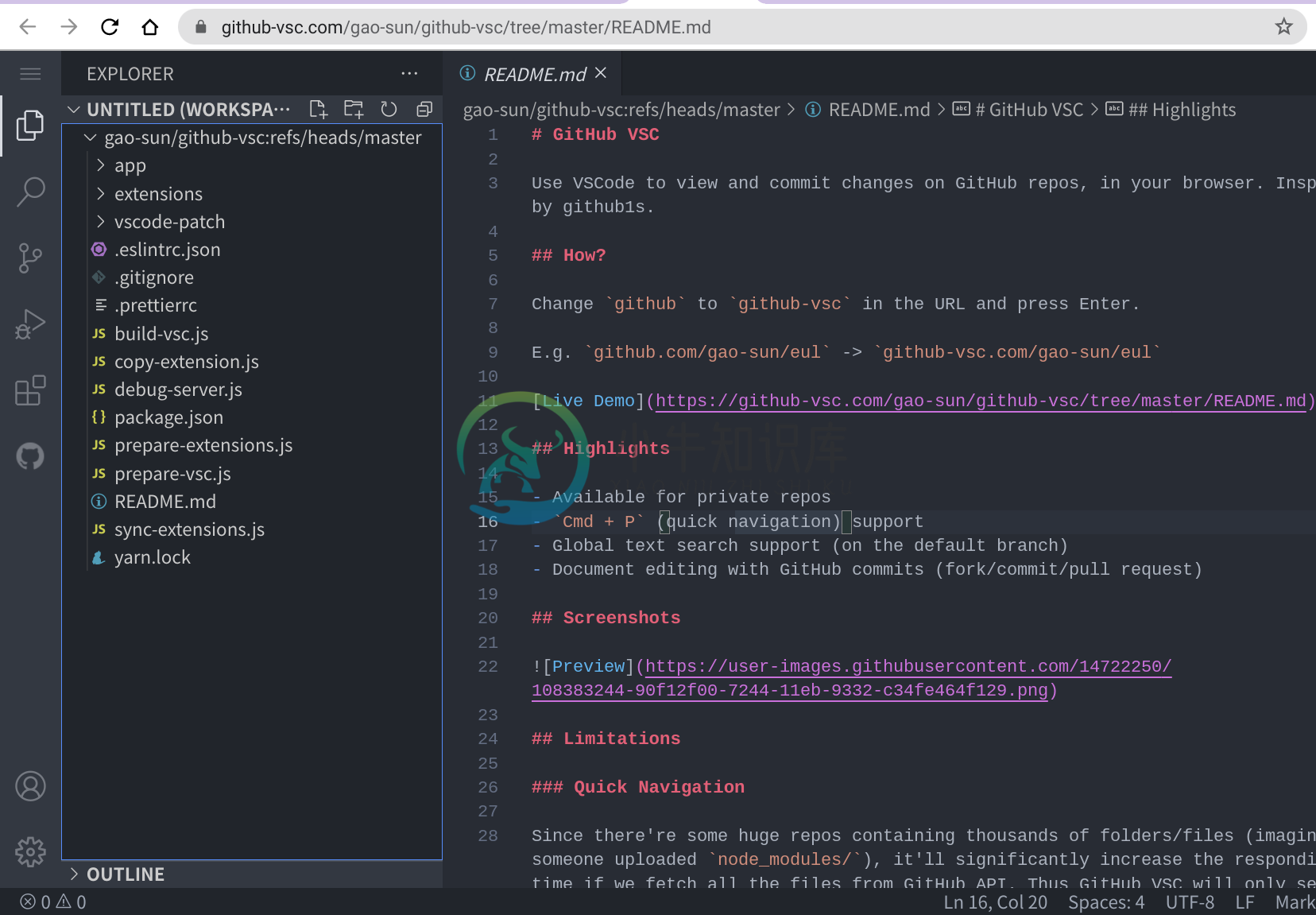
GitHub VSC 是一个在线开发工具,可以在浏览器中使用 VS Code 查看和提交有关 GitHub 仓库的变更。


使用方式:
把仓库链接中的“github”替换成“github-vsc”即可,如:
github.com/gao-sun/eul -> github-vsc.com/gao-sun/eul
特性:
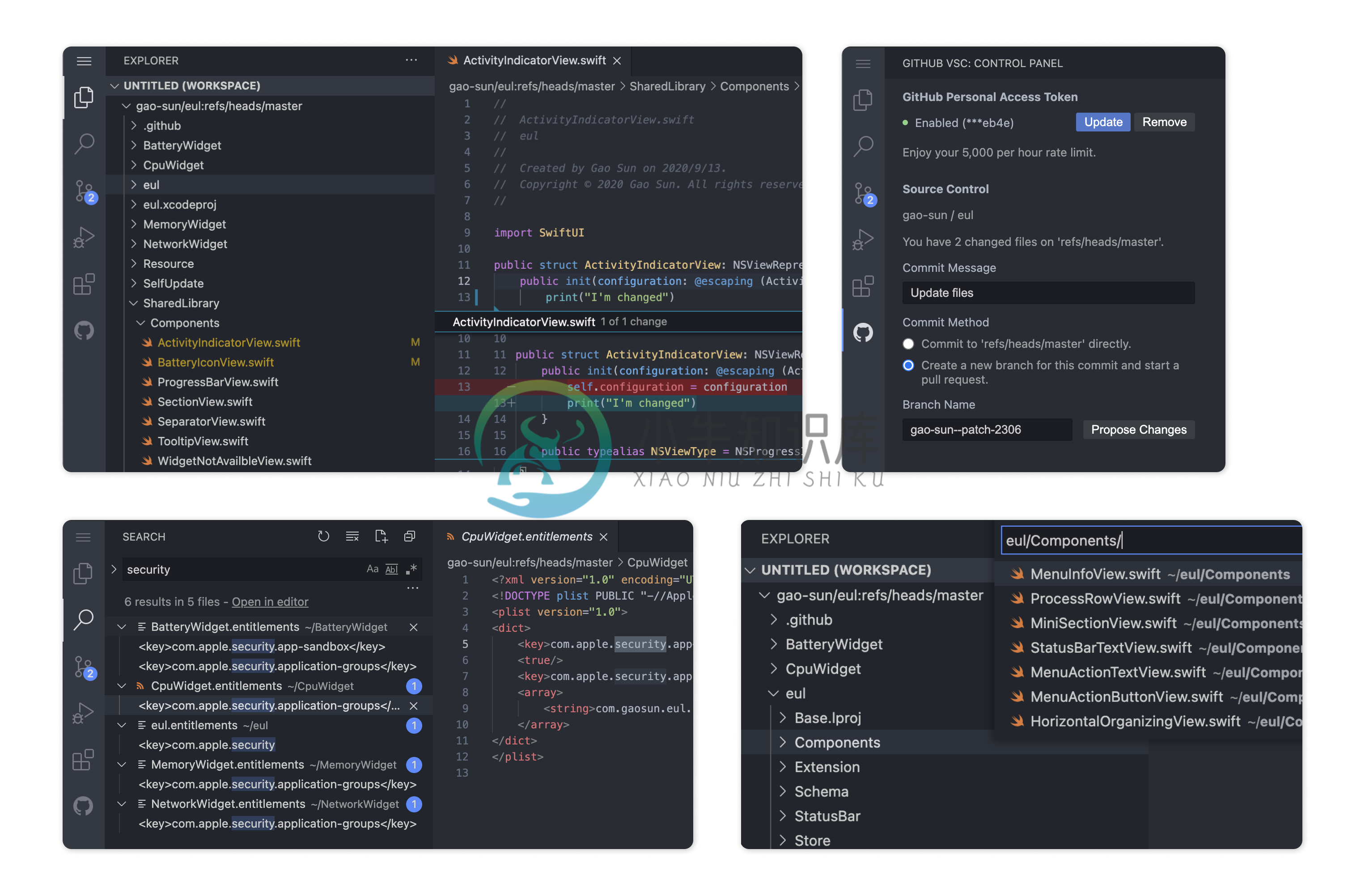
- 支持私有仓库
- 支持快捷键
Cmd + P - 默认分支中支持全局文字检索
- GitHub commit 等文档编辑
-
用在线的vscode打开github 我的社交平台 有问题可以在这里留言呀 github 博客 导读 作为一个 github 的使用者。。。我竟然不知道 略显尴尬 之前一直是通过 chrome 插件 Octotree-Github code tree 来查看仓库文件结构 和 vscode 打开 简直 low 暴了 如果你也不知道那就赶紧来试试吧 操作方法 直接在网址 xxx.github.com
-
VSCode + GitHub 跟踪LeetCode刷题进度 动机 将刷题作为调整生活节奏的一种方式,活动脑筋 同步刷题记录到GitHub,让GitHub账号更活跃 锻炼基础的算法思维 方案 技术栈 VSCode; VSCode LeetCode Plugin; GitHub 流程 打开VSCode,下载LeetCode插件 VS Marketplace Link 配置LeetCode账号( 可以
-
使用Tortoise浏览svn服务端的仓库的内容:
-
我有一个小小的React应用程序项目,我已经在Github中部署了它。它的工作原理,甚至我使用导入{浏览器路由器,链接,交换机,路由}从"react-router-dom";路由和作品...这是我的代码:类应用程序扩展反应。组件{ render(){ } }导出默认应用程序;' 我在本地机器上使用过这个,没有“basename”,并且工作过。现在,在github服务器中,我的问题是,当您访问我的应
-
问题内容: 在Selenium选项(在Firefox上)中,我可以找到 。 是否可以使用此选项在 Chromium浏览器 (而非Chrome)中运行Selenium测试? 问题答案: 是。用于镀铬 您可以使用的其他选项是 custom, chrome(注意:这不是Google chrome,仅适用于Firefox模式), googlechrome, iexplore。请查看硒文档以获取模式的完整列
-
问题内容: 问题: 在我们的一项测试中,我们具有“长按”/“单击并按住”功能,可以使用以下方法解决: 我们希望通过包含动作链的一部分来理想地解决这一问题: 显然,这是行不通的,因为没有“睡眠”操作。 另一个实际的例子可能是“类人打字”。例如: 注意,这些只是示例,这个问题是通用的。 问题: 是否可以扩展动作序列并引入自定义动作? 问题答案: 是的,您可以扩展操作框架。 但是,严格来说,得到的是:
-
