JQuery Smart UI是基于JQuery的Ajax开发框架,实现前、后台分离、功能和数据分离,UI层全部使用htm+js+json完成,通过一个统一数据接口与服务端进行数据交换。
主要有三部分组成:
- 一套日常应用的JQuery插件(类似JQuery UI,JQuery EasyUI),核心基于template.js模板插件,具有强大的自定义功能。

- 一套前端开发框架(js、css),满足各种基本场景,有着不错的封装、扩展性。系统自动完成动态创建页面,与后台交互,取、赋值等繁琐的操作。
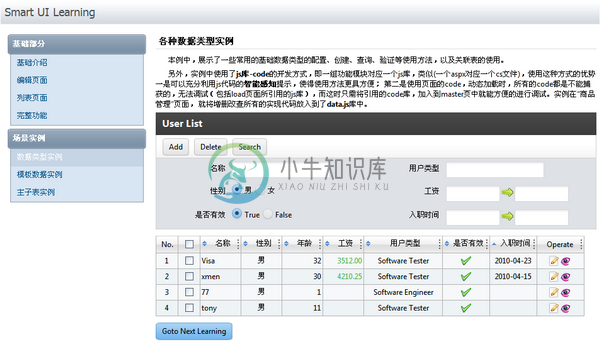
例:查询场景,其中查询条件区域、列表区域,数据格式化都是通过简单的配置和方法动态生成。


- 与Smart UI无缝结合的后台数据框架(.net)。
- 统一数据交互接口,便于统一管理和维护。
- FnCode的方式,权限控制到每个方法。
- 在开源框架【NBearLite】的基础上扩展,使用“结构实体”来解析前台的Json数据,避免了ORM中实体的反射转换的性能消耗。
- 数据库操作实现读写分离,分别用不同类实现;结合“结构实体”自动的绑定回发的数据,使用更加便捷。
- 多种数据库支持和支持多数据库;

-
很抱歉,据上次Smart UI的简介系列之后一直都没更新,本来计划一周完成Smart UI的网站、API、Demo,结果时间编写的时候才发现内容不是一点的多。在开发网站和写Api的时候,同时也发现不少可以优化的地方,因此对框架进行了一次大范围的优化。现在网站已经上线,地址是:http://smartui.chinamzz.com/。 该网站也是使用Smart UI框架进行开发,主要的内
-
感谢很多朋友关注,因为今年一直在另外一个公司做顾问,网络环境管制相当严格,所以一直没有更新博客。 同时也很抱歉,SmartUI 2.0一直都没有下文。在次声明一下,SmartUI一直都在做,只不过SmartUI中的内容实现都在项目上,而跟该公司有协议是不准外传的。 不过开源的内容也一直在同步,由于今年空闲时间不多,还没有形成完整的版本。 在此也说一下SmartUI2.0的情况:包含 一
-
感谢各位朋友对Smart UI的支持,对于这两天下载代码的版本的问题给大家带来不便,也深表歉意,因为手上的环境问题,总或多或少的有些问题。等后面有时间,详细整理Vs2005 - vs2010各个版本的下载。 有很多朋友对Smart UI很感兴趣,也有很多朋友提出了很多准确的问题。十分感谢各位的关注。本来今天准备发布“Smart UI 简介系列”最后一篇的“架构讲解”的,但临时决定补一篇,
-
SmartUI已经发布了1年多了,因为两次重大的失误,几个重大更新的版本都丢失了(唉,浩劫啊,很多的账号和密码也都丢了,连SmartUI 网站的登陆账号都没了)。在加上整个框架在所在公司推广不是很理想,中途策略也有些变化,往更具体的应用上面,因此,后续的都没更新版本了。 2011年自己基于SmartUI也做了很多的应用,比如smartUI For Moss, 工作流设计器、富文本编辑器等等
-
velocity.ui.js 是 velocity.js 的 动画插件,可以用它快速创建炫酷的动画特效,它依赖于 velocity.js velocity.ui 有2个重要方法: $.Velocity.RegisterEffect()和 $.Velocity.RunSequence() 前者将多个 Velocity 动画合并存储到一个自定义数组里,可以通过引用该数组的名称在项目中复用, 后者能改进
-
2.9.0+ 中支持 初始化插件 你可以通过 create-umi 快速创建一个 UI 插件: # npx create-umi --type=plugin $ yarn create umi --type=plugin 在最后一步 是否有 Umi UI 选项中选择 Y,就创建了一个有 UI 交互的 umi 插件。 如果是 TypeScript 用户,创建时在 TypeScript 选项输入 Y
-
示例 index.js // 普通的 umi 插件写法,新增 api.onUISocket 和 api.addUIPlugin 接口 export default api => { // 处理 socket 通讯数据 api.onUISocket(({ action, send, log }) => { // 通过 action 处理 // 处理完后 send 数据到客户端
-
我想在一个生成的服务中使用springdoc-openapi-ui,但是生成的API使用了错误的包,它使用io.swagger.annotations而不是io.swagger.v3.oas.annotations 我能为此做些什么?
-
问题内容: 我想在有角度的应用程序中使用jquery的UI布局插件。是否有角指令已执行此操作或具有相同目的? 问题答案: 这里是为健壮的体系结构而构建的,这就是为什么我们在指令和其他组件方面看到如此多的模块的原因。忍受它就像离开他们的核心设计一样,您最终会陷入混乱,无法维护代码库。 如果您正在编写AngularJS应用程序,则jQuery至关重要。 如果您要启动一个应用程序,请仔细阅读ng- bo
-
所属类别 实用工具(Utilities) | 小部件(Widgets) 用法 描述:jQuery.widget.bridge() 方法是 jQuery 部件库(Widget Factory) 的一部分。它扮演着由 $.widget() 创建的对象和 jQuery API 之间的中介。jQuery.widget.bridge( name, constructor ) 参数 类型 类型 name St
-
我正试图通过gradle插件测试openapi代码生成器。所以,我有。yml文件和文档(在中运行)https://editor.swagger.io/,看起来很酷) 这是我的一部分build.gradle 我已经用@Tag和@Api注释了大量生成的接口,实现了其中的一些,但是在/swagger用户界面上。html我看不到标签。比如,当我运行未实现的请求时,我得到了“未实现”状态,但我看不到正确的u
-
上面是element组件的的基本用法 我想根据上面的用法自己写一个表格组件,也包含table组件和table-column组件两个组件, 请问我怎么在table组件的默认插槽里,把row传给插槽中的el-table-column组件 table组件部分: table-column组件部分:

