jeecg-element-admin 是一个基于 element-ui 的 jeecg 管理系统。包含动态路由、权限配置、国际化、可拖拽抽屉、可拖拽弹窗、下拉树、jsx 分页表格等优秀的组件以及一些丰富的内容。
登录注册

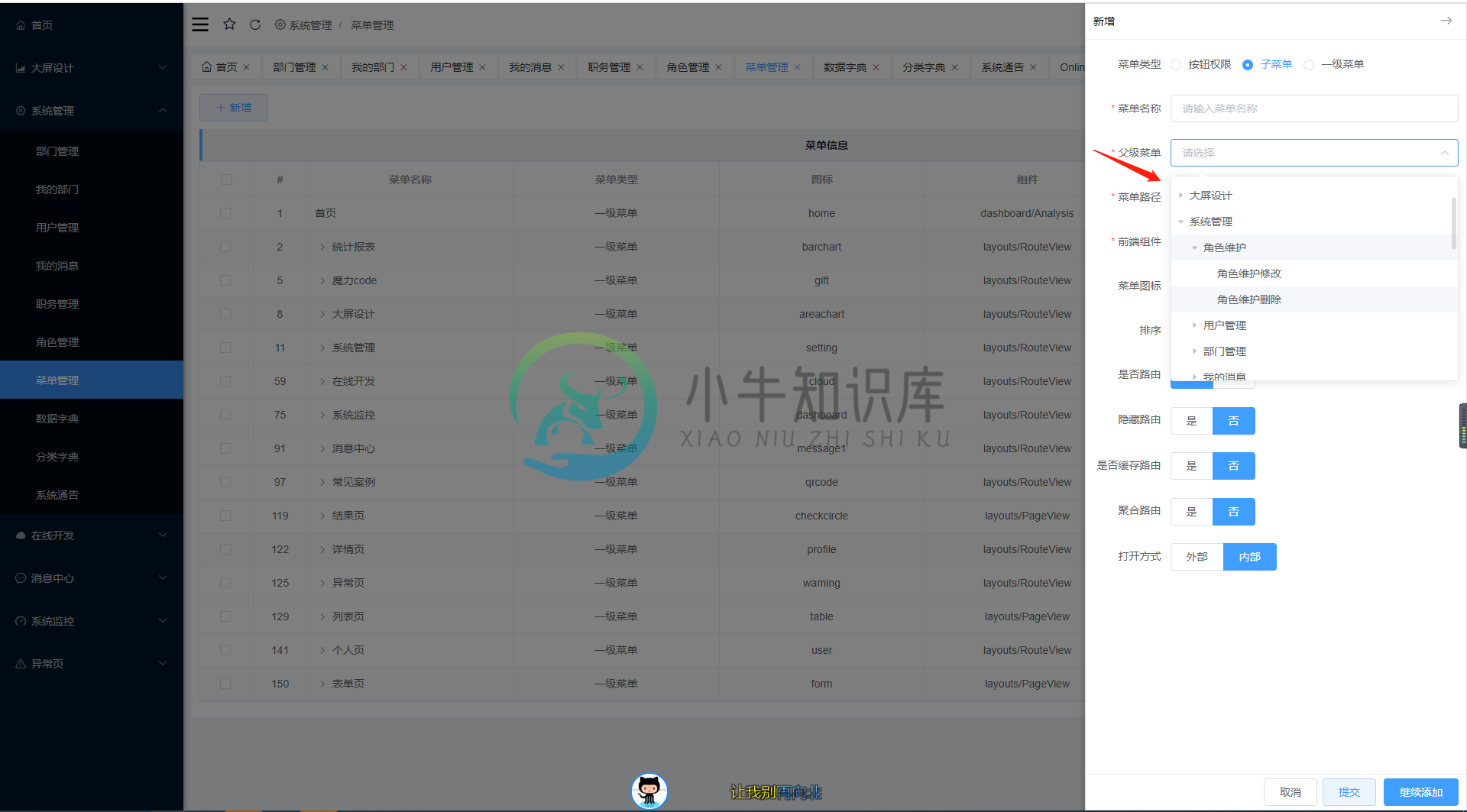
下拉树组件

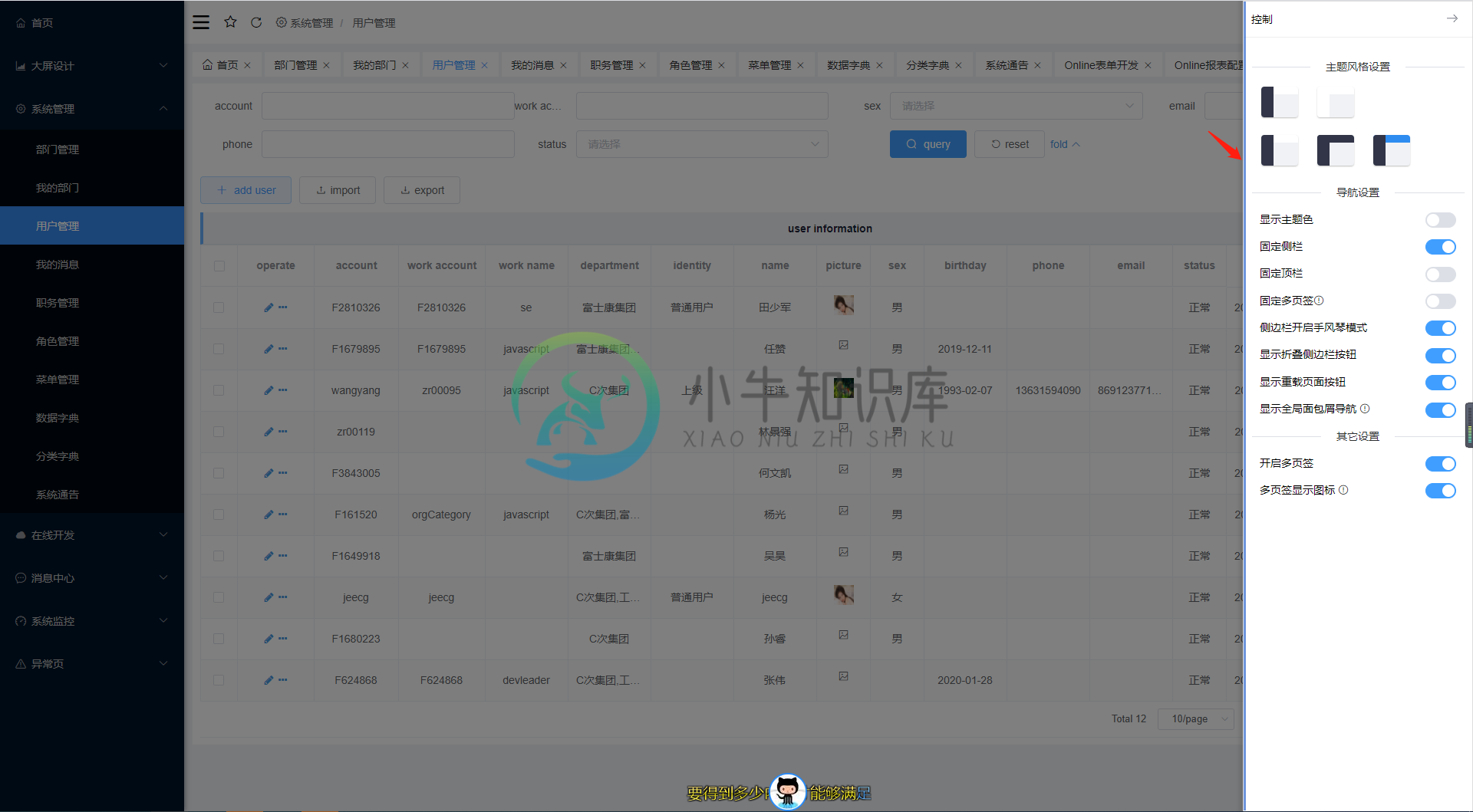
可拖拽抽屉

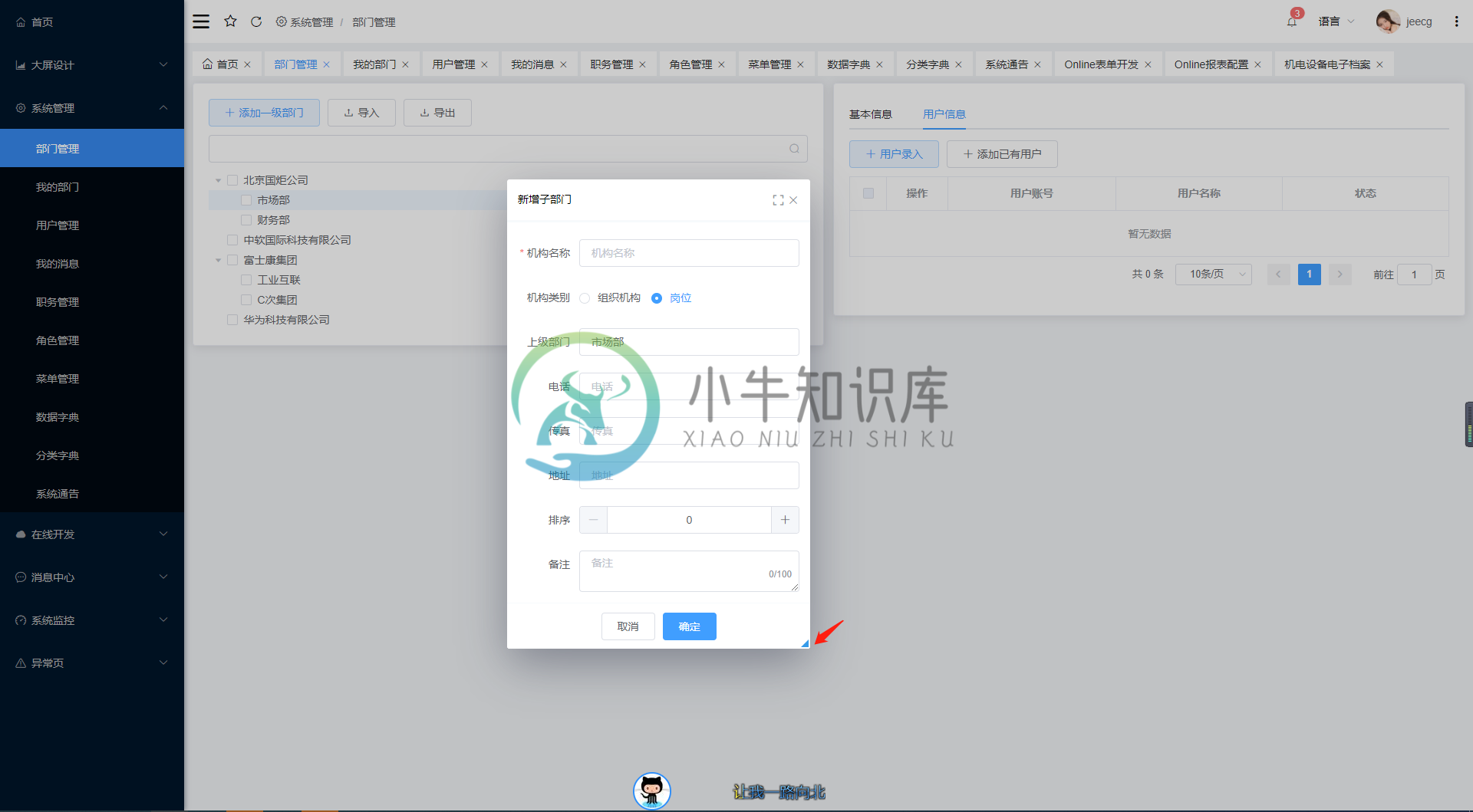
可随意拖动弹窗,放大、缩小、头拖拽

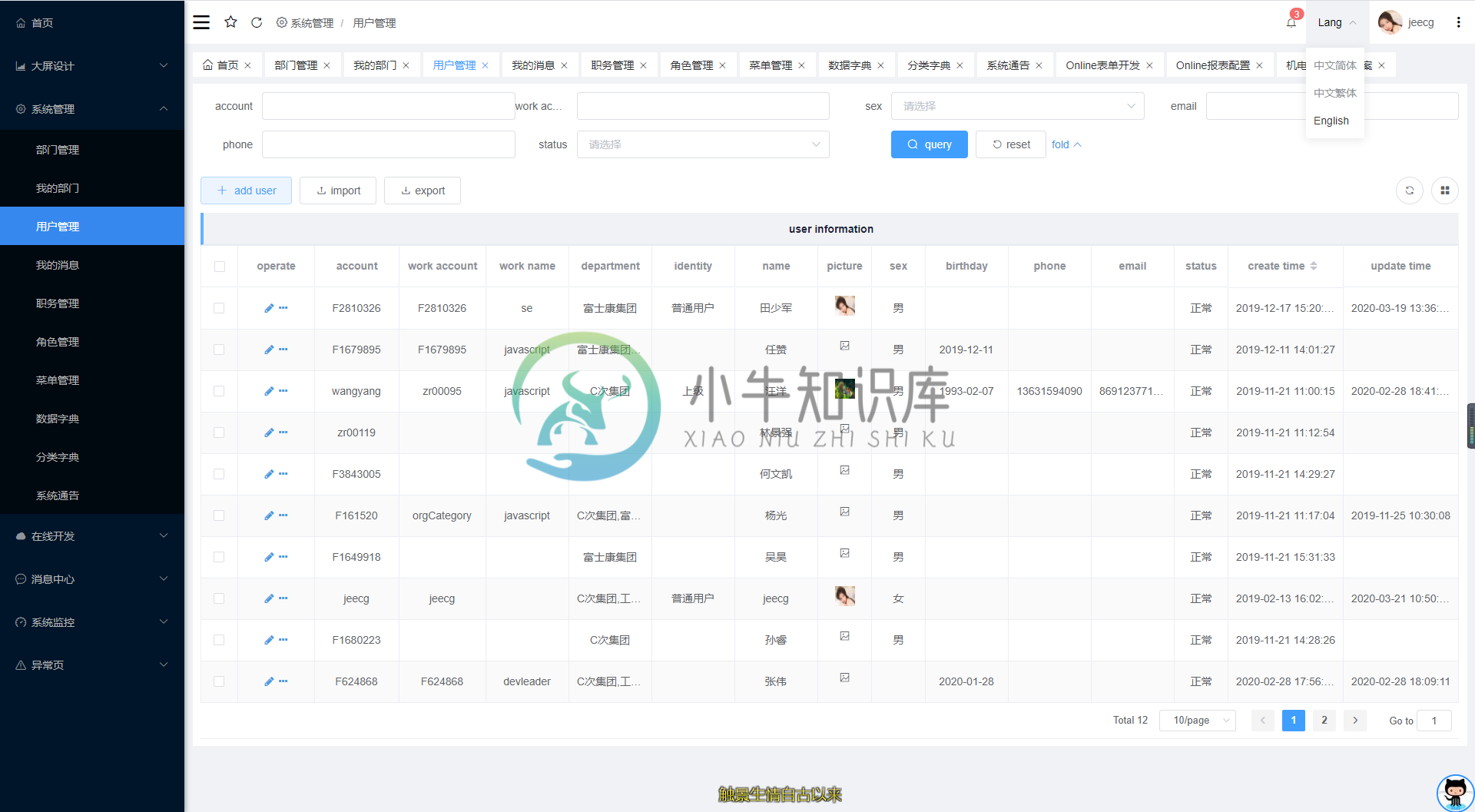
国际化

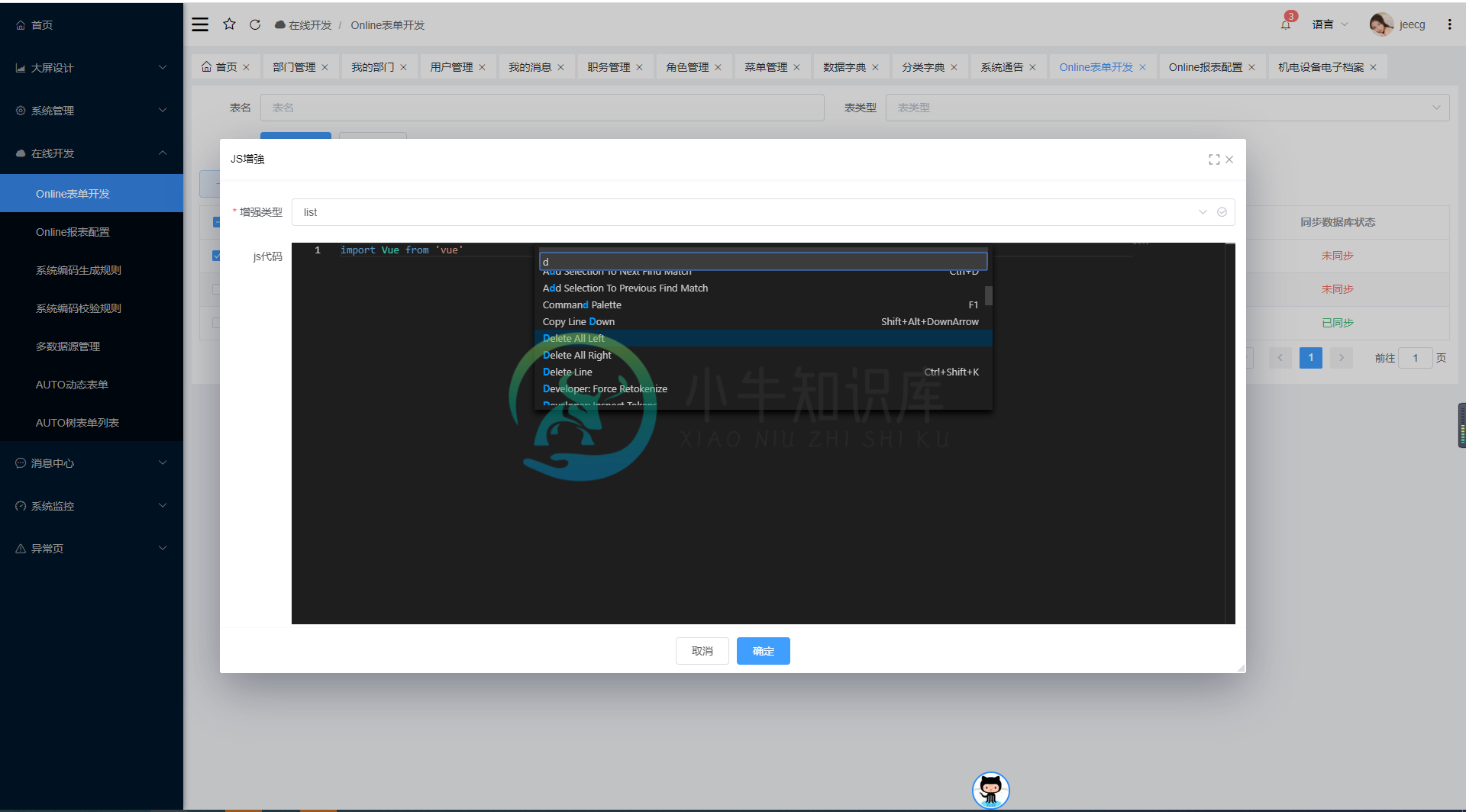
