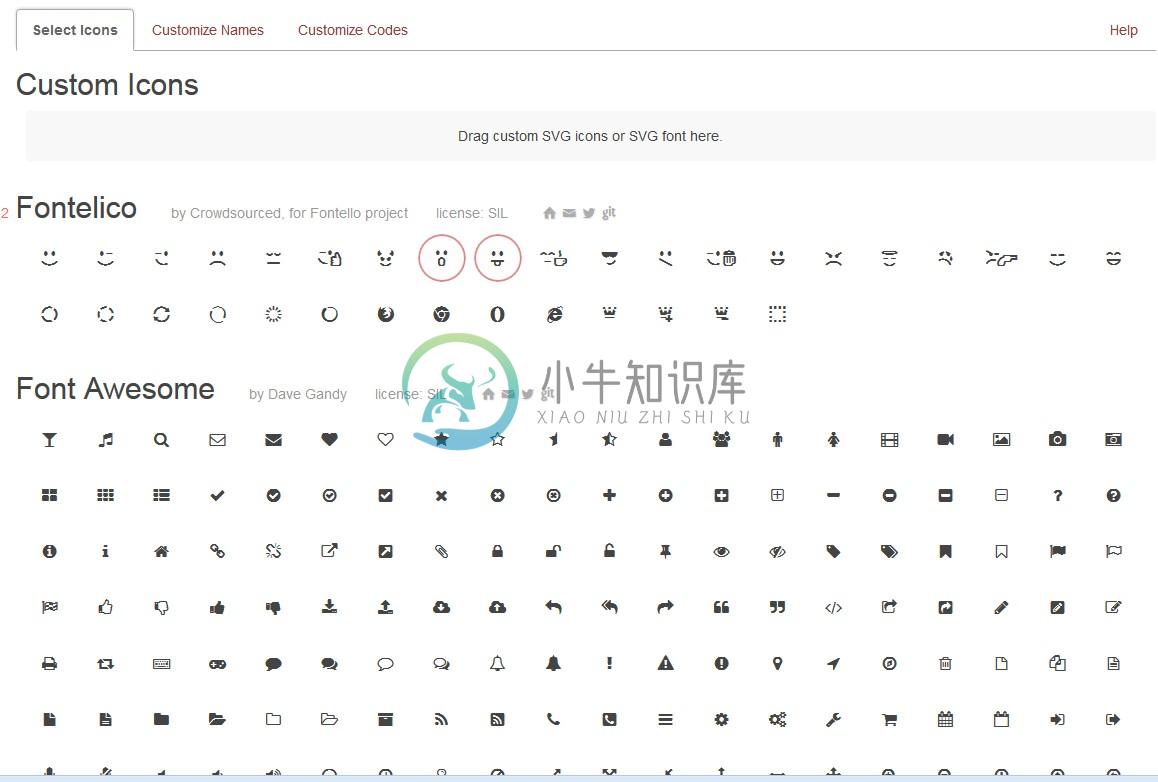
Fontello 是个图标字体生成器。这个工具允许用户把这些图标 web 字体放到自己的项目中。主要特性如下:
-
缩小字形集合,减小字体大小
-
合并一些字体标记到单个文件中
-
访问大量专业级的开源图标
兼容性
-
完全支持桌面环境, IE6-7 要求有备用的 CSS
-
移动端——支持所有主流系统,在一些旧版的 Android 浏览器中有些限制

-
网页设计中为了页面漂亮好看,图标是少不了,网页中使用的图标通常都是使用图片,使用图片图标的有很多弊端,如果你经常制作网页应该有一肚子埋怨。 使用图片图标的弊端 放大图标必须重新作图, 改变颜色必须开启作图软件重新调色,并且不同的颜色就要对应一个图片图标 更多弊端不一一列举 如果这些图标能像字体一样,改变大小,更改颜色,那岂不是太爽了,下面的文字就是介绍一种在网页中使用图标字体的方法。 下面懒人建站
-
!!字体图标(iconfont、Fontello 、雪碧图生成工具。Glyphicons、fontawesome 等)。 图片压缩 http://www.iconfont.cn/ 阿里巴巴矢量图标库 iconfont http://fontawesome.io fontawesome图标 http://www.bootcss.com/p/font-awesome/#icons-new
-
主要内容:什么是字体图标?,获取字体图标,CSS 规则解释,用法,实例,带有字体图标的导航栏,实例,定制字体图标,图标列表本章将讲解字体图标(Glyphicons),并通过一些实例了解它的使用。Bootstrap 捆绑了 200 多种字体格式的字形。首先让我们先来理解一下什么是字体图标。 什么是字体图标? 字体图标是在 Web 项目中使用的图标字体。虽然,Glyphicons Halflings 需要商业许可,但是您可以通过基于项目的 Bootstrap 来免费使用这些图标。 为了表示对图标作者
-
所以我用https://github.com/franzsilva/flutter_launcher_icons为我的颤动项目生成图标——这很甜蜜,非常感谢。 尝试创建IOS应用程序时,出现以下错误: Project/ios/Runner/Assets.xcassets:错误:没有一个输入目录包含匹配的贴纸图标集或名为"Icon-App"的应用程序图标集。 我对iOS发展知之甚少,所以我不知道发生
-
我试图找到一种算法,为我正在编写的图表引擎生成Y轴,并且处于拔毛阶段。 四处搜索会产生各种解决方案,但我很难找到一个适合所有数据范围的解决方案。 这是我到目前为止得到的: 这给了我一个新的范围,我想为它生成一个Y轴。 我计算每个YAxis标签之间的距离,如下所示: 我还尝试使用更简单的算法计算滴答声: 前一种方法适用于小范围,例如23- 在0的情况下- 我通过循环labelCount(在我的例子中
-
本文向大家介绍详解Bootstrap glyphicons字体图标,包括了详解Bootstrap glyphicons字体图标的使用技巧和注意事项,需要的朋友参考一下 本章将讲解字体图标(Glyphicons),并通过一些实例了解它的使用。Bootstrap 捆绑了 200 多种字体格式的字形。首先让我们先来理解一下什么是字体图标。 首先给大家介绍什么是字体图标: 字体图标是在 Web 项目中使用
-
我使用字体很棒,不希望添加CSS与HTTP。我下载了Font Awesome并将其包含在我的代码中,但Font Awesome显示的是一个有边框的方框,而不是图标。下面是我的代码: 我想知道如何使图标显示而不是边框方框。