本文向大家介绍js操作浏览器的参数方法,包括了js操作浏览器的参数方法的使用技巧和注意事项,需要的朋友参考一下 实例如下: 以上这篇js操作浏览器的参数方法就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持呐喊教程。
-
通过Chrome扩展我们可以对用户当前浏览的页面进行操作,实际上就是对用户当前浏览页面的DOM进行操作。通过Manifest中的content_scripts属性可以指定将哪些脚本何时注入到哪些页面中,当用户访问这些页面后,相应脚本即可自动运行,从而对页面DOM进行操作。 Manifest的content_scripts属性值为数组类型,数组的每个元素可以包含matches、exclude_mat
-
后端:Express服务器,带npx create-Express-api后端 Frontend: Next.js,带npx create-react-app前端 我已经在我的根文件夹中实现了这些命令,并尝试运行npm start xxx来检查它们是否还在工作。但是它们在我的http://localhost:3000中不起作用,尽管它们在此链接中起作用http://172.27.178.192:3
-
问题内容: 我尝试在Firefox 15上使用,即使它在其他版本的Firefox和其他浏览器(例如Chrome和Safari)上也无法使用。 当我使用Firefox的检查器查看属性时,将被删除并显示错误“无效的属性值”。MDN和caniuse表示Firefox 4及更高版本支持该功能! 怎么会有时性能喜欢和一些浏览器的工作和在其他无效? 免责声明 :这是所有问题的规范重复,可通过添加供应商前缀来完

