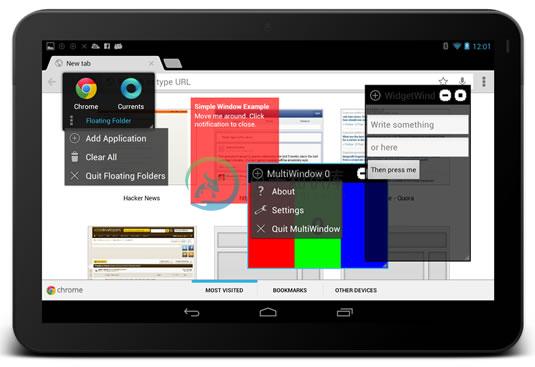
StandOut 可让你轻松创建 Android 的浮动窗口。

-
本博文源于《词博士的私教课·英语动词词组速记420》本博文属于“Day4 Week 3” Reading sort out 整理;解决 If you sort out a group of things ,you separate them into different classes,groups ,or places ,for example so that you can do differ
-
– Catherine Kaputa, CIO May 18, 2009 <script type="text/javascript"></script> To be successful in business today, you need to have a distinct personal brand so that you can stand out from the crowd.
-
本文向大家介绍jQuery实现底部浮动窗口效果,包括了jQuery实现底部浮动窗口效果的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了jQuery实现底部浮动窗口效果。分享给大家供大家参考,具体如下: 运行效果如下图: 更多关于jQuery相关内容感兴趣的读者可查看本站专题:《jQuery扩展技巧总结》、《jQuery常用插件及用法总结》、《jQuery拖拽特效与技巧总结》、《jQuery
-
本文向大家介绍Android利用浮动窗口提示用户操作,包括了Android利用浮动窗口提示用户操作的使用技巧和注意事项,需要的朋友参考一下 上次我们实现了利用viewpager实现对新用户的功能性介绍,今天我们来显示利用浮动窗口对用户进行操作的引导。先看效果图。 虽然界面比较丑,但是可以看到我们还是可以实现对用户进行比较好的操作提示,下面介绍怎么实现这种效果。 集成环境 这个项目中,我采用的是To
-
如何以编程方式启用自动启动权限? 如何查找哪些电话需要自动启动代码? 如何检查自动启动权限是启用还是禁用?
-
主要内容:清除浮动浮动可以使一个元素脱离自己原本的位置,并在父元素的内容区中向左或向右移动,直到碰到父元素内容区的边界或者其它浮动元素为止。另外,在浮动元素之后定义的文本或者行内元素都将环绕在浮动元素的一侧,从而可以实现文字环绕的效果,类似于 Word 中图文混排。 注意:浮动(float)属性仅对非绝对定位的元素有效,跟随浮动元素的文本或行内元素将围绕在浮动元素的另一侧,例如向左浮动的话其它元素将围绕在浮动元素的
-
本文最初发表于博客园,并在GitHub上持续更新。以下是正文。 文本主要内容 标准文档流 标准文档流的特性 行内元素和块级元素 行内元素和块级元素的相互转换 浮动的性质 浮动的清除 浏览器的兼容性问题 浮动中margin相关 关于margin的IE6兼容问题 标准文档流 宏观地讲,我们的web页面和photoshop等设计软件有本质的区别:web页面的制作,是个“流”,必须从上而下,像“织毛衣”。
-
CSS中,通过 float属性,任何元素都可以浮动,取值 left 让一个元素向左浮动,取值 right 则向右浮动。 浮动会影响包含块中的布局,如果一个包含块中存在浮动框,则先让所有的框按照普通流中的位置摆放,再将浮动框从文档流中取出来,并让浮动框从包含块的顶部开始,根据浮动方向一个接一个地水平排列。 浮动元素的包含块,是它最近的块级祖先元素(或表格单元格、或行内块祖先元素)的内容边界。向左浮动
-
如何根据组件内容大小修改浮动窗口
-
问题内容: 是否曾经有过两个浮点值之间的比较()如果将它们进行比较而返回但将它们与FLOAT进行比较而返回的情况? 作为小组项目的一部分,我正在编写一些过程来比较任何给定类型的两个数值。这里是4种我不得不应付干脆:,,和。因此,我想将一个函数分组并归为一个函数,也就是将任何一个都进行转换并进行比较。 这会导致任何不正确的结果吗? 谢谢。 问题答案: 如果将双精度型转换为浮点型,并且它们之间的差异超