代码编辑器

-
npm安装太慢;使用cnpm安装 npm install -g cnpm --registry=https://registry.npm.taobao.org Cannot find module ‘@vue/babel-preset-app’ 安装: npm i @vue/babel-preset-app Cannot find module ‘webpack’ 安装: cnpm i --s
-
路由菜单超过三级缓存失效 用过 vue-element-admin 的朋友一定很清楚,路由的配置直接关系侧边栏导航菜单的展示,也得益于这种设计思路,几乎大部分后台框架都采用这个方案 但这个方案有个明显的问题,就是为了实现多级侧边栏导航菜单,则需要将路由配置成多级嵌套的形式,一旦超过两级,达到三级甚至更多级,就需要增加一个空布局页面(Empty.vue)用来给 component 使用,仅仅是为了生
-
JEECG(J2EE Code Generation)是一款基于代码生成器的智能开发平台。引领新的开发模式(Online Coding->代码生成器->手工MERGE智能开发),可以帮助解决Java项目90%的重复工作,让开发更多关注业务逻辑。既能快速提高开发效率,帮助公司节省人力成本,同时又不失灵活性。 JEECG宗旨是: 简单功能由代Online Coding配置出功能;复杂功能由代码生成器生
-
Jeecg-P3,J2EE插件开发框架 特点:业务组件以JAR方式提供,插件模式、松耦合、可插拔、支持独立部署,也可以无缝集成Jeecg平台中。 架构说明: 1.Jeecg-P3 采用SpringMvc + Minidao + Velocity +bootstrap+ Maven(构建) 框架技术 2.插件引入方式 pom.xml文件中,引入新开发的插件 <!-- P3 jar --
-
JeecgBoot 是一款基于代码生成器的低代码平台!前后端分离架构 SpringBoot2.x,SpringCloud,Ant Design&Vue,Mybatis-plus,Shiro,JWT,支持微服务。强大的代码生成器让前后端代码一键生成,实现低代码开发! JeecgBoot 引领新的低代码开发模式(OnlineCoding-> 代码生成器-> 手工MERGE), 帮助解决Java项目70
-
element-admin 是一个基于 vue 和 element-ui 的轻量级 Admin 后台模板。
-
vue-element-admin 是一个后台前端解决方案,它基于 vue 和 element-ui实现。它使用了最新的前端技术栈,内置了 i18 国际化解决方案,动态路由,权限验证,提炼了典型的业务模型,提供了丰富的功能组件,它可以帮助你快速搭建企业级中后台产品原型。
-
maku-element-admin 是基于 Vue3、TypeScript、Element Plus、Vue Router、Pinia、Axios、i18n、Vite 等开发的 Element-Plus 后台管理模板,使用门槛极低,采用 MIT 开源协议,完全免费开源且终身免费,可免费用于商业项目等场景。 开发文档:https://maku.net/docs/maku-element-admin

