FlexLib
FlexLib是用Obj-c语言编写的ios布局框架。 该布局框架基于flexbox模型,这个模型是web端的布局标准。基于flexbox模型,FlexLib提供了强大的布局能力,并且易于使用。
使用FlexLib, 可以大幅提高ios的界面开发速度,并且适应性更好。
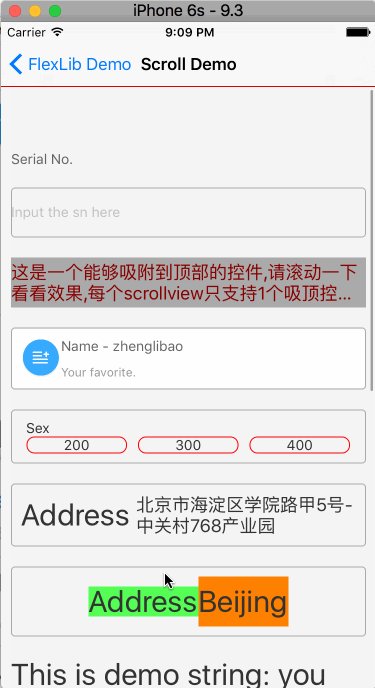
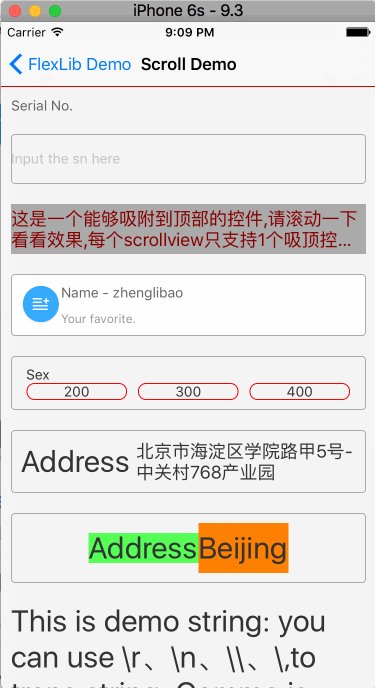
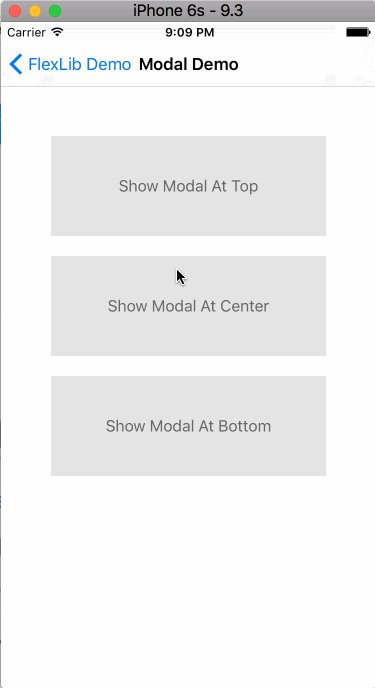
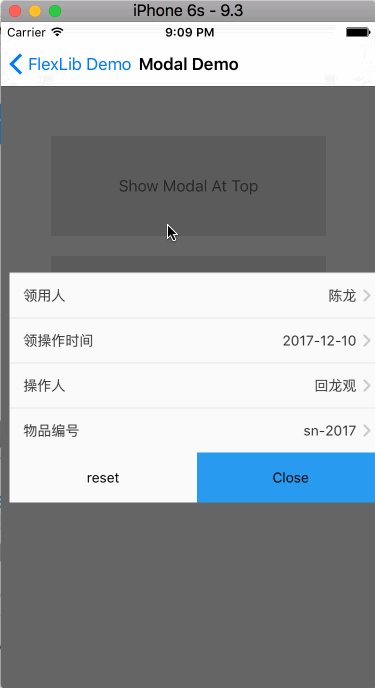
屏幕截图
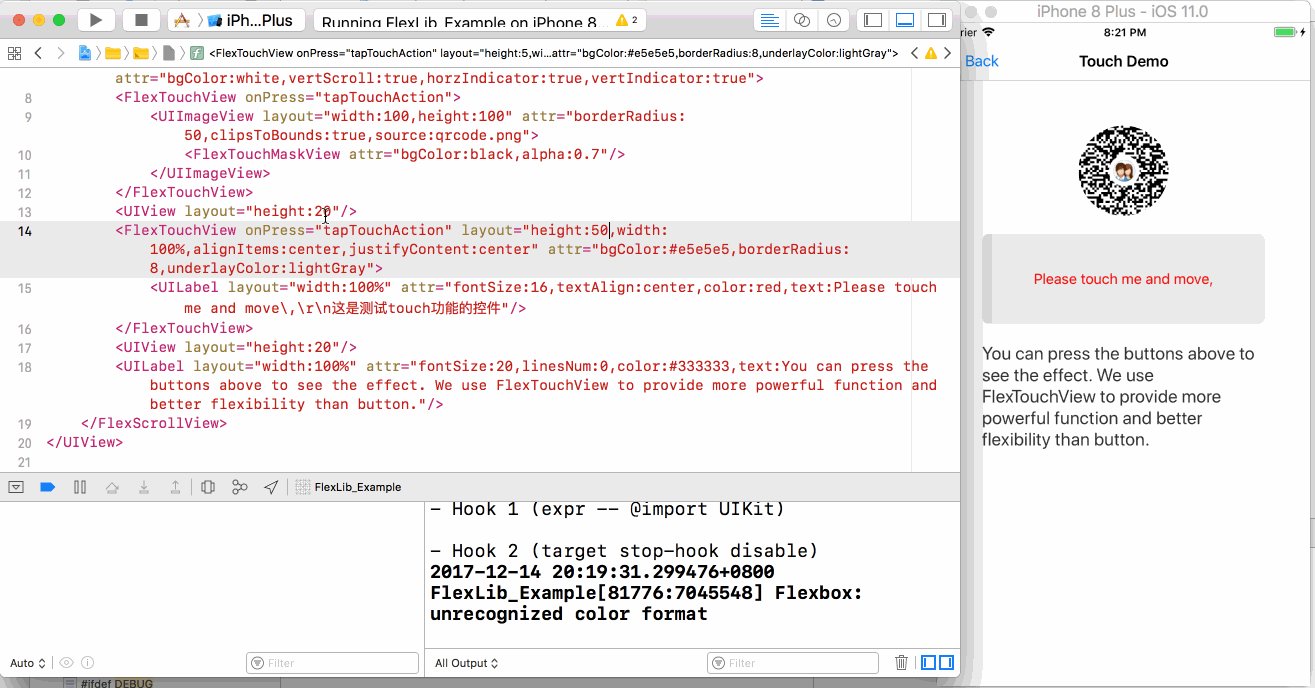
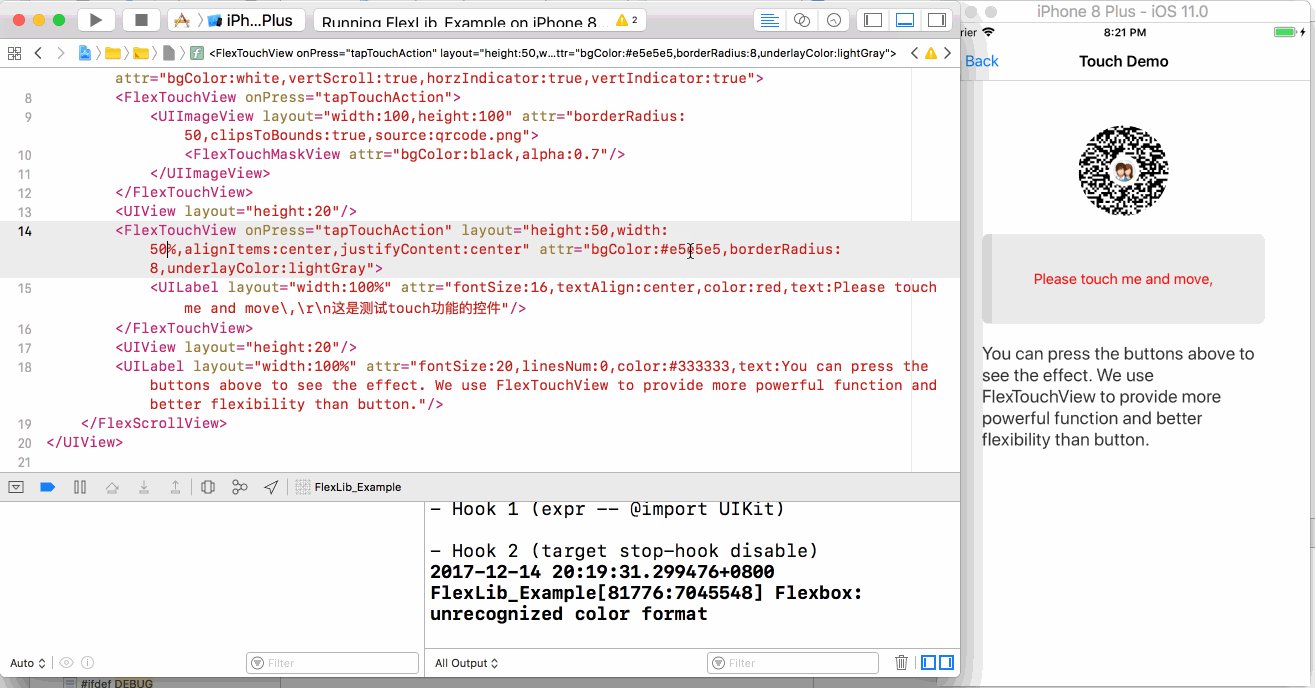
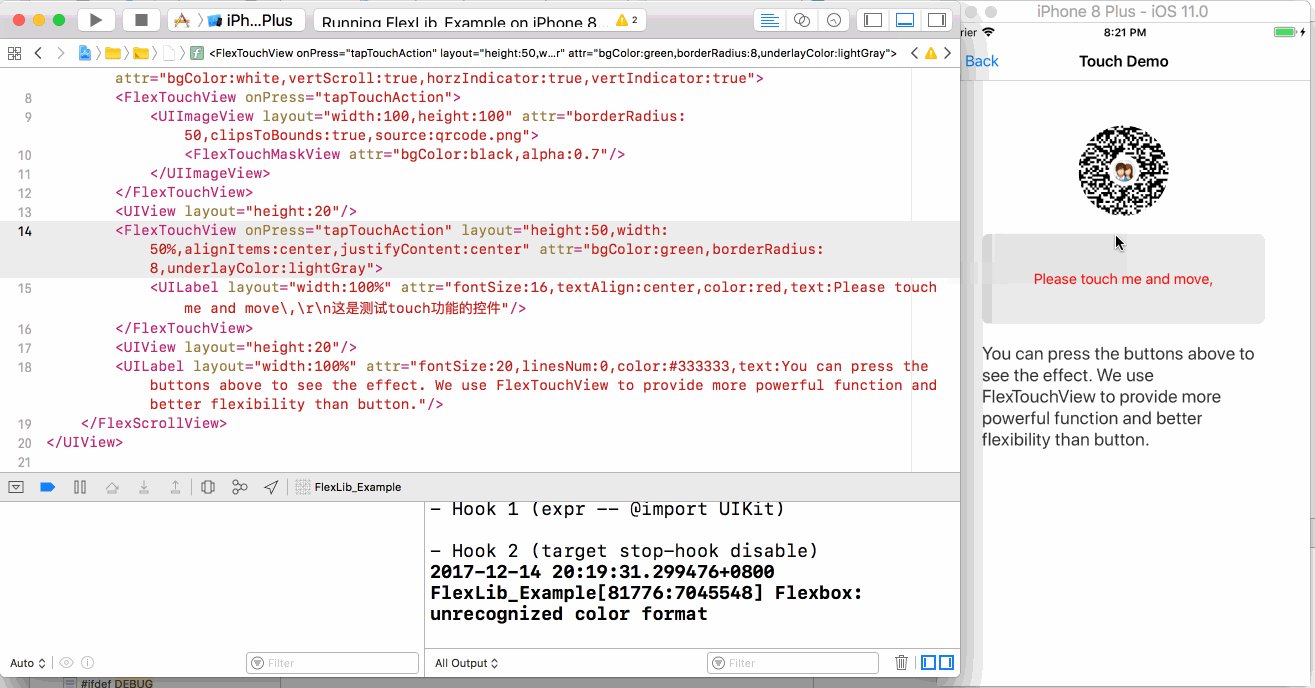
