现在的系统 Web 页面多半由层层嵌套的页面片段组合合成。这些页面片段在提高代码重用性的同时,也增加了文件查找的困难。这个小工具能让页面文件的查找不那么痛苦。
Page-Debugging 的功能可简述如下:
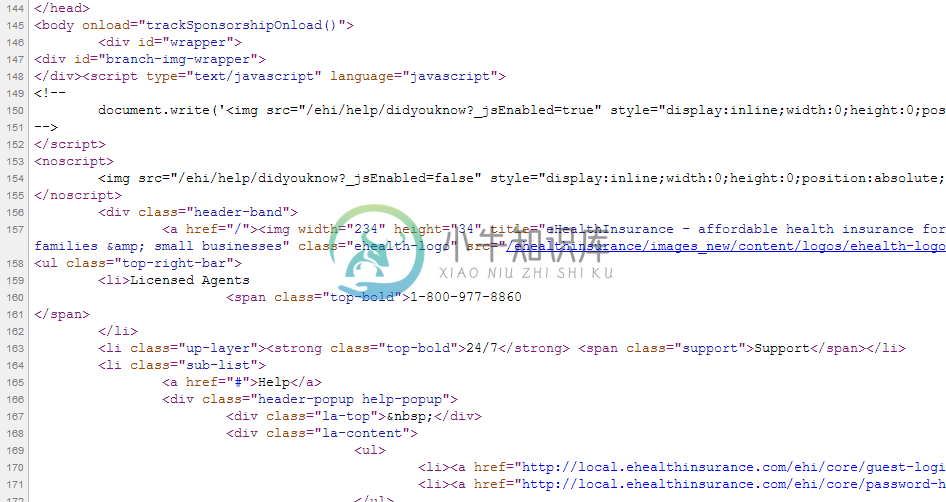
a) 在使用这个工具之前,页面 html 代码是这样的,

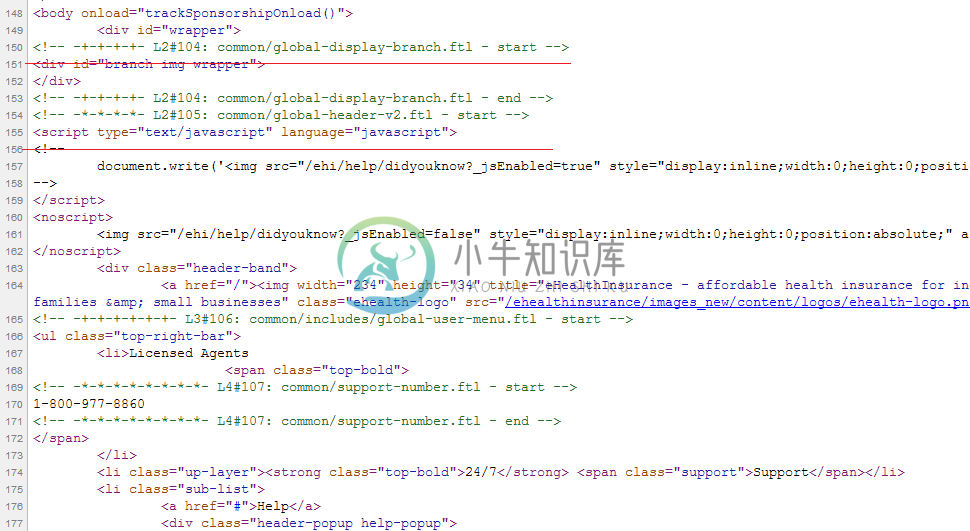
b) 但是在使用了这个工具(在当前 url 后面添加参数 ‘pageDebugging=on’ )之后,

你看,现在的html代码多了些“ ”之类的东西,它们追踪了当前页面所使用到的所有页面文件。这下好了,你所关心的某块页面内容产生于哪个页面文件一目了然。
注:debugging code的格式是: ‘L’ + [层号] + ‘#’ + [序列号] + ‘:’ + [文件名], 所以你可以从中获得以下信息:
a) 所包含文件的路径
b) 文件输出内容的起止
c) 这个文件被嵌在当前页面的哪一层
-
大本营在此:https://developers.google.com/chrome-developer-tools/docs/remote-debugging、 关键信息1:谷歌把remote debugging做成协议提交到webkit了,所以基于webkit的浏览器都可以用了,而且用法基本一样。 关键信息2:Google Dev Tools都是HTML,JS和CSS写的,也可
-
2011年7月份收藏的一片文章, 原标题是"Kernel low-level debugging functions linux汇编的调试方法". 现在在http://blog.chinaunix.net/uid-21961753-id-1810659.html, 不知道博主是不是作者本人. 当时用这个方法解决了一个手机项目的一个bug (接USB,按音量键后无法开机). 转载Rockie Che
-
If you are testing your web app with a device running Android 4.4 or higher, you can remotely debug your web pages in WebView with Chrome Developer Tools, while continuing to support older versions of
-
1.以命令窗口启动chrome浏览器,选择远程连接的端口为9222 chrome.exe --disable-infobars --remote-debugging-port=9222 --user-data-dir="设置路径" --disable-infobars 表示关闭提示 2. 启动之后chromium通过http://localhost:9222/json得到调试信息,chrome通
-
1 pupppeteer-page-proxy模块简介 puppeteer代理设置方法中介绍了设置代理的几种方式,其中之一是通过拦截请求,再通过http模块转发,给http模块加上代理实现代理设置。pupppeteer-page-proxy[1]nodejs模块就是基于此实现为每个请求或page加代理。其中一些特性如下: 支持每个page或每个请求使用代理。 内部处理cookie。 支持http、
