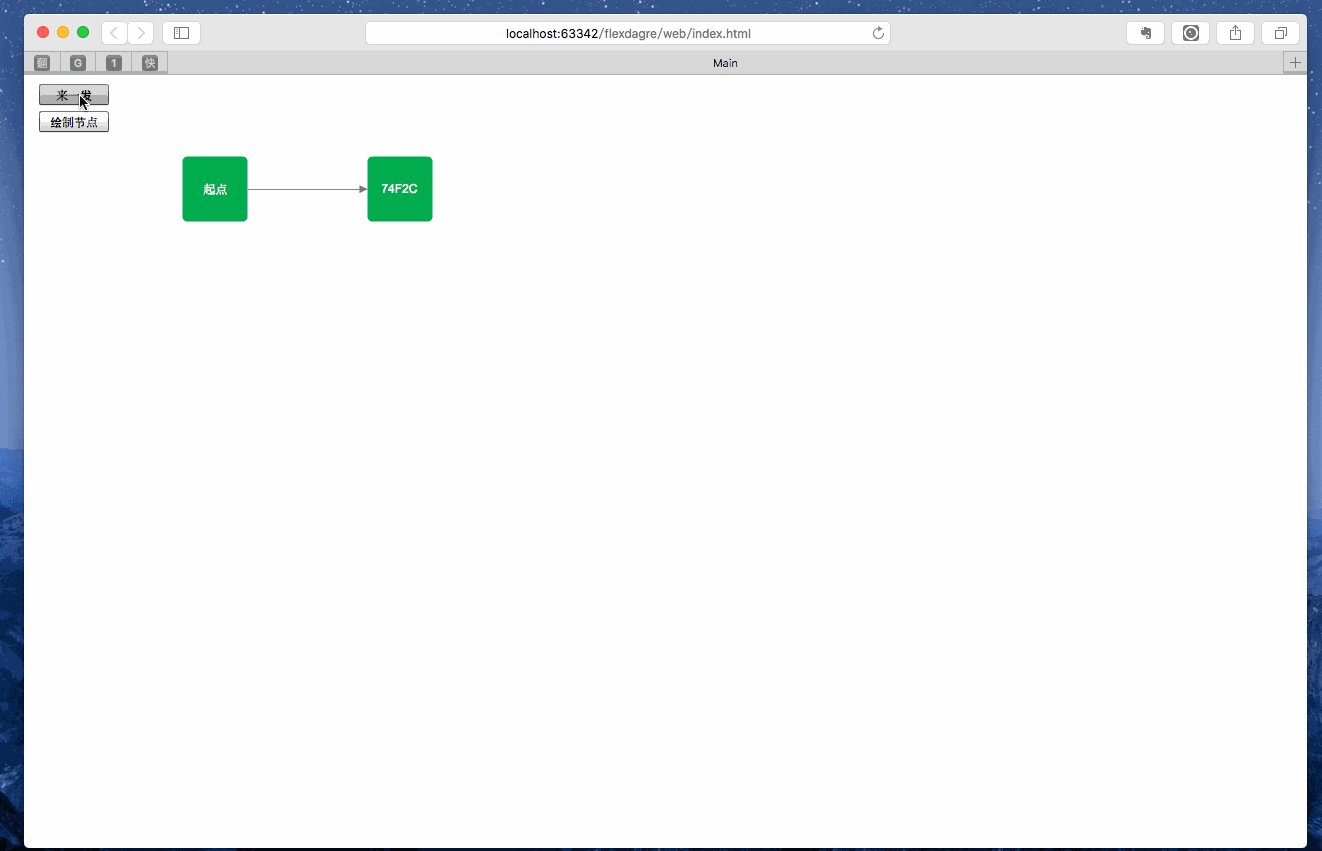
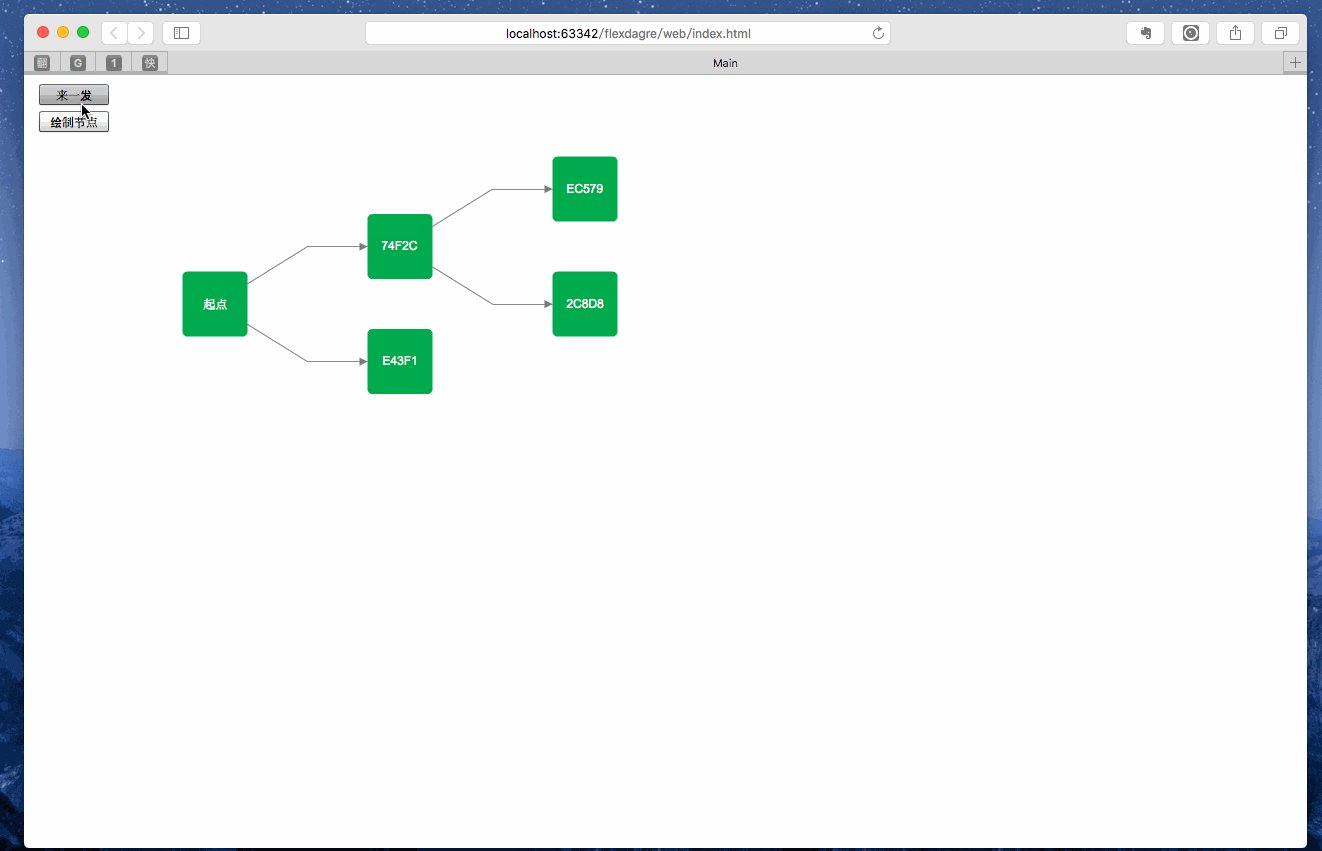
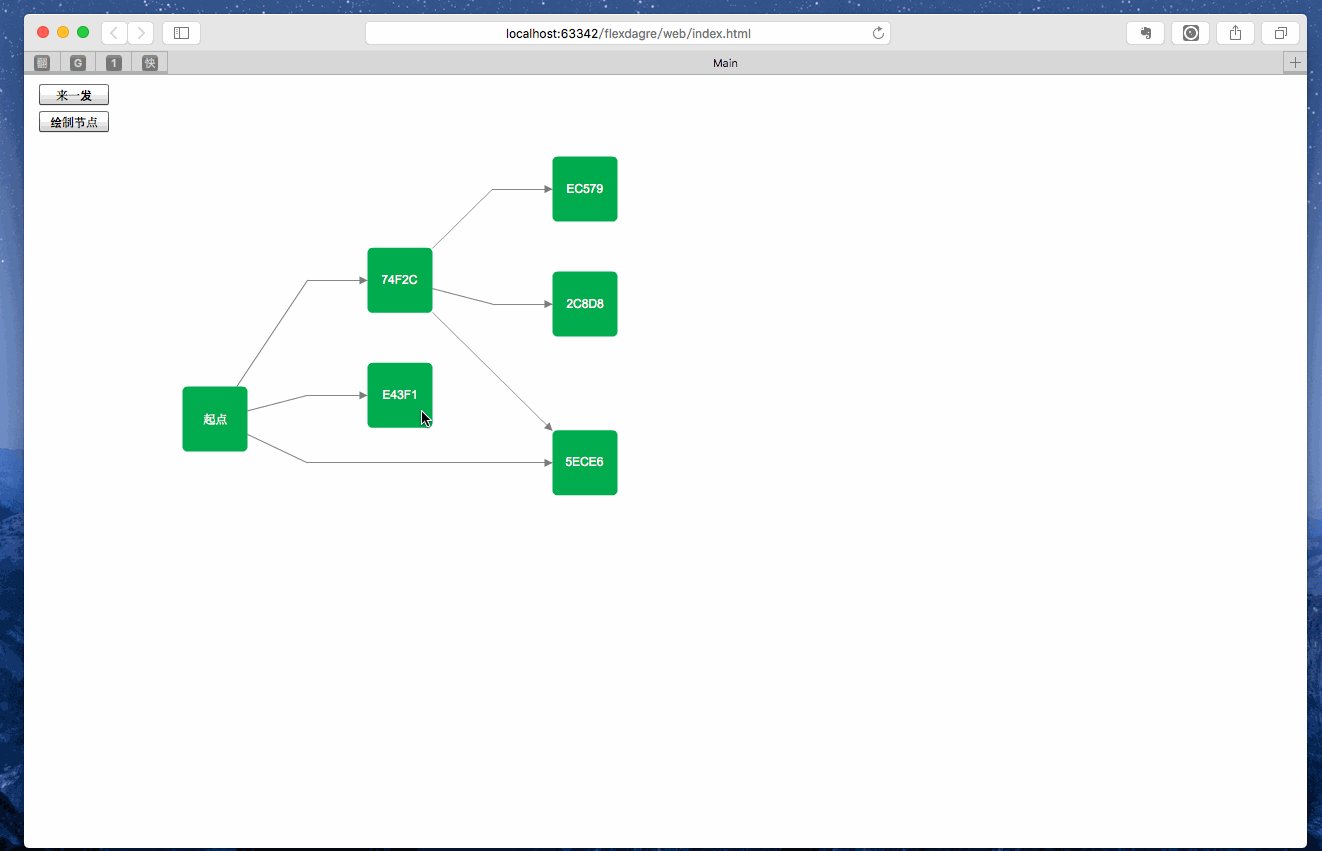
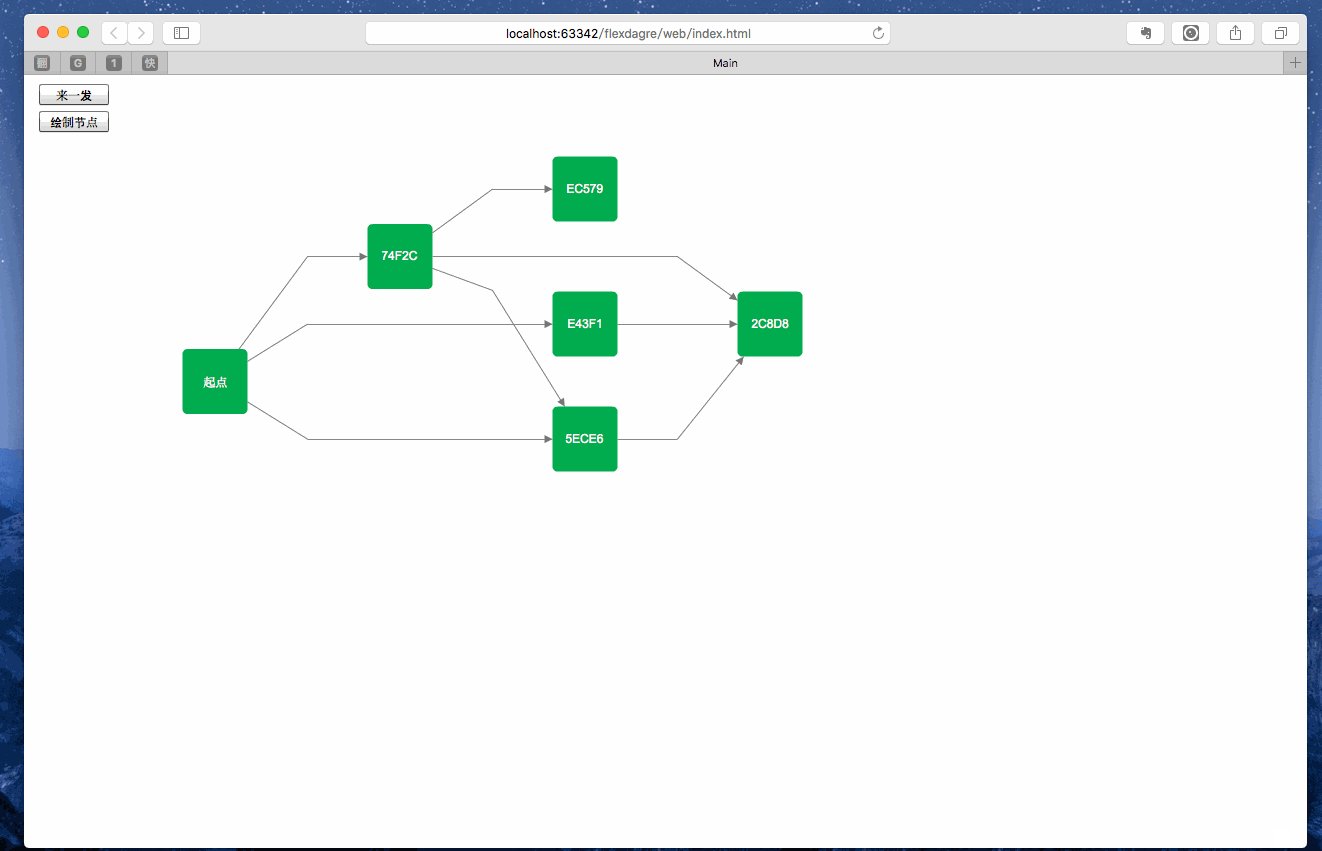
flex 绘制流程图 算法是 dagre.js 提供 可以实现拖拽绘制流程图

-
LCUI 的绘制流程是由脏矩形驱动的,窗口尺寸变化和组件的样式变化都会产生脏矩形,这些脏矩形主要集中在样式计算阶段和布局阶段产生,当脏矩形记录不为空时就会进入绘制流程,绘制流程由以下步骤组成: 开始绘制:根据当前所在窗口和脏矩形,创建一个绘制上下文,包含绘制区域和充当画布的图形对象,其中图形对象引用自帧缓冲,而帧缓冲与应用程序窗口绑定,对该图形对象写入像素数据会同步到窗口中。 绘制组件树:以根组件
