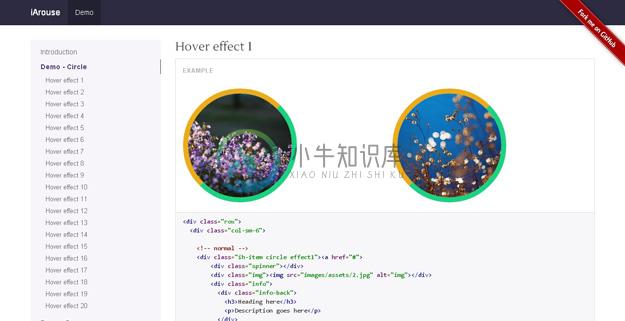
iHover 是让人印象深刻的 hover 效果集合,通过纯 CSS3 实现,没有任何依赖,兼容 Bootstrap 3!在线演示

-
30个css3打造的特效 http://gudh.github.io/ihover/dist/index.html 转载于:https://www.cnblogs.com/ilovejiahuigege/p/3868060.html
-
本文向大家介绍基于jQuery和CSS3实现APPLE TV海报视差效果,包括了基于jQuery和CSS3实现APPLE TV海报视差效果的使用技巧和注意事项,需要的朋友参考一下 用CSS和jQuery来实现它,尽量看起来和原效果一样。 本教程里,我将使用CSS,HTML和jQuery来创建一个近似Apple TV视差效果,如果你正在阅读,我假设你对上述三种技术都有基本的了解。 废话不多说,开始第
-
#textshadow { text-shadow: 5px 5px 5px #FF0000; font-size:30px; } #wordwrap { width:11em; border:1px solid #000000; word-wrap:break-word; } #normal { width:11em; border:1px solid #000000; word-wrap:no
-
问题内容: ..当前它具有上/下滚动效果,但是我希望背景随着淡入淡出效果而改变,我应该在CSS中更改什么? 谢谢! 问题答案: 您无法在两个背景图片之间切换,因为浏览器无法知道您想要插入的内容。如您所知,您可以转换背景位置。如果您希望图像在鼠标悬停时淡入,我认为通过CSS过渡实现此效果的最佳方法是将图像放在包含元素上,然后在链接本身上为背景颜色设置动画:
-
问题内容: 我正在尝试在纯CSS中实现“淡出”效果。我确实在网上研究了几种解决方案,但是,在在线阅读文档后,我试图弄清为什么幻灯片动画不起作用。有指针吗? 问题答案: 您可以改用转换:
-
这种的loading效果怎么实现,如下图: 希望能够实现上图中loading的效果
-
收集了mit Jooq的multiset的第一次经验,我试图弄清楚如何根据multiset的一些标准来排序结果集。考虑一个带有Product表的datastructure,每个产品可以分配任意数量的存储。 使用以下查询获取产品时: 如何根据多集的条件对结果进行排序。 例如,把那些已经分配存储的放在第一位。 给出所需的结果,但对我来说,不清楚实际的排序比较在做什么。 谢谢你的帮助! 问候你,安德烈亚

