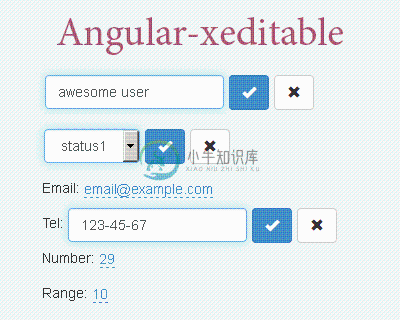
Angular-xeditable 是 AngularJS 指令绑定,允许创建(可编辑元素) editable elements,这种技术被称之为 click-to-edit 或 edit-in-place。
Angular-xeditable 是基于 x-editable 开发的,但是是使用 AngularJS,支持复杂的表单和可编辑的网格。

-
今天搞了搞这个东西。。不得不抱怨angular被墙的太厉害不过我还是要留下网址 http://vitalets.github.io/angular-xeditable/ 我自己以后能看中文的所以我就自己写一篇笔记,这样一些平常的功能我就不用去读英文文档了,省事了好多。道友们中文福利来啦~~ xeditable是什么呢,是一款对表格操作的插件,省去了我们自己去写ng-model去双向绑定数据,当然这
-
http://vitalets.github.io/angular-xeditable/#text-simple ng-repeat="user in users" e-rows="7" e-cols="40" e-style="color: green" buttons="no" onaftersave <form editable-form name="editableForm" onaf
-
按照需求,需要在angularjs的xeditable中加入typeahead,来完成智能提示,并且在选择后,把该条数据的其他信息也显示在此行中,于是做了一下的测试修改。 当然,既然用了xeditable肯定就需要加入这个模块。 var Myapp = angular.module('Myapp ',['xeditable']); 下面是页面上的html代码 1 <div ng-cont
-
国内一个挺好的读书笔记 http://www.sunzhongwei.com/angularjs.html Angular 可编辑功能 http://vitalets.github.io/angular-xeditable/ Bootstrap ui http://angular-ui.github.io/bootstrap/ Angular 中文翻译文档 http://angular.duapp
-
按照需求,需要在angularjs的xeditable中加入typeahead,来完成智能提示,并且在选择后,把该条数据的其他信息也显示在此行中,于是做了一下的测试修改。 当然,既然用了xeditable肯定就需要加入这个模块。 var Myapp = angular.module('Myapp ',['xeditable']); 下面是页面上的html代码 <div ng-controlle
-
编辑,编辑就是先请求一次将数据绑上,修改之后,再发送一次请求,将数据传给后台。编辑=查看+添加。 1、表单提交 <form class=" form-inline m-l m-b" ng-submit="save()"> <div class="rows"> <div class="hbox col-lg-12 no-padder"> <div class="co
-
本文向大家介绍Angular 2 结构指令,包括了Angular 2 结构指令的使用技巧和注意事项,需要的朋友参考一下 示例
-
本文向大家介绍Angular 2 属性指令,包括了Angular 2 属性指令的使用技巧和注意事项,需要的朋友参考一下 示例
-
本文向大家介绍angular分页指令操作,包括了angular分页指令操作的使用技巧和注意事项,需要的朋友参考一下 目前的多个项目中都用到分页这个功能,为了提高可复用性,我特地分离出来写了个分页的指令。直接贴代码,详情如下: index.html index.js 指令模板 page.html 指令定义page.js 效果如图所示: 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大
-
问题内容: 的角度UI路由器允许 多个嵌套视图 。这些可互换视图的作用似乎与指令的作用重叠。 使用(多个,嵌套的) s vs angular 指令的 利弊是什么? 更新 状态和路由是两个不同的功能。状态允许您换出partial.html模板及其控制器,并且您可以(可选地?)指定相应的URL /路由。 在Tim Kindberg(开发人员)的电子邮件回复中: ui-view是一个指令,因此,如果使用
-
我想在材料设计中使用离子。我被困在使用带有自定义CSS和角材料的离子指令之间 我已经读到,使用离子指令,我们可以获得很多高效的功能,比如 > UI路由器会记住应用程序数据,即使在导航到其他视图并返回页面后也是如此 Ionic列表项仅呈现到显示高度,并在向下或向上滚动时重复使用 以及许多性能改进。 但是,如果我使用离子指令,他们没有材料设计。 如果我使用棱角材料,我将不会有这些性能改进,以及移动应用
-
问题内容: 有一些流行的递归角度指令Q&A,它们都归结为以下解决方案之一: 第一个 问题是,除非您全面地管理手动编译过程,否则无法删除以前编译的代码。 第二种方法 的问题是……不是指令,而是失去了其强大的功能,但是更紧迫的是,不能像指令一样对它进行参数化;它只是绑定到新的控制器实例。 我一直在手动执行an 或in link函数,但这给我留下了手动跟踪要删除和添加的元素的问题。 有没有一种好的方法来
-
问题内容: angular js如何监视自定义指令上的属性以接受要绑定的角度值 这是我到目前为止的内容: 但观察到的值返回为未定义 问题答案: 来自http://docs.angularjs.org/api/ng.$compile.directive.Attributes: 所有这些在Angular中均视为等效: 所以属性归一化为 因此,这就是您想要的:

