Ignite UI是一组HTML和JavaScript界面控件,主要用于基于浏览器的触摸平板、移动终端和桌面应用程序。
Ignite UI基于jQuery Core、jQuery UI和jQuery Mobile JavaScript库,并包含了全套22种基于jQuery的移动控件,同时还支持adaptive CSS 以开发iPhone、Android和Windows Phone等应用程序。
除了Ignite UI核心引擎、数据图表、地理空间图(geospatial mapping)、数据网格、数据访问、数据绑定和HTML编辑控件之外, Ignite UI框架还支持几乎所有主流浏览器的最新版本。另外,通过Loader组件,Ignite UI可以限制发送给客户端的JavaScript的大小。



-
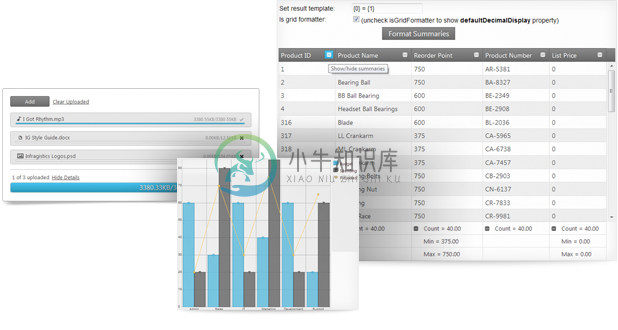
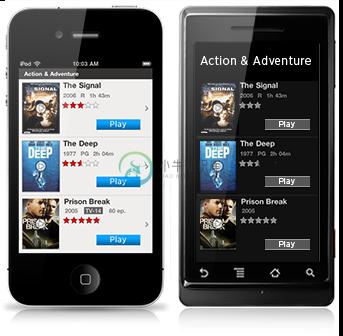
在13.2版本中,Infragistics继续提供高性能企业类基于ASP.NETMVC,HTML5 & jQuery的控制来支撑桌面、平板电脑和手机应用。该版本已经超出了介绍中的新控制和功能。Ignite UI在HTML5上有了对于先进企业发展的所有必要技术特征,以最大化生产力并通过流行的设计模式来鼓励最佳化实践。 Ignite UI聚焦的关键领域: 增强的专业外观和体验——Ignite UI已经
-
css代码 #chart { width: 700px; height: 500px; float: left; } #legend { float: left; } html代码 <head> <title>cpu和内存使用监控</title> <script src="jquery/jquery-1.11.1.min.js"></script>
-
本教程为大家展示如何将HTML5 & jQuery UI库 igDataSource 绑定到客户端的JavaScript数组和JSON数据。事实上,无论是绑定到标准数组还是JSON数组,其方法大致都是差不多的。建立数据源数组之后,将数据绑定到igDataSource组件,然后将数据源绑定到UI元素上。这篇文章会讲到不同数据格式之间的一些细微差别。 绑定到客户端数据 无论选择哪种数组格式进行绑定,页
-
Google地图为用户界面提供了各种控件,让用户可以与地图进行互动。 我们可以添加,自定义和禁用这些控件。 默认控件 以下是Google地图提供的默认控件列表 - Zoom - 为了增加和减少地图的缩放级别,默认情况下,我们将有一个带+和 - 按钮的滑块。 此滑块位于地图左侧的角落。 Pan - 在缩放滑块上方,将有一个用于平移地图的平移控件。 Map Type - 您可以在地图的右上角找到此控件
-
感性认识 界面介绍,viewer Geocoder : 查找位置工具,查找到之后会将镜头对准找到的地址,默认使用bing地图 Home Button :视角返回初始位置. Scene Mode Picker : 选择视角的模式,有三种:3D,2D,哥伦布视图(CV) Base Layer Picker : 图层选择器,选择要显示的地图服务和地形服务. Navigation Help Button
-
我们将 Sketch 的界面设计的非常简洁。最顶端的工具箱包含了最重要的操作。你可以用右侧的检查器来调整被选中图层的内容,左侧的窗口则会列出文件中的所有图层,中间当然就是你正在创作的画布。 Sketch 里没有浮动面板,检查器将会根据你选中的工具来显示所需控件,这样你能始终不受打扰的在画布上创作。 画布 Sketch 的画布尺寸是无限的,可以向任意方向无限延伸,你将拥有绝对的自由来规划自己的创作区
-
用户界面 首先,我们需要熟悉mitmproxy的用户界面。打开您在其中启动mitmproxy的终端窗口。您处于mitmproxy的默认视图中,该视图显示流列表。您应该看到浏览器的HTTP请求以加载本教程。随着新请求的出现,mitmproxy将行添加到视图中。 命令效果请查看 用户界面 影片内容 欢迎来到mitmproxy教程。在本课程中,我们将介绍用户界面。 这是mitmproxy的默认视图。 随
-
交互 showToast 基础库1.3.9开始支持,iOS版本2.1.23,Android版本2.1.38 showToast(Object object) 显示消息提示框。 参数 Object object 属性 类型 默认值 必填 说明 title string 是 提示的内容 icon string 'success' 否 图标 image string 否 自定义图标的本地路径,image
-
一、简介 1.用于管理站点的前台模版页面 2.标签向导主要用于自动化生成数据调用标签。 二、功能演示 模版风格 标签向导
-
jd.nextTick(function callback) 页面间事件通信通道 延迟一部分操作到下一个时间片再执行。(类似于 setTimeout) 参数 function callback 示例代码 nextTickHandler() { this.setData({ msg: 'first'}) console.log(this.data.msg); jd.
-
IDataStream界面 表示了一个允许以各种格式进行读写操作的数据流。 IByteStream | +-- IDataStream package com.ms.wfc.io public interface IDataStream extends IByteStream 说明 该界面是IByteStream界面的扩展。 请参阅:BufferedStream, DataStre

