SDT 是什么?
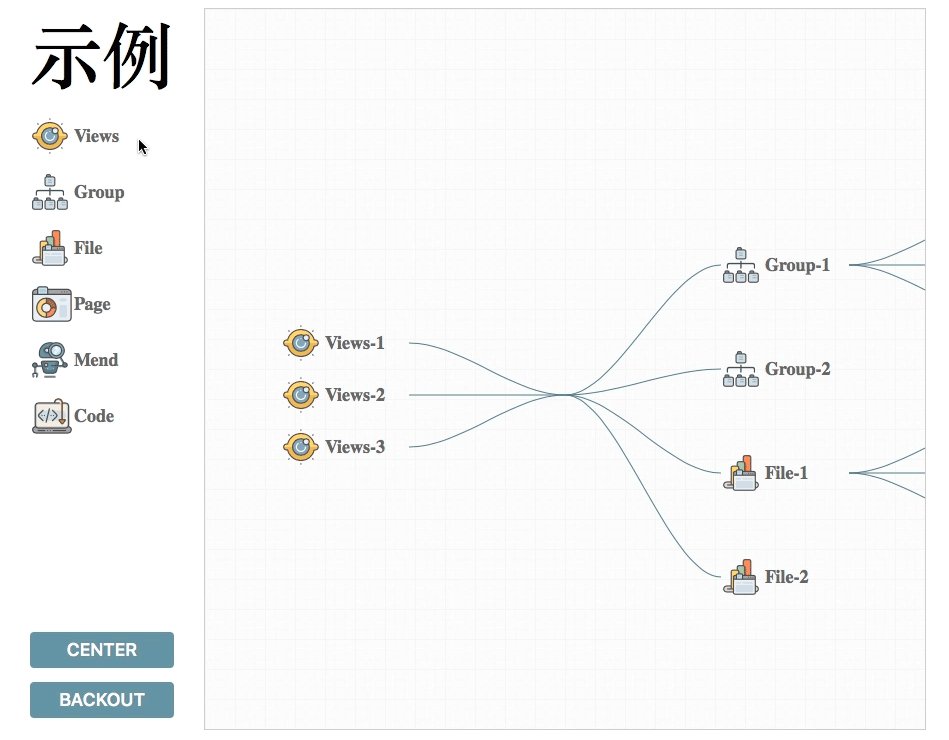
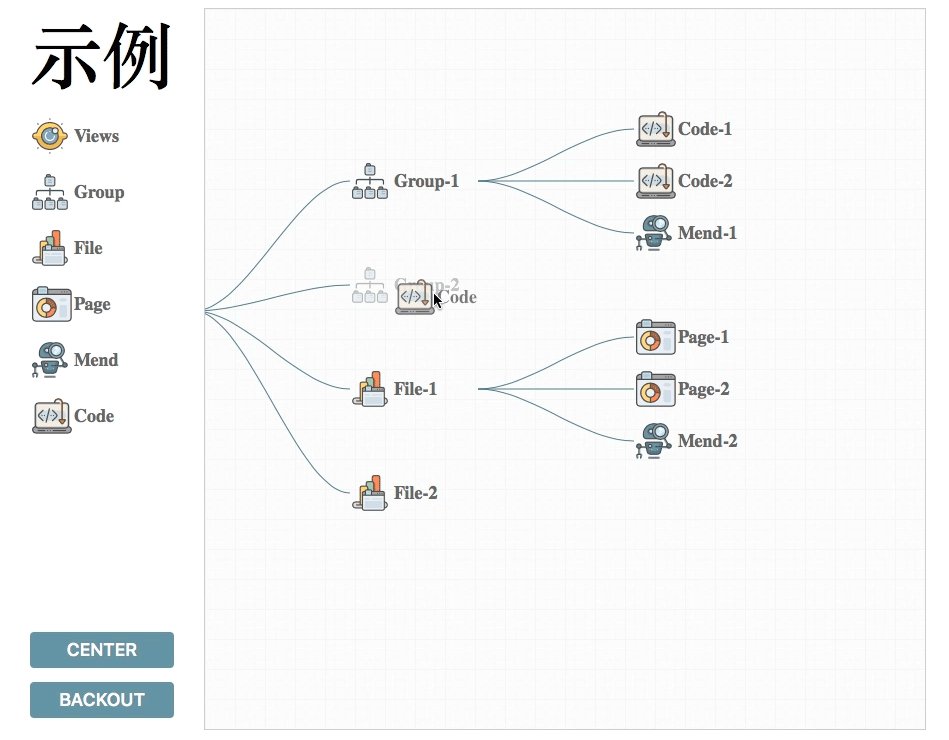
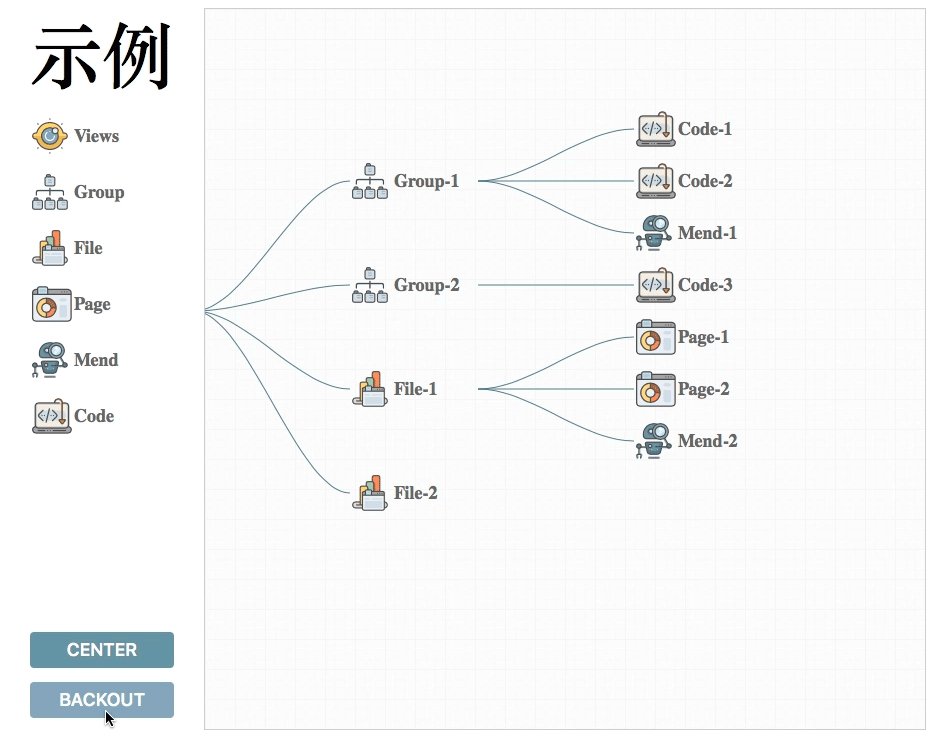
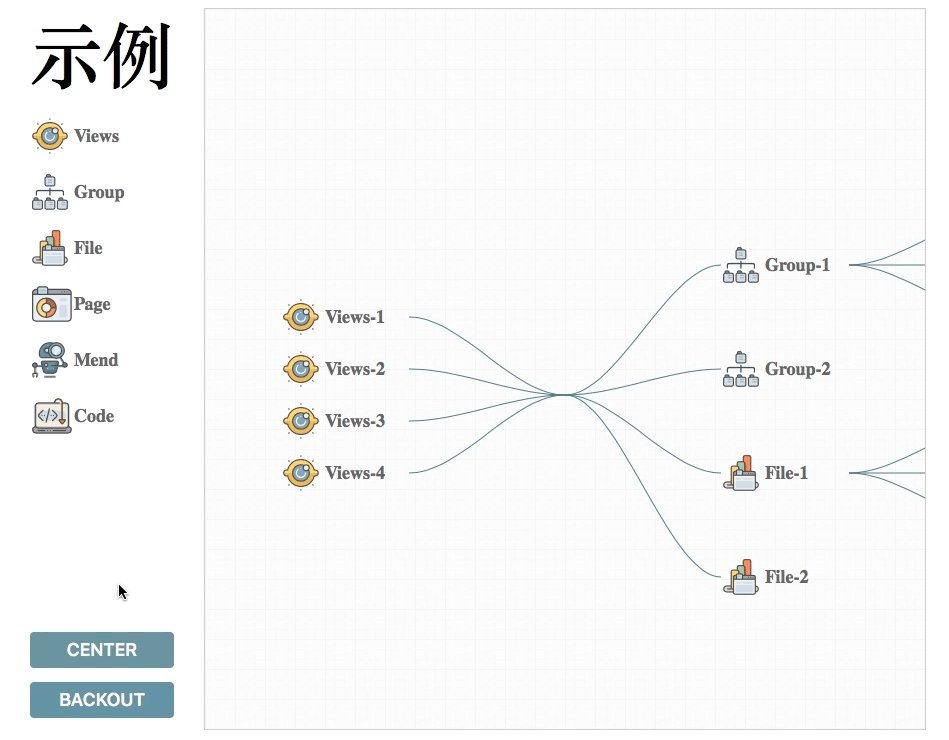
SDT 是 SVG Drag Tree 的缩写,是一个可以通过拖放 SVG 图标,来生成拥有树状结构的视图与数据的前端组件。该组件不依赖任何其他的库或框架,同时在样式上给予了用户极大的自由(因此,示例并不代表其最终样式),其 .min.js 格式文件大小约为 13kb
demo:https://aute.github.io/SVGDragTree/

-
svg图形拖动的例子/解决方法 http://www.souzz.net 2007-06-07 文章出处:网络收集 <script type="text/javascript"> </script> <script src="http://pagead2.googlesyndication.com/pagead/show_ads.js" type="text/javascript"> </
-
用的是d3.v3 版本 展示没有问题,细节有问题。 采用的是自己的json,调接口的没有总结,太麻烦了。 下面地址是原声的,支持提示框可复制文字,并且节点之间不会重叠,tree.size 改成 tree.nodeSize 即可 https://blog.csdn.net/czy279470138/article/details/88419831 <style> .tree{ w
-
最近重新学习了一遍 React 基础,新起了个小 Demo 实践一下,项目中用到的静态资源也比较少,图标当时使用的是 svg symbols 的方式引入(字体图标三种格式区别),但是在开发的过程中遇到几个问题: ① 下载的 svg 可能有自带的 fill 属性,添加 color 样式不生效。 ② 封装 Icon 组件时,每用到一个 svg 图标都需要引入一下,显得有点不太聪明。
-
这段时间比较忙,php的设计模式想写工厂模式,但是比较难写,不是一时半会儿能写完的,先把现在正在使用的关于svg中元素的拖动,记录一下。 借助svg,我们可以画出多种多样的图形,而且利用g标签,还可以把多个标签组合在一起,让他们具有相同的行为。语法也比较简洁,希望还么有接触过的同学,学习一下。 要实现拖动功能(大神绕行…),我们需要给元素定义mousedown(响应鼠标在元素范围按住),mouse
-
Scalable Vector Graphics (SVG)是一种用于描述二维向量图形的XML基础标记语言。使用SVG可以实现丰富的图形效果,而不需要像使用位图那样考虑分辨率和像素密度的问题,可以在不同设备上展示出相同的高质量图像。 在SVG中,除了基本形状如circle、rect、line等,还有一些特殊的元素可以实现更加复杂的效果。本文将介绍SVG中的svg、clipPath、mask元素的用
-
1.下载svg文件,https://www.iconfont.cn/阿里的 2.通过AS - New - Vectro Asset转换成安卓可用的xml文件(ic_back.xml) 3.配置Gradle android { defaultConfig { vectorDrawables.useSupportLibrary = true } } 4.<ImageVi
-
SVG要实现拖拽功能,主要依靠的是鼠标的mousedown、mouseup和mousemove事件,mousedown按下的时候判断是否选取到SVG元素,并定义变量保存该元素,以备之后用到;mouseup主要是拖拽完之后对事件的处理,例如,我想拖拽完之后将坐标保存到数据库,或是拖拽完之后弹出提示等;mousemove主要是改变选取元素的坐标;图像整体的放大缩小由滚轮操作,不用定义即可实现, <?x
-
Android Glide4.0加载svg图片 由于公司要求,需要加载网络请求的svg格式图片,所以研究了半天,百度了不少文档,也没能完成,但贼心不死,始终感觉Glide还是可以解决问题的,于是最终找到了这篇,解决了困扰我半天的问题,在这里感谢大神的文章了. 实现原理 Glide项目中给出了加载SVG的示例,通过自定义Module在Registry中注册新的处理对象,使用androidsvg提供的
-
递归树组,父节点selected为true且partiallySelected为fasle的时候,所有子节点childrens下的节点的selected则也修改为true syncChildrenStatus(arr)后 希望得到的
-
需求: 1、根据后台下发数据生成多条节点连线图(类似于echarts的 多树图结构)。 2、实现跨树图某个节点间连线,且连线为虚线。 3、点与点之间的连线鼠标移入,上线显示数字(如下图),节点鼠标移入也会显示相应的数字。 效果如下图所示: 效果图如下: 1、尝试echarts的树图实现,但是echarts貌似不支持跨树图连线, 2、尝试用echarts的 关系图实现,可以实现任意节点间连线,但是需
-
树形结构组件。 Usage 全部引入 import { TreeView } from 'beeshell'; 按需引入 import { TreeView } from 'beeshell/dist/components/TreeView'; Examples Code 详细 Code ```js import { TreeView } from 'beeshell'; const nest
-
扁平数组的结构如上,每个目录下都可以添加数据 如何将这个数组转成树形的结构啊,转成如下的形式 目录层级的name就取对应的 xxxLevelStr
-
我正在尝试在UI上显示树结构。但是得到一个错误。 无法绑定到“target”,因为它不是“i”的已知属性。(“v*ngFor=”让文件项 虽然这个属性存在于我的json文件中,如下所示: 我的html文件如下: 我无法找出这次失败的原因。我已经尝试了所有可能的条件,我可以申请使它工作。请帮我解决这个问题
-
我在这个结构中有一个数组,其中包含用户元素,每个用户都可以与另一个用户相关 我只想让每个用户都包含其子用户的用户树成为一棵树。 ) 这里user4在user3用户中,user3在user2用户中包含其用户,user2在user1用户中包含其用户,user5在user1用户中包含其用户 所需的结构类似于
-
假设我选择V(H)={a,e,f}和e(H)={ae,af,fe} 现在,对于每条边e∈e(H),我们用e'记下了(来自原始图G的) 达到这个最小值的边。所以E'={bc,df,eg},因为bc=4,df=9,eg=8,是连接我的元件的最小边。我在H中有一个相对于代价函数C′的最小生成树,而a′是这棵树的边集。 但是我的A'的边和E'的没有一条是一样的。
-
我有一个类别树,由以下内容表示。 这给出了一个dataframe,如下所示: 树中最高的节点的parent_id等于-1,因此树可以用图形表示如下: 我需要生成以下DataFrame。 该树是动态生成的,可以具有任意数量的级别,因此下面的树 应产生以下结果:

