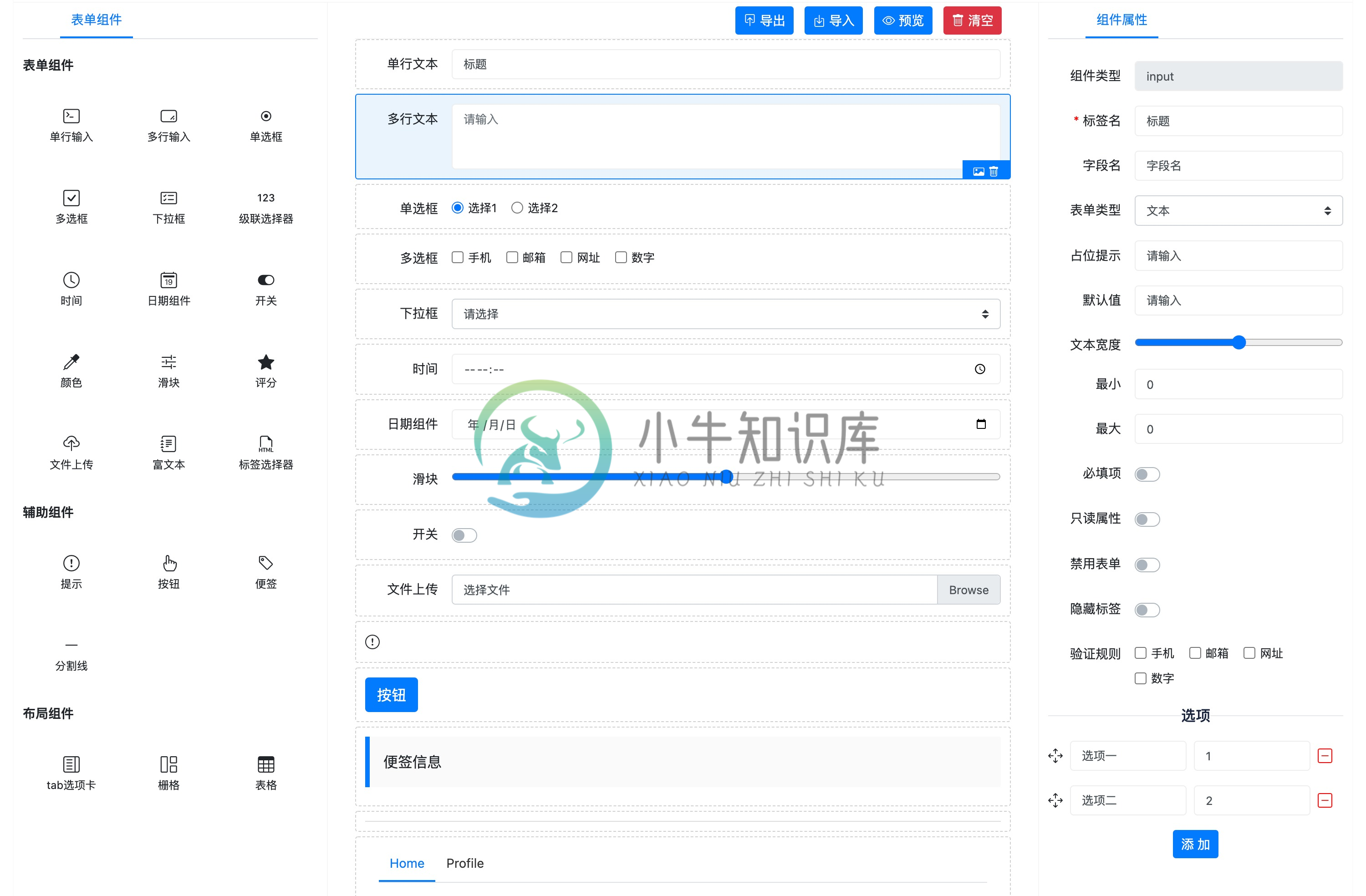
bsFormBuilder 是一个基于 JQuery + Bootstrap (v4.x) 的表单构建工具。

特点
- 1、基于 JQuery + Bootstrap (v4.x),简单易用
- 2、拖动的 html 组件,支持通过 Json 自定义扩展
- 3、组件的属性面板,支持通过 Json 自定义扩展
- 4、支持导出 json,然后自己通过 json 来构建自己的 UI 页面
- 5、支持导入 json 到 bsFormBuilder,用来进行二次编辑
- 6、丰富的 API,方便二次开发和扩展
- 7、支持 “模板” 功能,可以选择已有模板进行二次开发
- 8、内置轻量的 html 渲染引擎,速度极快,极好用~~
快速使用
<div id="builder"></div> <script> $('#builder').bsFormBuilder({...}); </script>
在使用前,需要导入 bootstrap 和 jquery 的相关文件。
<link href="path/bootstrap.min.css" rel="stylesheet"> <link href="path/bootstrap-icons.css" rel="stylesheet"> <script src="path/jquery.min.js"></script> <script src="path/bootstrap.bundle.min.js"></script> <!-- 导入 bs-form-builder 依赖--> <link href="path/bs-form-builder.min.css" rel="stylesheet"> <script src="path/bs-form-builder.min.all.js"></script>
开发文档
1、初始化
通过 $('#builder').bsFormBuilder({options...}); 进行初始化,bsFormBuilder 方法可以传入 options 配置,options 内容如下:
{ //模式: "view" 预览模式, "builder" 构建工具模式 mode: "view", //使用哪些组件 useComponents:[], //初始化数据 datas:[], //操作按钮列表 actionButtons:[], //操作按钮模板 actionButtonTemplate:'', //组件扩展配置,配置的内容可以覆盖掉系统的配置 components: {}, //每个组件的默认属性 defaultProps: [], //属性渲染的 html 模板配置 propTemplates: {}, //初始化回调方法 onInit: function(bsFormBuilder){}, }
2、方法调用
-
1、通过
$('#builder').bsFormBuilder('methodName',arguments...);方法调用。 -