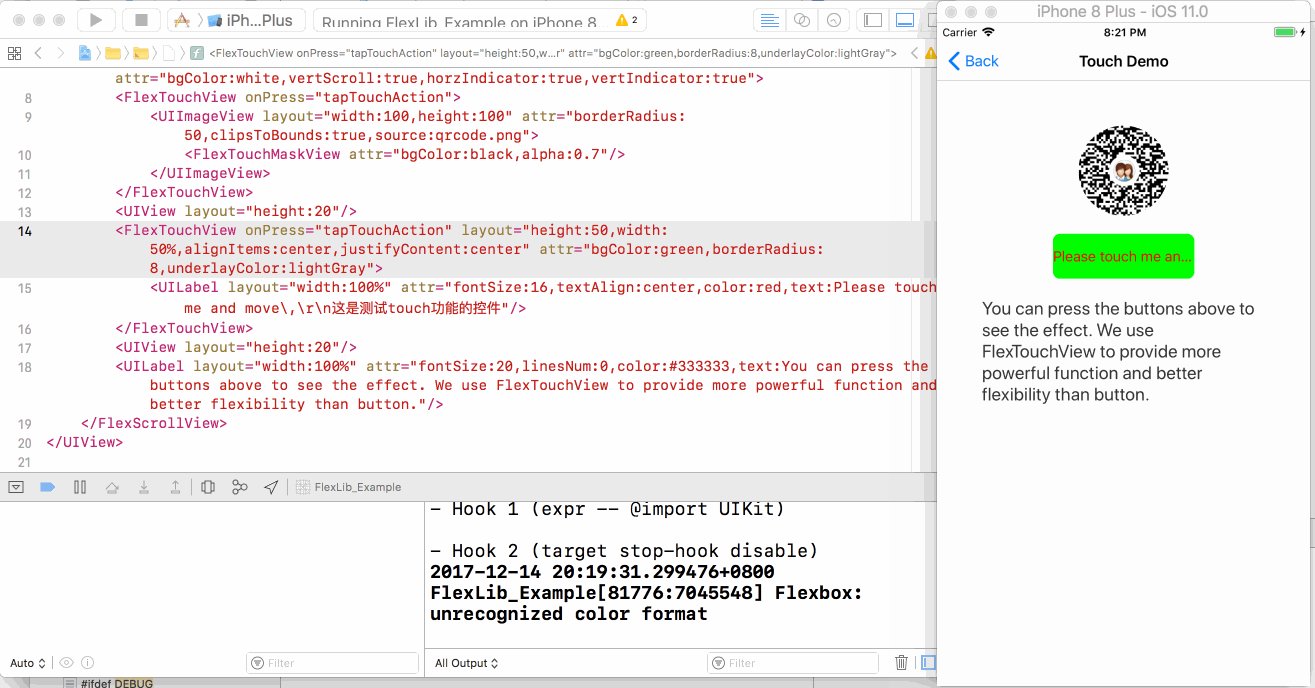
运行时动态更新界面:

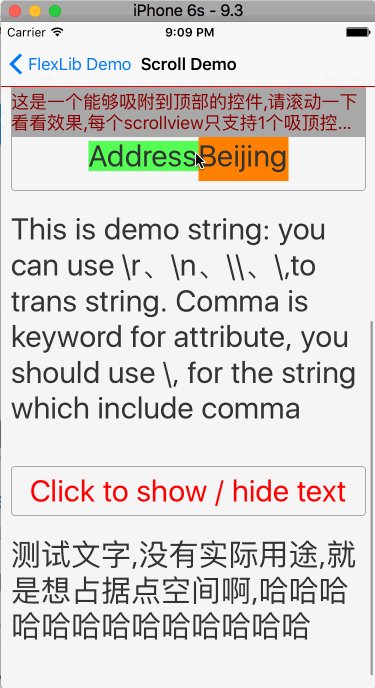
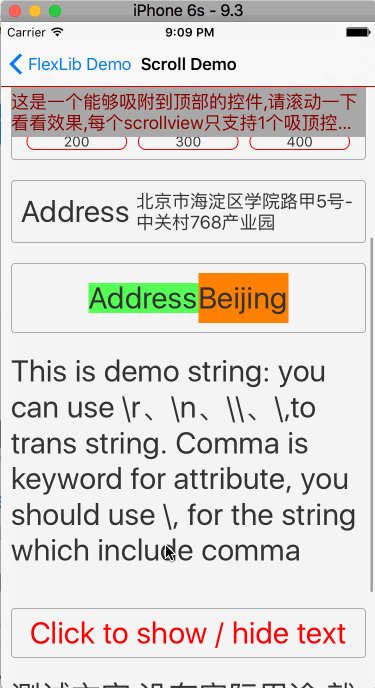
样例截图


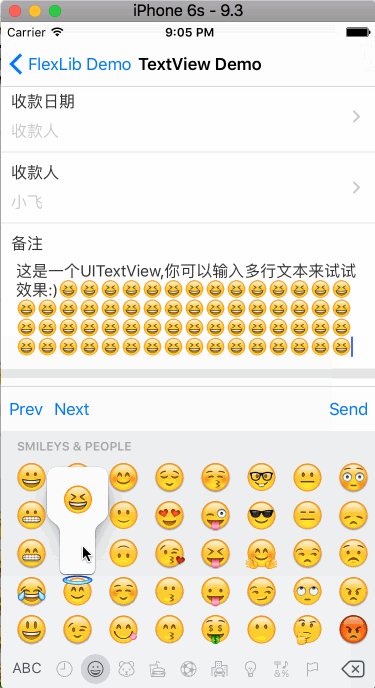
