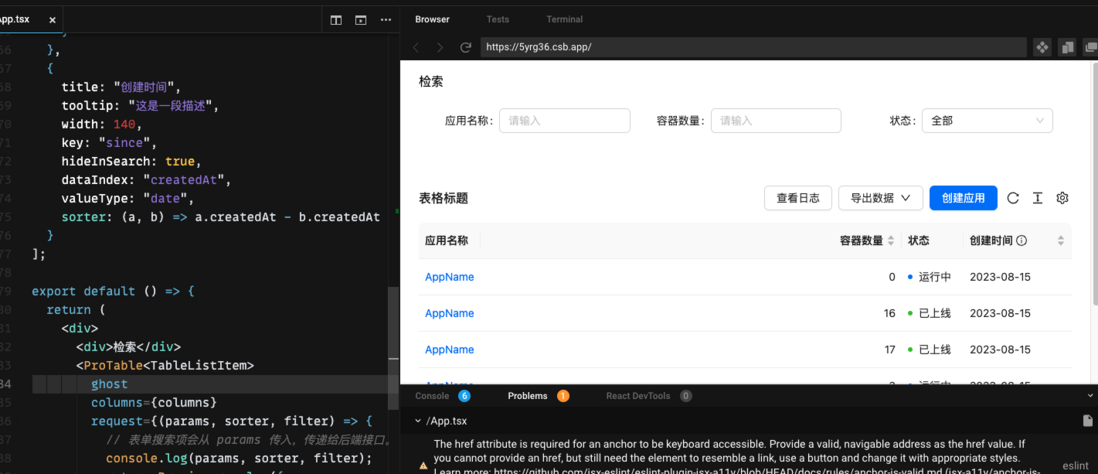
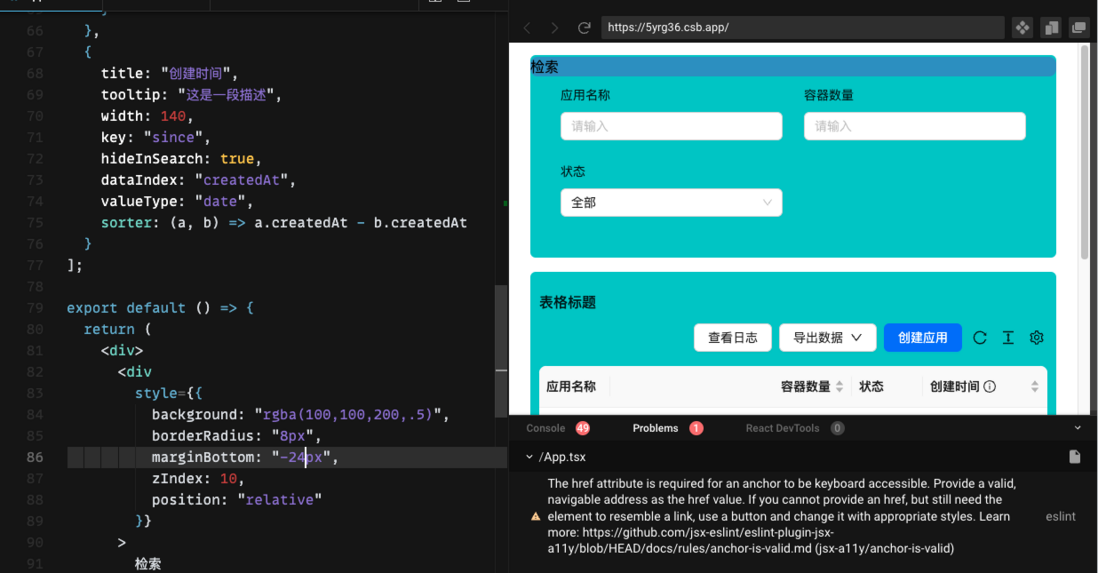
上方增加一个 div。
margin-bottom: -24 把 table 的 margin 抵消

然后微调就行了。当然也可以看看源码里面有没有特殊的 slot

类似资料:
-
我有这样一个数组,里面每一项都是对象{id:xxx,attributes{xxx}},如果dataIndex是最外层的id,点编辑后可以正常显示,如果是attributs里面的某一项,就会变成[object Object],在proComponents官方demo里面也是这样的,除了自己写一个以外,有没有什么办法让它正常回显呢?
-
我目前有一个ProForm带ProTable: 我需求: 1、每行有一个checkbox, 2、并且有点击事件: 于是参考:官方文档 我给我的table添加了属性: rowselection 添加了rowselection但是还是没显示出checkbox,但是还是没有任何改变。
-
怎么搜索我的数据? 怎么使用周边搜索? 怎么高级筛选来找相关数据?
-
我有一个Vue组件(Highlight.vue),现在写一个Markdown组件,要复用这个Highlight.vue组件,markdown中解析代码模块是通过js回调方式的,示例如下: 各位大佬,有没有办法解决这种插入vue组件代码的?
-
这里定义了一个函数式组件,怎么在使用它的时候,添加一个默认的class='text'?如下:
-
标签TITLE属性出现的时间怎么修改?

