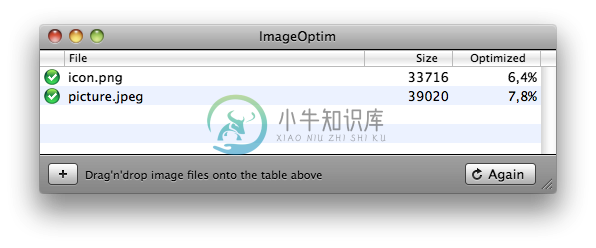
ImageOptim 是一个图片优化工具,用来减小 PNG、JPEG 和 GIF 图片的大小,它合并了 OptiPNG, PNGCrush, AdvanceComp, PNGOUT, Jpegoptim + Jpegtran, 和 Gifsicle 等几个工具提供最好的优化效果。

-
本文介绍一个工具: ImageOptim 官网:http://imageoptim.com/ mac上使用 扩展阅读: http://rollom.com/image-optim/
-
最新版本: [0.2.10] 依赖: (//g.alicdn.com/mtb/lib-windvane/2.1.0/windvane.js) 无须手动引入,调用Tida.ready后该库自动引入 (//g.alicdn.com/mtb/lib-httpurl/1.3.2/httpurl.js) 完整引入URL <script src="//g.alicdn.com/mtb/??lib-httpur
-
图片优化与合并 在 HTML 中使用背景图片的方法如下: <button type="button" class="btn-default">Click Me</button> <style type="text/css" media="screen"> .btn-default { background: url(image/btn.png) no-repeat 0 0; } .btn
-
Vue项目中,首页有一张几乎半瓶的背景图片,在Lighthouse中耗时1600ms,似乎想不到什么办法去进行优化呀?压缩,转webp,或者转base64等等都无法大幅度降低lcp的耗时。请问各位有什么其他的想法吗?
-
本文向大家介绍总结Android App内存优化之图片优化,包括了总结Android App内存优化之图片优化的使用技巧和注意事项,需要的朋友参考一下 前言 在Android设备内存动不动就上G的情况下,的确没有必要去太在意APP对Android系统内存的消耗,但在实际工作中我做的是教育类的小学APP,APP中的按钮、背景、动画变换基本上全是图片,在2K屏上(分辨率2048*1536)一张背景图片
-
本文向大家介绍Swift图像处理之优化照片,包括了Swift图像处理之优化照片的使用技巧和注意事项,需要的朋友参考一下 Core Image能通过分析图片的各个属性,人脸的区域等进行自动优化图片。我们只需要调用autoAdjustmentFiltersWithOptions这个API方法获取各个自动增强滤镜来优化图片即可。不管是人物照片还是风景照均可增强效果。 (以前另外还有个叫autoAdjus
-
问题内容: 前一段时间,我使用了一种PNG优化服务,称为(我认为)“ smush it”。您向它提供了一个网络链接,它返回了所有PNG图像的zip压缩文件,它们的文件大小很好,很好地被弄脏了…… 我想在网站的图片上传过程中实现类似的优化功能;有谁知道我可以使用的预先存在的库(最好是PHP或Python)?简短的Google指示我使用了几种命令行样式工具,但我宁愿不走这条路。 问题答案: 用PHP执

