Swift图像处理之优化照片
Core Image能通过分析图片的各个属性,人脸的区域等进行自动优化图片。我们只需要调用autoAdjustmentFiltersWithOptions这个API方法获取各个自动增强滤镜来优化图片即可。不管是人物照片还是风景照均可增强效果。
(以前另外还有个叫autoAdjustmentFilters的方法,现已废除。)
1.具体使用的滤镜如下:
(1)CIRedEyeCorrection:修复因相机的闪光灯导致的各种红眼
(2)CIFaceBalance:调整肤色
(3)CIVibrance:在不影响肤色的情况下,改善图像的饱和度
(4)CIToneCurve:改善图像的对比度
(5)CIHighlightShadowAdjust:改善阴影细节
2.autoAdjustmentFiltersWithOptions方法参数说明(字典类型):
(1)CIDetectorImageOrientation提供图像方向:使Core Image能更精确的定位到脸的位置,对CIRedEyeCorrection和CIFaceBalance滤镜很有用。
(2)kCIImageAutoAdjustEnhance设为false :只需要消除红眼,不要其他滤镜
(3)kCIImageAutoAdjustRedEye设为false :消除红眼不要,其他滤镜都要
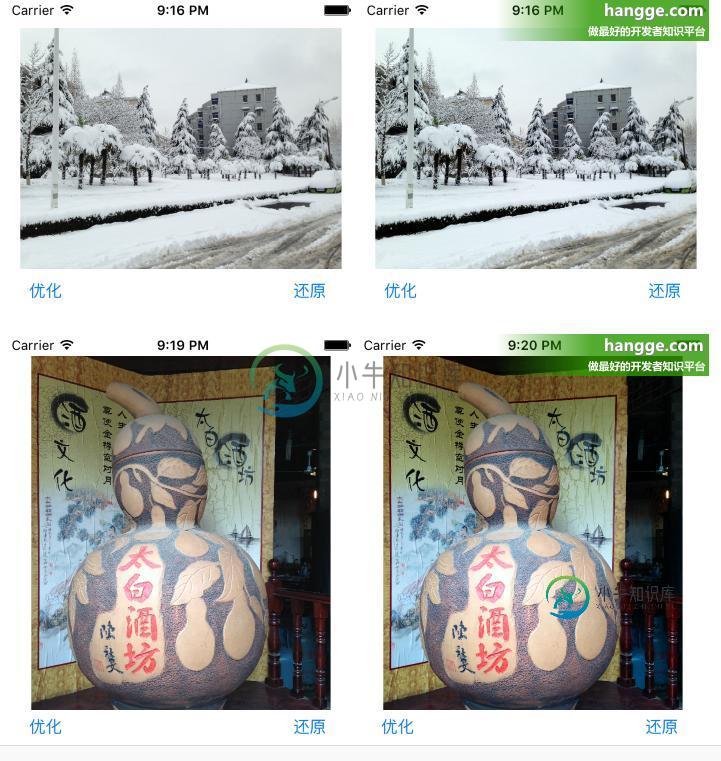
3.效果图如下(右侧为优化后的):

4.代码如下(所有滤镜都使用):
import UIKit
class ViewController: UIViewController{
@IBOutlet weak var imageView: UIImageView!
//图片原图
lazy var originalImage: UIImage = {
return UIImage(named: "IMG_0473.jpg")
}()!
lazy var context: CIContext = {
return CIContext(options: nil)
}()
override func viewDidLoad() {
super.viewDidLoad()
}
override func didReceiveMemoryWarning() {
super.didReceiveMemoryWarning()
}
//优化图片
@IBAction func autoAdjustImage(sender: AnyObject) {
var inputImage = CIImage(image: originalImage)
let options:[String : AnyObject] = [CIDetectorImageOrientation:1] //图片方向
let filters = inputImage!.autoAdjustmentFiltersWithOptions(options)
//遍历所有滤镜,依次处理图像
for filter: CIFilter in filters {
filter.setValue(inputImage, forKey: kCIInputImageKey)
inputImage = filter.outputImage
}
let cgImage = context.createCGImage(inputImage!, fromRect: inputImage!.extent)
self.imageView.image = UIImage(CGImage: cgImage)
}
//还原图片
@IBAction func resetImage(sender: AnyObject) {
self.imageView.image = originalImage
}
}
研究并自己敲一敲或者做成直接用的类是不错的选择.下面的地址不是写死的,加了拍照优化的功能,代码如下:(但是有一个BUG暂时无法解决,待解决了我再补充,大家自己用起来就知道在哪里了)
import UIKit
//从相册选取或者拍照需要实现UIImagePickerControllerDelegate UINavigationControllerDelegate
class ViewController: UIViewController ,UIImagePickerControllerDelegate,UINavigationControllerDelegate{
@IBOutlet weak var imageView: UIImageView!
var chooseImage: UIImage = UIImage()
//图片原图
// lazy var originalImage: UIImage = UIImage(named: "jobZ.png")!
