App Link在使用intent的移动浏览器中不起作用
我试图打开应用程序(数字钱包应用程序)直接从网络浏览器(如果是移动)。
我已经提到了以下链接
在Android浏览器中创建链接启动我的应用程序?
从android浏览器启动自定义android应用程序
为您提供信息,我正在努力将支付网关(数字钱包)集成到我的网站中,该网站有一种类似二维码(扫描和支付)的支付类型,另一种是deep app link,所以我正在实施的是,如果是网站,则支付类型将是二维码(已实施),但如果是移动的,则将是深度应用链接(由数字钱包支付网关提供)。
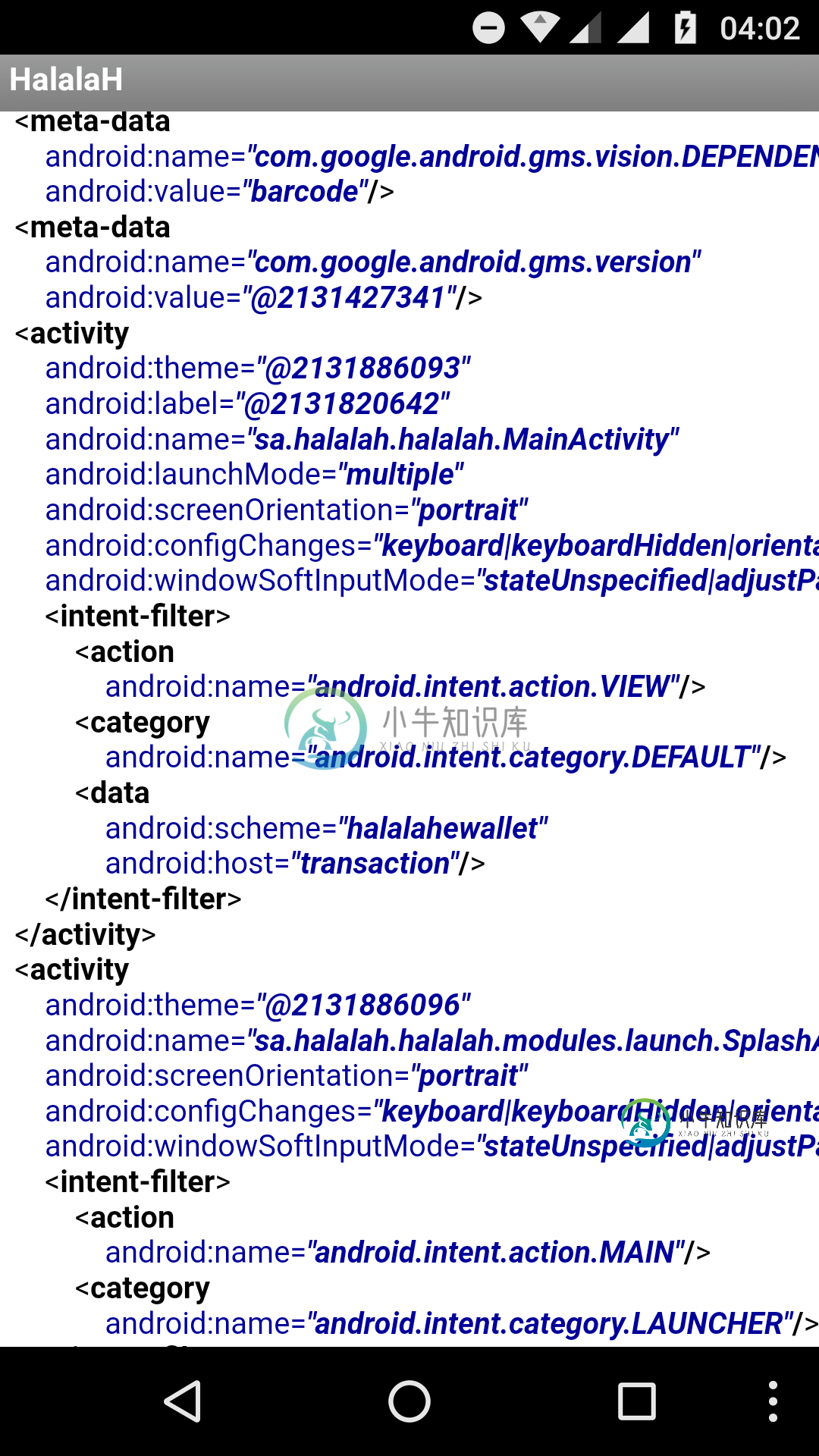
以下是清单中可用的意图过滤器。xml文件,但我无法编辑它(因为该应用程序来自第三方)。

我的意图是,如果用户从手机浏览器访问并在我的网站上付款?然后我想使用deep link(由支付网关提供)重定向到数字钱包应用程序,以完成支付。
这是halalah数字钱包支付网关中提供的深层链接https://halalah.sa/wp-content/uploads/2018/12/HalalaH-Deep-Linking-Guide.pdf
清真的ahewallet://transaction?terminal=HG00001
因此,我尝试了以下代码作为链接
<a href="intent://transaction?terminal=HG00001&amount=0.01&referenceNo=london501&billNo=london1231&memo=memo#Intent;scheme=halalahewallet;package=sa.halalah.halalah;end">Pay using App</a>
虽然我测试了上面的代码,但参数值并不是将其付诸行动(因此应用程序不会启动以执行支付,而是进入他们的play store页面),尽管我在我的身边安装并配置了该应用程序。
我检查了使用深度链接测试仪应用程序(https://play.google.com/store/apps/details?id=com.manoj.dlt
共有1个答案
尝试在a标签中添加目标="_blank"
<a target="_blank" id="deepLink" href="HalalaHeWallet://Transaction?terminal=HG00001&amount=0.02&referenceNo=refNumber&billNo=billNumber&memo=memo&callback=slack://open" class="btn btn-primary btn-block mt-2 ">pay throw Halalah App</a>