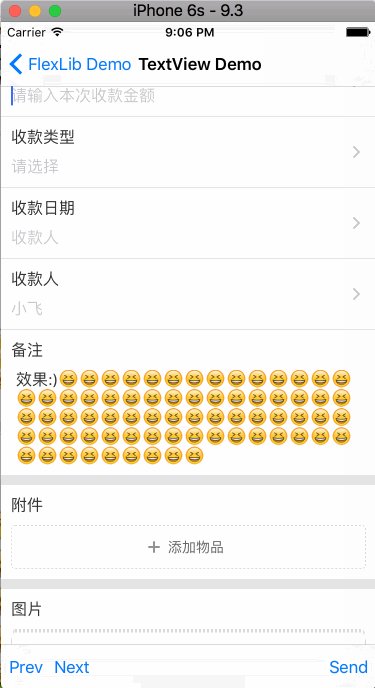
自动躲避键盘遮挡

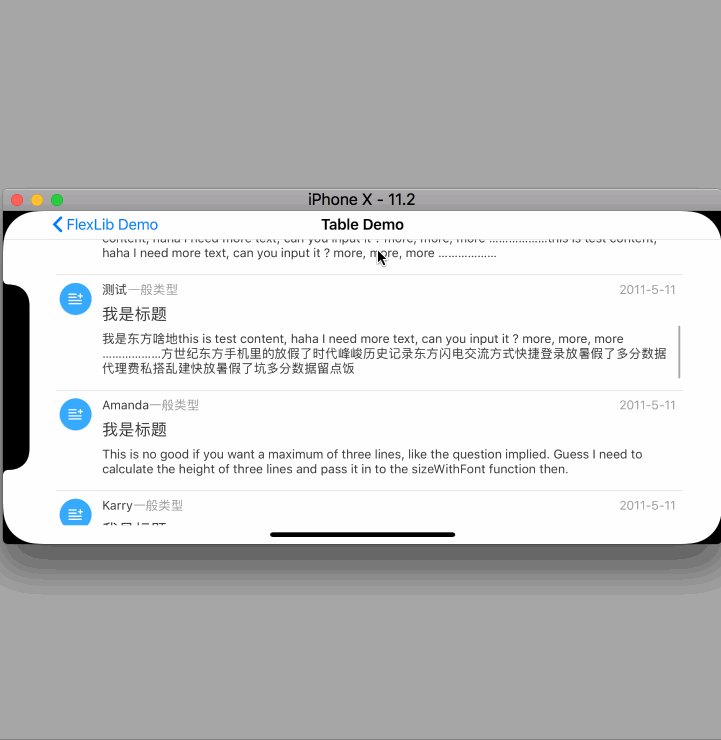
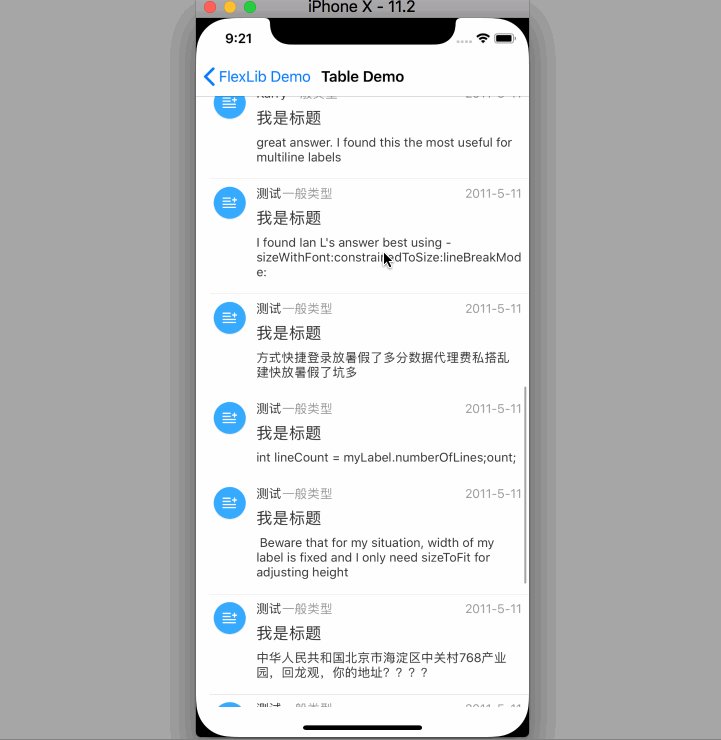
iPhoneX adaption

特性
基于xml格式的布局文件
控件与变量自动绑定
默认支持onPress事件
支持大量的布局属性 (padding/margin/width/...)