//
// lazy var context: CIContext = CIContext(options: nil)
lazy var context: CIContext = {
return CIContext(options: nil)
}()
override func viewDidLoad() {
// self.imageView.image = UIImage(named: "jobZ.png")
}
//美化图片
@IBAction func autoAdjustImage(sender: UIButton) {
var inputImage = CIImage(image: self.chooseImage)
let options:[String : AnyObject] = [CIDetectorImageOrientation:1] //图片方向
let filters = inputImage!.autoAdjustmentFiltersWithOptions(options)
//遍历所有滤镜,依次处理图像
for filter: CIFilter in filters {
filter.setValue(inputImage, forKey: kCIInputImageKey)
inputImage = filter.outputImage
}
let cgImage = context.createCGImage(inputImage!, fromRect: inputImage!.extent)
self.imageView.image = UIImage(CGImage: cgImage)
}
//选取图片
@IBAction func chooseImage(sender: UIButton) {
if UIImagePickerController.isSourceTypeAvailable(.PhotoLibrary){
//初始化图片控制器
let picker = UIImagePickerController()
//设置代理
picker.delegate = self
//指定图片控制器类型 source我这里写的是用拍照,如果想用图库后面值改成UIImagePickerControllerSourceType.PhotoLibrary即可
picker.sourceType = UIImagePickerControllerSourceType.Camera
//如果有前置摄像头则调用前置摄像头
if UIImagePickerController.isCameraDeviceAvailable(UIImagePickerControllerCameraDevice.Front){
picker.cameraDevice = UIImagePickerControllerCameraDevice.Front
}
//弹出控制器,显示界面
self.presentViewController(picker, animated: true, completion: {
() -> Void in
})
}else{
print("读取相册错误")
}
}
//还原图片
@IBAction func resetImage(sender: UIButton) {
self.imageView.image = self.chooseImage
}
//代理
//选择图片成功后代理
func imagePickerController(picker: UIImagePickerController,
didFinishPickingMediaWithInfo info: [String : AnyObject]) {
//查看info对象
print(info)
//获取选择的原图
let image = info[UIImagePickerControllerOriginalImage] as! UIImage
self.imageView.image = image
self.chooseImage = image
//图片控制器退出
picker.dismissViewControllerAnimated(true, completion: {
() -> Void in
})
}
}
此段代码运行效果如下:

-
存储为 Web 和设备所用格式概述 可以使用 “存储为 Web 和设备所用格式 ”对话框( “文件 ”>“存储为 Web 和设备所用格式 ”)来选择优化选项以及预览优化的图稿。 A C B D E FGH I “存储为 Web 和设备所用格式 ”对话框 A. 显示选项 B. 工具箱 C. “优化 ”弹出菜单 D. “颜色表 ”弹出菜单 E. 动画控件(仅限 Photoshop) F. “缩放 ”文
-
目标 在本教程中,您将学习简单二值化,自适应二值化,Otsu 二值化等。 你会学到这些函数:cv2.threshold,cv2.adaptiveThreshold 等。 简单二值化 简单二值化是很直截了当的一种方法。如果像素值大于阈值,则分配一个值(可以是白色),否则分配另一个值(可以是黑色)。使用的函数是cv2.threshold。第一个参数是源图像,这应该是灰度图像。第二个参数是用于分类像素值
-
本文向大家介绍C#数字图象处理之图像灰度化方法,包括了C#数字图象处理之图像灰度化方法的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了C#数字图象处理之图像灰度化方法。分享给大家供大家参考。具体如下: 希望本文所述对大家的C#程序设计有所帮助。
-
本文向大家介绍Python OpenCV处理图像之图像像素点操作,包括了Python OpenCV处理图像之图像像素点操作的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了Python OpenCV图像像素点操作的具体代码,供大家参考,具体内容如下 0x01. 像素 有两种直接操作图片像素点的方法: 第一种办法就是将一张图片看成一个多维的list,例如对于一张图片im,想要操作第四行第
-
本文向大家介绍C#图像处理之图像平移的方法,包括了C#图像处理之图像平移的方法的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了C#图像处理之图像平移的方法。分享给大家供大家参考。具体如下: 希望本文所述对大家的C#程序设计有所帮助。
-
在本章中,您将学习如何优化图像。 优化将减小图像的大小并有助于加快加载速度。 安装插件以优化图像 从命令行转到“work”目录,并使用以下命令安装“gulp-changed”和“gulp-imagemin”插件。 npm install gulp-changed --save-dev npm install gulp-imagemin --save-dev 声明依赖关系和创建任务 在配置文件gu

