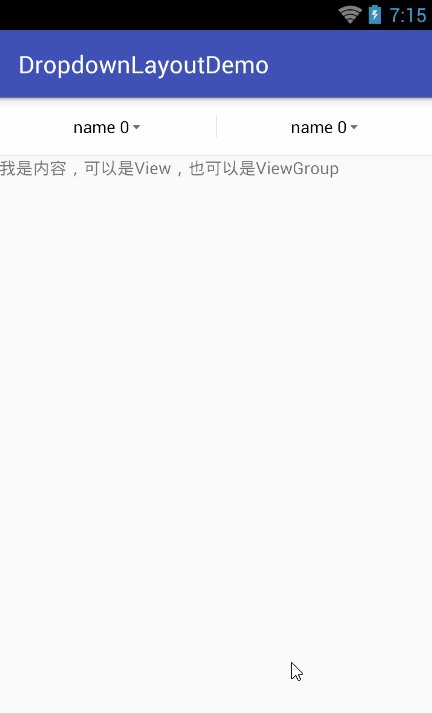
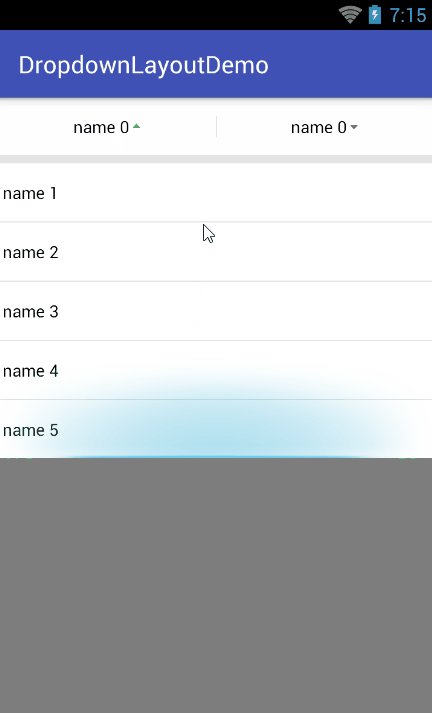
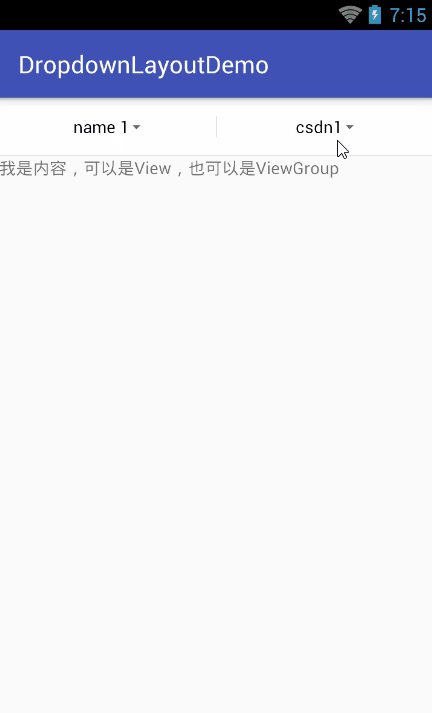
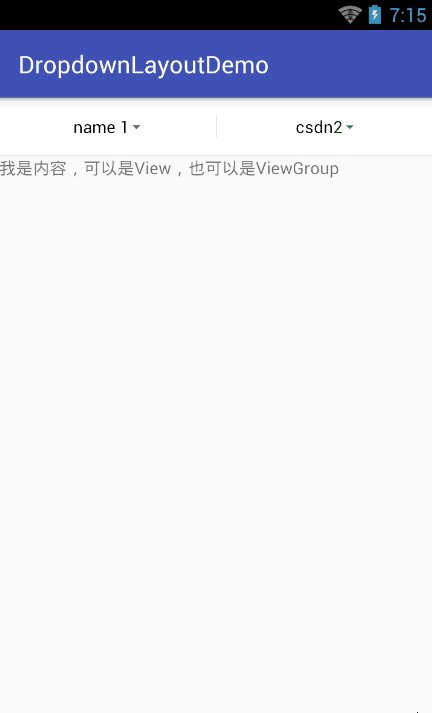
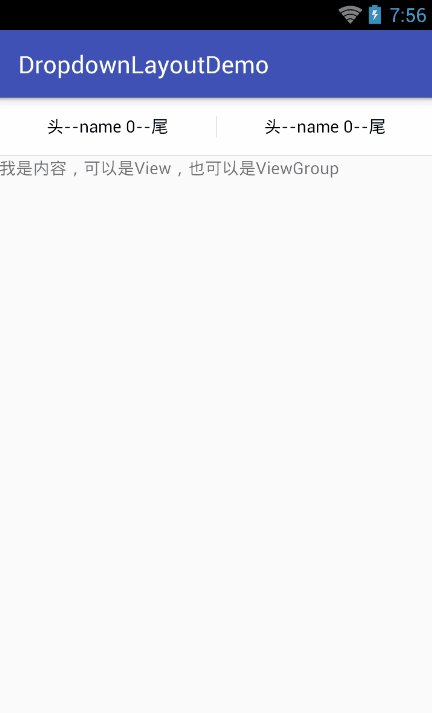
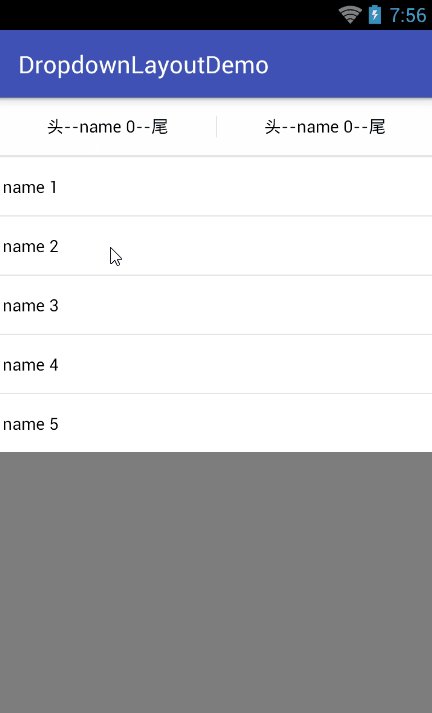
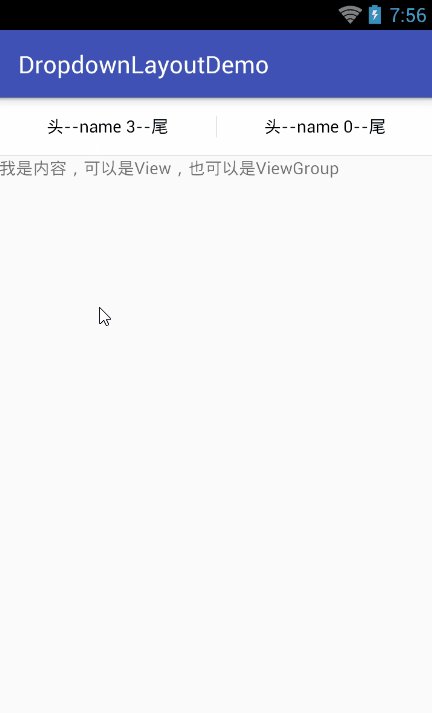
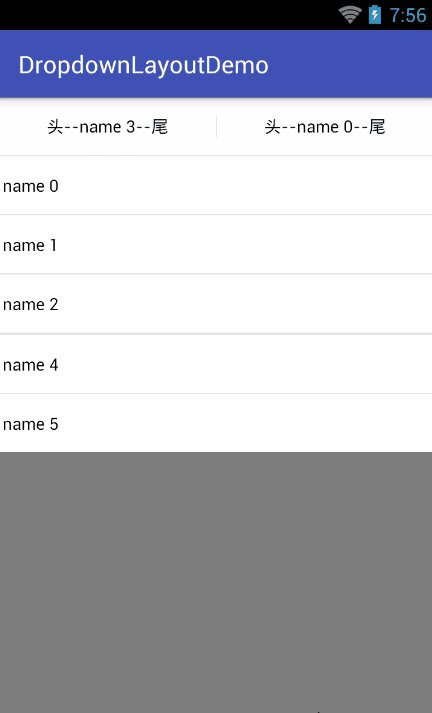
LQRDropdownLayoutLibrary
该项目是下拉导航菜单,使用非常简单。基于 FilterDropDownMenu-master 项目进行封装,因为原项目的使用太复杂了,光布局就得几十行代码,如果项目中多处用到下拉菜单,那代码的冗余度就太大了,故本布局对其进行精简,并增加更多效果(如:选中时条目的背景及旁边的图标都可自定义等)。
具体使用请查看本人码云上的文档,喜欢的话请start或fork哦,谢谢。


-
本文向大家介绍JavaScript实现HTML导航栏下拉菜单,包括了JavaScript实现HTML导航栏下拉菜单的使用技巧和注意事项,需要的朋友参考一下 JavaScript实现HTML导航栏下拉菜单[悬浮显示] 前端界面进行设计时,我们会遇到鼠标悬浮在某选项上,然后就会凭空显示出菜单出来,这种设计的确受到了很多人的青睐。