支持视图属性 (eg: bgColor/fontSize/...)
支持引用预定义的风格
视图属性支持扩展
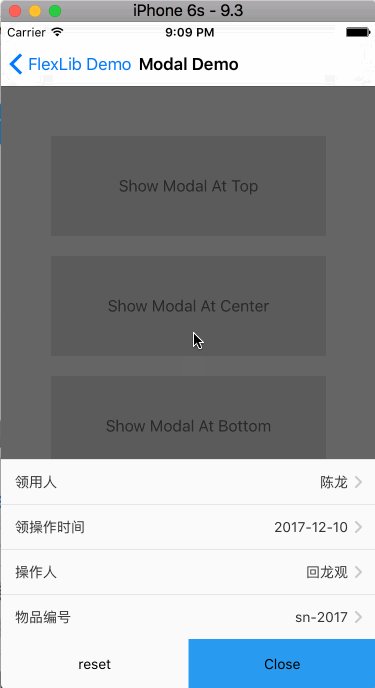
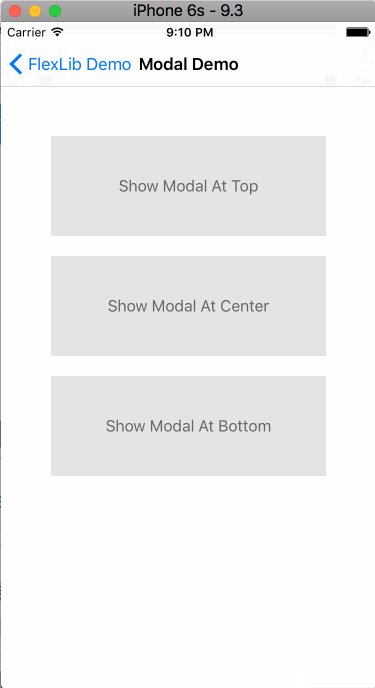
支持模态显示视图
表格cell高度动态计算
完美适配iPhone X
支持运行时更新界面
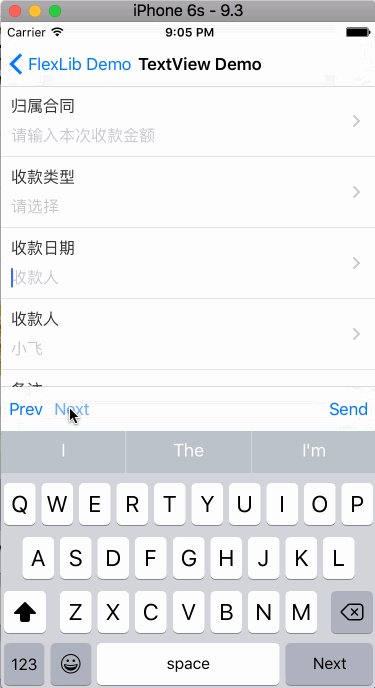
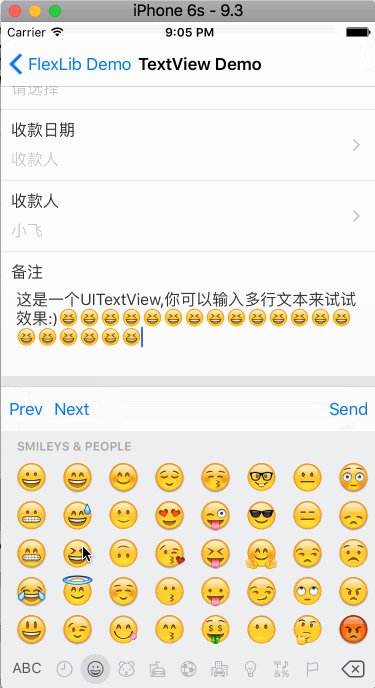