有关Halalah集成的更多信息,请访问此链接:https://github.com/halalah/HalalaH-Integration-Guides
-
问题内容: 在iPhone / iPad / iPod上的Webkit中,点击元素时不会触发为标签的:active伪类指定样式。我该如何触发?示例代码: 问题答案: … 仅应用了一次,而不是每个按钮元素都可以修复页面上的所有按钮。另外,您可以使用这个名为’Fastclick’的小型JS库。它可以加快触摸设备上的点击事件,也可以解决此问题。
-
问题内容: 如何使元素位置固定在 移动浏览器(iOS和Android)中 ?元素仍在ios <5和android <4中使用以下代码滚动 问题答案: 在大多数的旧版本中不工作和。我已经在大多数移动浏览器中尝试了此修复程序,并且没有任何插件即可正常运行。 采用
-
问题内容: 我在移动设备(Bootstrap2)上的Bootstrap菜单下拉菜单中遇到问题。这里使用下拉按钮也提出了类似的问题,但是答案是引导程序中的一个固有错误,该错误已在更新中解决。我似乎遇到了同样的问题,所以可能是因为我的标记问题? 我有一个带有下拉菜单的可折叠导航栏,所有功能在桌面浏览器上均能完美运行。但是,在移动设备上,当您单击下拉菜单时,下拉菜单将打开,但是单击任何下拉链接将仅再次折
-
问题内容: 我在使用SWT浏览器组件时遇到了一些麻烦。我正在运行带有Sun的Java SE 1.6的Ubuntu 11.04 AMD64和Eclipse 3.7 我的问题是我的浏览器无法初始化。当我使用SWT.NONE标志实现时,出现错误 然后当我尝试使用SWT.MOZILLA标志时,我得到 我怀疑这部分是因为我正在使用XULRunner2,但是我更喜欢使用WebKit,在Eclipse 3.7中
-
问题内容: 在我制作的html页面中,我尝试使用html和css使div可点击。在一些主要的浏览器(Chrome,Firefox,Opera,Safari)以及HTC手机中,该功能都可以完美运行,但是当我尝试在Iphone上对其进行测试时,我发现它根本无法正常工作。复选框本身甚至无法选择。 这是我的代码(除了在Iphone上工作): HTML: CSS: 因此,正如您所看到的,我使用的技术基本上只
-
问题内容: 我尝试在Firefox 15上使用,即使它在其他版本的Firefox和其他浏览器(例如Chrome和Safari)上也无法使用。 当我使用Firefox的检查器查看属性时,将被删除并显示错误“无效的属性值”。MDN和caniuse表示Firefox 4及更高版本支持该功能! 怎么会有时性能喜欢和一些浏览器的工作和在其他无效? 免责声明 :这是所有问题的规范重复,可通过添加供应商前缀来完