-
在GUI里,拖放是指用户点击一个虚拟的对象,拖动,然后放置到另外一个对象上面的动作。一般情况下,需要调用很多动作和方法,创建很多变量。 拖放能让用户很直观的操作很复杂的逻辑。 一般情况下,我们可以拖放两种东西:数据和图形界面。把一个图像从一个应用拖放到另外一个应用上的实质是操作二进制数据。把一个表格从Firefox上拖放到另外一个位置 的实质是操作一个图形组。 简单的拖放 本例使用了QLineEd
-
在 GUI 里,拖放是指用户点击一个虚拟的对象,拖动,然后放置到另外一个对象上面的动作。一般情况下,需要调用很多动作和方法,创建很多变量。 拖放能让用户很直观的操作很复杂的逻辑。 一般情况下,我们可以拖放两种东西:数据和图形界面。把一个图像从一个应用拖放到另外一个应用上的实质是操作二进制数据。把一个表格从 Firefox 上拖放到另外一个位置 的实质是操作一个图形组。 简单的拖放 本例使用了 QL
-
拖放(DnD)是强大的用户界面概念,可以通过鼠标点击轻松复制,重新排序和删除项目。 这允许用户在元素上单击并按住鼠标按钮,将其拖动到另一个位置,然后释放鼠标按钮以将元素放在那里。 要使用传统的HTML4实现拖放功能,开发人员要么必须使用复杂的JavaScript编程,要么使用其他JavaScript框架,如jQuery等。 现在,HTML 5提出了一个拖放(DnD)API,它为浏览器提供了本机Dn
-
本文向大家介绍Android Path绘制贝塞尔曲线实现QQ拖拽泡泡,包括了Android Path绘制贝塞尔曲线实现QQ拖拽泡泡的使用技巧和注意事项,需要的朋友参考一下 这两天学习了使用Path绘制贝塞尔曲线相关,然后自己动手做了一个类似QQ未读消息可拖拽的小气泡,效果图如下: 最终效果图 接下来一步一步的实现整个过程。 基本原理 其实就是使用Path绘制三点的二次方贝塞尔曲线来完成那个妖娆的曲
-
本文向大家介绍js实现控制文件拖拽并获取拖拽内容功能,包括了js实现控制文件拖拽并获取拖拽内容功能的使用技巧和注意事项,需要的朋友参考一下 在用户拖拽文件到浏览器的某个元素上时,js可以监听到与拖拽相关的事件,并对拖拽结果进行处理,本文讨论下和拖拽文件相关的一些问题,不过没有处理太多关于兼容性的问题。 拖拽事件 js能够监听到拖拽的事件有drag、dragend、dragenter、dragexi