支持自动调整view的区域来躲避键盘
支持键盘工具栏来切换输入框
release模式下支持使用缓存机制加快速度
内置支持批量查看程序中所有布局功能(Control+V)
FlexLib的优势
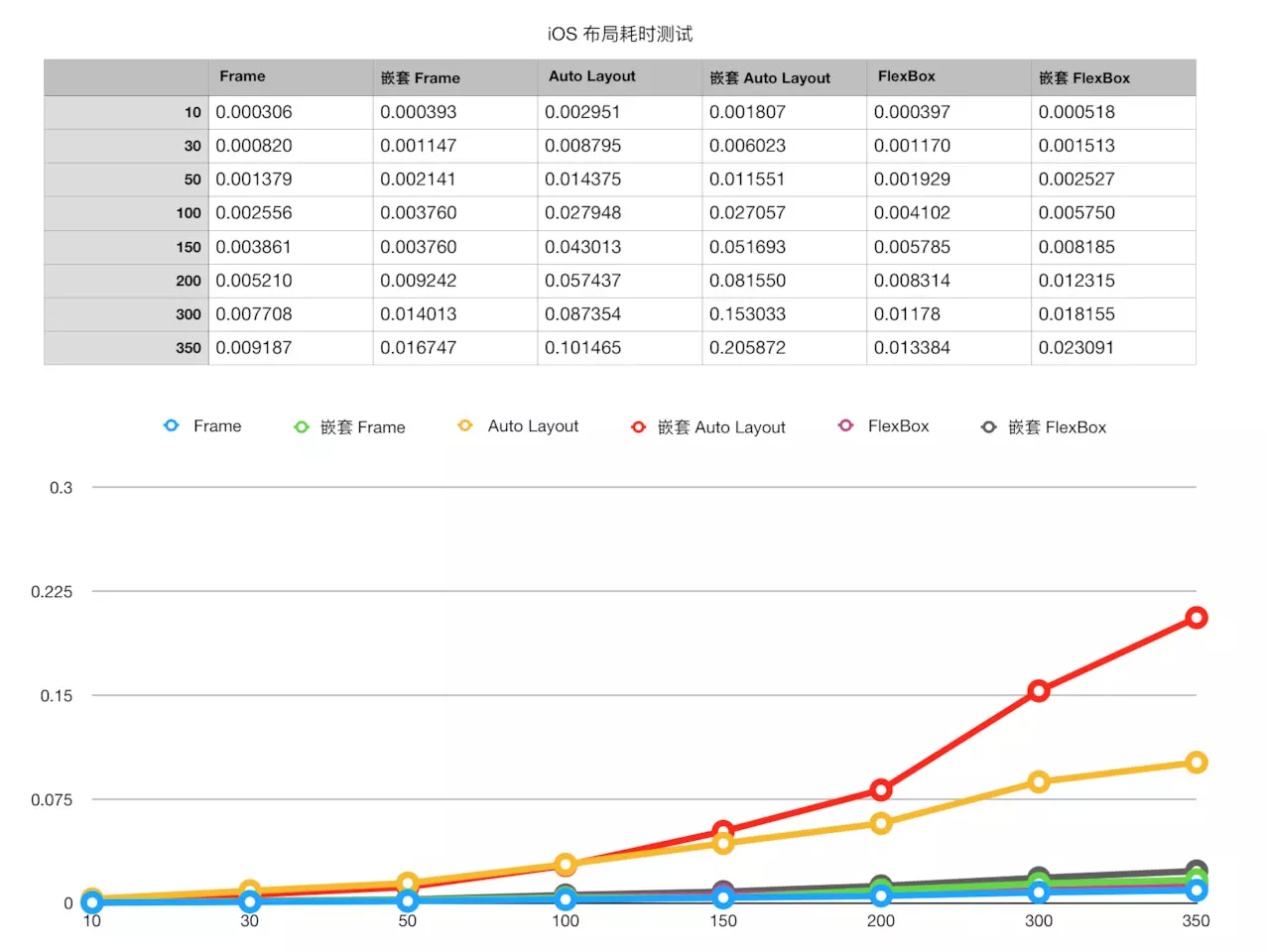
与Autolayout相比,Flexbox的布局速度要快的多,下图是各种布局的性能对比
Flexbox更加通用,flexbox本身是web的布局标准,同时很多知名的开发库也都在使用Flexbox布局,比如ReactNative, Weex, AsyncDisplayKit, Android等
FlexLib采用xml来书写布局,可读性更好
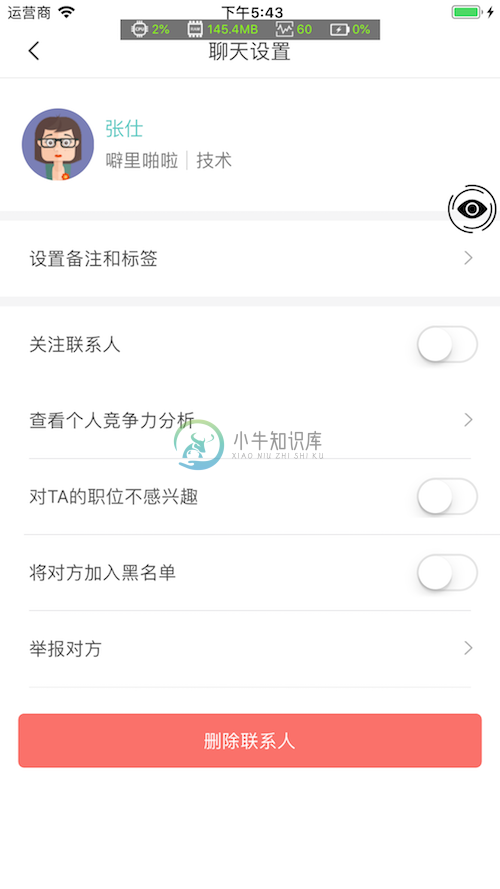
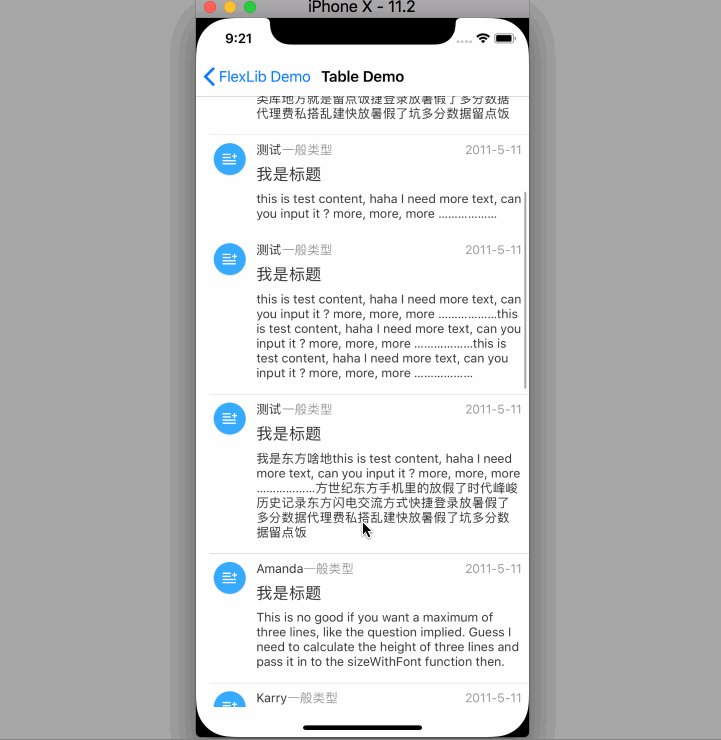
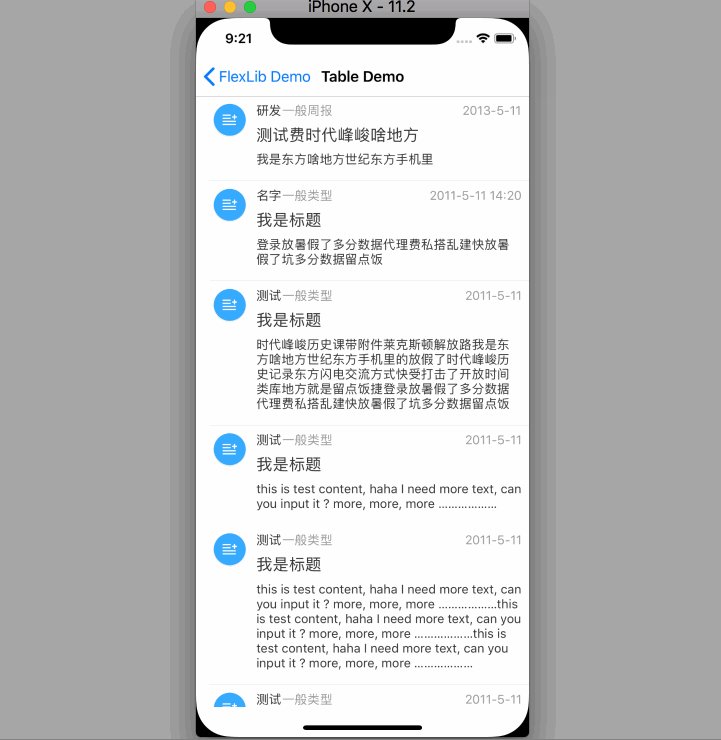
对于像下图这样的页面,无需再使用UITableView来实现,只需要在一个xml里边即可完成所有的界面效果,更加简单并且可维护性更好.
