javascript实现简单搜索功能
本文实例为大家分享了javascript实现简单搜索功能的具体代码,供大家参考,具体内容如下
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>New Web Project</title>
<style>
table{
width: 500px;
}
td{
border:1px solid #ccc;
padding:5px;
}
</style>
<script>
window.οnlοad=function(){
var oTb=document.getElementById('tb');
var oldColor=null;
var tName=document.getElementById('name');
var oBtn=document.getElementById('btn');
oBtn.οnclick=function(){
var aRows=oTb.tBodies[0].rows;
for(var i=0;i<aRows.length;i++)
{
var tdValue=aRows[i].cells[1].innerHTML.toLowerCase();
var tNameValue=tName.value.toLowerCase().split(' ');
for(var j=0;j<tNameValue.length;j++)
{
if(tdValue.search(tNameValue[j])>=0)
{
aRows[i].style.background='green';
break;
}
else{
aRows[i].style.background='';
}
}
}
};
};
</script>
</head>
<body>
姓名:<input id='name' type="text"/>
<input id="btn" type="button" value="搜索" />
<table id="tb">
<thead>
<tr>
<td>ID</td>
<td>姓名</td>
<td>年龄</td>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>Blue</td>
<td>23</td>
</tr>
<tr>
<td>2</td>
<td>李四</td>
<td>26</td>
</tr>
<tr>
<td>3</td>
<td>王五</td>
<td>29</td>
</tr>
<tr>
<td>4</td>
<td>青天决</td>
<td>28</td>
</tr>
<tr>
<td>5</td>
<td>赵少邦</td>
<td>23</td>
</tr>
</tbody>
</table>
</body>
</html>
注意事项:
A.search(B)可以在A中搜索B的位置,返回B出现的位置
A.split(B)将A以B划分为几部分,并返回数组,相当于分词操作
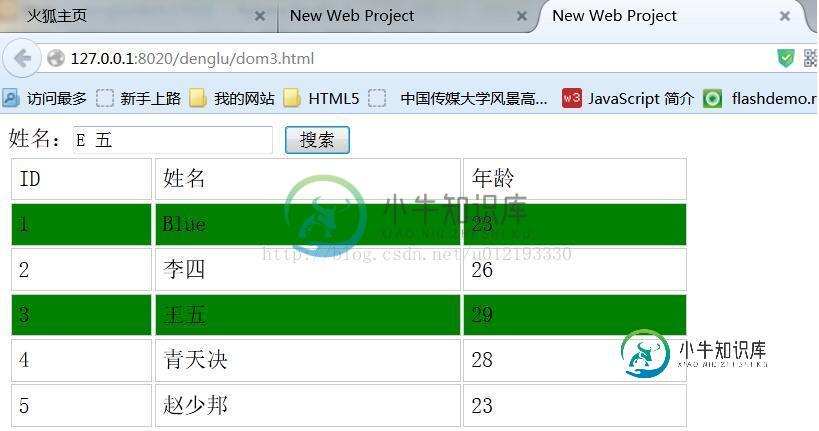
运行结果如下:

更多搜索功能实现的精彩文章,请点击专题:javascript搜索功能汇总 进行学习
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持小牛知识库。
-
本文向大家介绍Vue实现搜索 和新闻列表功能简单范例,包括了Vue实现搜索 和新闻列表功能简单范例的使用技巧和注意事项,需要的朋友参考一下 效果图如下所示: 总结 以上所述是小编给大家介绍的Vue实现搜索 和新闻列表功能简单范例,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对呐喊教程网站的支持!
-
我正在尝试实现一个二叉查找树,但是“搜索”函数对于除了根之外的每个条目都返回了错误的值。 该函数应返回其值与键参数匹配的节点的地址,如果节点不存在,则返回 NULL。 当我运行代码时,我得到以下内容: 我知道每个节点的“左”和“右”指针链接正确,因为“delAll”函数成功删除了所有节点。 将“cout”语句添加到“search”函数表明该函数似乎返回了正确的地址。为什么从主主调用时会打印错误的地
-
本文向大家介绍JavaScript数组排序功能简单实现,包括了JavaScript数组排序功能简单实现的使用技巧和注意事项,需要的朋友参考一下 JavaScript数组的sort()函数是按字符串大小排序,不能正确对一组数字进行排序下面的小程序通过一个自编的函数实现了对一组数字进行排序的功能. 程序的运行结果如下: Array(5) [ 1, 3, 5, 7, 9 ] 以上就是本文的全部内容,希望
-
前端这个文档搜索功能怎么实现的? 我看搜索时没走后端,输入时能瞬间加载出内容,这个搜索是提前将文档缓存到前端吗,为什么每个标题能独立显示
-
本文向大家介绍Android实现搜索历史功能,包括了Android实现搜索历史功能的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了Android实现搜索历史的具体代码,供大家参考,具体内容如下 SharedPreferences实现本地搜索历史功能,覆盖搜索重复的文本,可清空 1. 判断搜索内容是否含表情,不需要可以不判断 2.软键盘工具类弹出、关闭,不需要可以不判断 3.存储工具
-
本文向大家介绍JS 实现百度搜索功能,包括了JS 实现百度搜索功能的使用技巧和注意事项,需要的朋友参考一下 今天我们来用JS实现百度搜索功能,下面上代码: HTML部分: CSS层叠样式部分: JS部分: 搜索功能的实现源于百度的 https://sp0.baidu.com/5a1Fazu8AA54nxGko9WTAnF6hhy/su?wd="+otext.value+"&cb=hou