其实纯css也是可以实现的,但是会有一些限制,必须如要显示的菜单需要作为鼠
-
问题内容: 在Bootstrap 4中进行多级下拉的最简单方法是什么?我设法在SO上找到的所有示例过于混乱,或者没有包含在导航中。 我试过只是将一个下拉列表放到一个下拉列表中,但这似乎不起作用。有人可以帮我吗? 这是我的代码的基本轮廓: 问题答案: 我使用以下CSS和JavaScript。它使用一个额外的类。我用Bootstrap 4 beta测试了它。 它支持多级子菜单。
-
本文向大家介绍jQuery实现的导航下拉菜单效果,包括了jQuery实现的导航下拉菜单效果的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了jQuery实现的导航下拉菜单效果。分享给大家供大家参考,具体如下: 1.效果如图所示: 2.html代码: 3.jQuery代码: 更多关于jQuery相关内容感兴趣的读者可查看本站专题:《jQuery扩展技巧总结》、《jQuery常用插件及用法总结》
-
下拉菜单仍然是Web上流行的界面元素,虽然有一些纯Javascript 解决方案,但在禁用Javascript 的浏览器下,它却无能为力。因此,纯CSS的下拉菜单才是最好的选择。 这种技术及其简单,只需把子导航嵌套在无序列表中,并让子导航默认隐藏,然后当鼠标悬停或点击父列表时,再让它显示出来。 本节,在上一节主导航的基础上,添加子导航,来演示下拉导航的制作方法。主导航的样式保持不变,这里只介绍子导
-
在Bootstrap 4中最简单的方法是什么?我在SO上找到的所有示例要么太乱,要么没有包含在NAV中。 我试过把下拉列表放在下拉列表中,但这似乎不起作用。有人能帮我弄一下这个吗? 下面是我的代码的基本大纲: null null
-
本文向大家介绍jquery实现二级导航下拉菜单效果,包括了jquery实现二级导航下拉菜单效果的使用技巧和注意事项,需要的朋友参考一下 下拉菜单实现很简单,纯css也能实现,但是我不擅长,用jquery也就两行代码,于是就用jquery+css实现简单二级下拉菜单导航,分享给大家供大家参考,具体内容如下 运行效果图: 具体代码: 第一步:确定导航的html格式 第二步:CSS实现导航效果
-
这是一张图片: 这是我的密码: (HTML) (CSS)
-
本文向大家介绍基于Bootstrap实现下拉菜单项和表单导航条(两个菜单项,一个下拉菜单和登录表单导航条),包括了基于Bootstrap实现下拉菜单项和表单导航条(两个菜单项,一个下拉菜单和登录表单导航条)的使用技巧和注意事项,需要的朋友参考一下 效果图如下所示: 实现代码如下: 以上所述是小编给大家介绍的基于Bootstrap实现下拉菜单项和表单导航条(两个菜单项,一个下拉菜单和登录表单导航条)