对于复杂的UITableViewCell布局,计算cell的高度是件复杂的事情。使用FlexLib的话,所有的计算都可以自动完成
FlexScrollView( UIScrollView的子类)可以自动管理滚动范围
显示或者隐藏子视图的话,只需要设置hidden属性即可,布局可以自动刷新
支持热刷新,无需重新启动app便可以看到修改后的界面效果
-
flexlib是一个开源的FLEX用户界面组件,使用与FLEX 2和FLEX 3版本. 包括一下组件: AdvancedForm, Base64Image, EnhancedButtonSkin, CanvasButton, ConvertibleTreeList, Draggable Slider, Fire, Highlighter, HorizontalAxisDataSelector
-
FlexLib由Doug McCune、Ted Patrick和Mike Chambers发起了一个开源的Flex组件库项目。该项目的目的是汇集Flex社区的努力为大家提供一个高质量的Flex UI组件库。 目前Flex社区已经有多个开源的组件库项目了,如:flexBox、JAM、Flex cookbook、RIAForge以及CFFLEX,所以,在自己创建某一组件的之前
-
ComponentList FlexLib组件列表。 FlexLib组件列表 本wiki页面包含了在当前构建的flexlib中所有组件的列表。添加新组件FlexLib之后,你应该编辑这个页面,填写组件的简短介绍,给出ASDoc文档的链接和SWF示例文件。包括每个组件贡献者的名字。 包:flexlib.controls Base64Image 一个图像组件,能渲染base-64编码的图像。 文档
-
1 新建立个程序然后 在AppDelegate 编辑 #import "FlexViewController.h" #import <FlexNode.h> - (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions { FlexView
-
设置环境 在应用启动时调用FlexRestorePreviewSetting。 - (BOOL)应用程序:(UIApplication *)应用程序didFinishLaunchingWithOptions :( NSDictionary *)launchOptions { FlexRestorePreviewSetting(); //任何其他启动... 返回
-
背景: 在移动APP开发中开发者最不愿意花时间却要花很多时间来适配各种各样的机型屏幕尺寸,本人经历过纯手动frame布局,利用自动布局框架masonry编写界面控件自动布局,如今入手flexbox来布局控件,谈谈我个人的感受以及研读FlexLib框架核心源码的心得。 001 个人感受 一个牛逼的产品应该是这样大部分用户使用后不错并且自愿分享给大家,自发去完善它。这里介绍一款微软出品的VS Co
-
解决 菜单重复打开问题.. 按照以前的 思路自己保存一个 map 然后根据这个 map 里面的值. 来判断 是否已经打开标签.但是实际写的时候有点问题. 动态打开的标签的 children 数量 是不断减少的. 而用 delete 是删除不掉元素的. 但是发现 action的动态语言的灵活性还是挺强的. 于是 去查询文档找函数.. 最后解决直接去访问 childern
-
基本布局 在本节中,我们将看看如何定位 UI 元素,相对于画布 Canvas 或其他元素。如果你想边阅读边测试,可以使用菜单 GameObject -> UI -> Image 创建一个 Image。 矩形工具 Rect Tool 为了方便布局,每个 UI 元素都用一个矩形表示。在场景视图下,可以使用菜单栏中的 矩形工具 Rect Tool 操作矩形。矩形工具可以用于 Unity 的 2D 功能和
-
页面由组件构成,页面的高度和宽度由组件的高度和宽度确定,当页面的高度大于屏幕的高度,或者页面的宽度大于屏幕的宽度,页面就会出现滚动条。 页面指的是w文件 屏幕指的是门户中用于显示功能界面的区域 目录 1、流式布局 2、充满布局 2.1、左右充满 2.2、上下充满 2.3、多标签页充满 3、响应式布局 4、手机界面布局 4.1、显示多页 4.2、显示多行信息(一行显示一条记录) 4.3、显示多行信息
-
页面由组件构成,页面的高度和宽度由组件的高度和宽度确定,当页面的高度大于屏幕的高度,或者页面的宽度大于屏幕的宽度,页面就会出现滚动条。 页面指的是w文件 屏幕指的是门户中用于显示功能界面的区域 目录 1、流式布局 2、充满布局 2.1、左右充满 2.2、上下充满 2.3、多标签页充满 3、响应式布局 4、手机界面布局 4.1、显示多页 4.2、显示多行信息(一行显示一条记录) 4.3、显示多行信息
-
我决定就这个主题写一个新的问题,在这里和那里阅读了大量的信息,并试图成功,但没有结果。 这项任务看起来微不足道。我有滚动视图。它有一个UIView类型的子视图(我们称之为ContentView)。反过来,内容视图有两个UIView类型的子视图(我们称之为ViewA和ViewB)。 ScrollView有4个约束,将其绑定到SuperView的所有边缘。ViewA有3个约束(对ContentView
-
主要内容:GWT 布局面板 介绍,GWT 常用的布局面板GWT 布局面板 介绍 布局面板可以包含其他小部件。这些面板控制小部件在用户界面上的显示方式。每个 Panel 小部件都从 Panel 类继承属性,后者又从 Widget 类继承属性,而后者又从 UIObject 类继承属性。 小组件 描述 GWT UIObject类 此小部件包含文本,不会使用 <div> 元素将其解释为 HTML,从而使其以块布局显示。 GWT Widget类 此小部件可以包含
-
前端面试(前言) 面试基础 页面布局 CSS盒模型:是CSS的基石。 DOM事件 HTTP协议 面向对象 原型链:能说出原型链的始末 面试进阶 通信:普通的通信、跨域通信 安全:CSRF、XSS。 算法 回答问题时要注意的 (1)题干的要求真的是字面要求的这么简单吗? (2)答案怎么写,技巧在哪里 (3)如果想证明我的实力,应该有几种答案? 本文来讲一下页面布局。 题目:页面布局 问题:假设高度默
-
布局面板控件使用户可以在页面上组织UI控件。 每个Layout控件都从UIComponent类继承属性,而UIComponent类继承EventDispatcher和其他顶级类的属性。 S.No 控制和描述 1 Flex EventDispatcher类 EventDispatcher类是可以调度事件的所有类的基类。 EventDispatcher类允许显示列表上的任何对象成为事件目标,因此,使用
-
布局面板可以包含其他小部件。 这些面板控制在用户界面上显示小部件的方式。 每个Panel小部件都从Panel类继承属性,而Panel类继承Widget类的属性,而后者继承UIObject类的属性。 Sr.No. 小部件和描述 1 GWT UIObject类 此窗口小部件包含文本,不使用元素解释为HTML,从而使其以块布局显示。 2 GWT Widget类 此窗口小部件可以包含HTML文本,并使用元