-
1. 修改按Builder number 的次數成為開發者: packages/app/setings/DeviceInfoSettings.java static final int TAPS_TO_BE_A_DEVELOPER = 7; DevelopmentSettings.PREF_SHOW = true; 2. packages/apps/Settings/src/com/android
-
在本章中,让我们研究如何在Drupal中创建Front Page 。 如果您的网站上有良好的内容并希望访问者首先看到该特定内容,那么该文章必须位于首页。 Drupal为此提供了解决方案。 以下是用于创建Drupal Front Page的简单步骤。 Step 1 - 单击Content ,如以下屏幕所示。 Step 2 - 屏幕上弹出文章和页面列表。 单击edit链接,如以下屏幕所示。 Step
-
Extends Composite A container representing a single page of a NavigationView widget. Import this type with “const {Page} = require('tabris');” Properties autoDispose Type: boolean, default: true Defin
-
@Page装饰器包含IONIC_DIRECTIVE中所有的组件和指令以及Angular中的CORS_DIRECTIVES和 FORM_DIRECTIVES。所以你只需要将你自定义的指令和组件依赖进去就好。 使用方法 @Page({ template: ` <ion-content> I am a page! </ion-content> ` }) class MyPa
-
注册小程序中的一个页面。接受一个 Object 类型参数,其指定页面的初始数据、生命周期回调、事件处理函数等。 1. 参数 属性 类型 默认值 必填 说明 data Object 页面的初始数据 onLoad function 生命周期回调—监听页面加载 onShow function 生命周期回调—监听页面显示 onReady function 生命周期回调—监听页面初次渲染完成 onHide
-
描述 (Description) page属性用于调用先前使用@page定义的页面选择器。 可能的值 (Possible Values) 《page selector》 - 使用@page的任何先前定义的页面选择器。 auto - 浏览器应根据其默认值格式化页面。 适用于 (Applies to) 所有块级元素。 例子 (Example) 这是一个例子 - <style type="text/cs
-
page方法主要用于分页查询。 我们在前面已经了解了关于limit方法用于分页查询的情况,而page方法则是更人性化的进行分页查询的方法,例如还是以文章列表分页为例来说,如果使用limit方法,我们要查询第一页和第二页(假设我们每页输出10条数据)写法如下: // 查询第一页数据 Db::table('think_article')->limit(0,10)->select(); // 查询第二