2、或者可以通过
$('#builder').bsFormBuilder().data('bsFormBuilder')来获取bsFormBuilder实例,然后直接调用其方法。
Bs-Form-Builder 支持的方法如下:
- init: 初始化,bsFormBuilder 自动调用
- render(data, withActive):通过 data 数据,来渲染出一个 html 内容
- renderDefault(data): 系统内置的默认渲染方法,当 component 未定义自己的 render 方法的时候,使用该方法进行渲染。
- deepCopy(target, withNewElementIdAndId):深度拷贝工具类
- createComponentData(component):通过 component 来创建 data 数据
- genRandomId():生成一个随机的 id
- makeFormItemActive(elementId):设置选择状态
- deleteFormItem(elementId):删除一个 formItem
- copyFormItem(elementId):复制一个 formItem
- getDataByElementId(elementId):通过一个节点 id 获取 data 数据
- removeDataByElementId(elementId):通过节点 id 移除 data 数据
- getParentArrayByElementId(elementId):通过节点 id 获取其所在的 数组
- refreshDataIndex($parentElement):刷新 data 的 index 属性
- refreshPropsPanel():渲染(刷新)属性面板
- renderPropTemplate(prop, data, template):渲染属性模板
- exportToJson():导出 json 数据
- exportToHtml():导出 html 数据
- getDatas():获取 datas 数据,并可以对其进行修改
- addDataToRoot(data):添加一个 data 到根节点
- addDatasToRoot(array):添加一个 data 数组到根节点
- addDataToContainer(data, containerElementId, index):添加一个 data 到一个子container
- addDatasToContainer(array, containerElementId, index):添加一个 data 数组到一个子container
- updateDataAttr(data, attr, value):更新一个 data 的属性,并同步到 html 显示
- refreshDataElement(data):刷新 data 数据到 html
- isViewMode():是否是视图模式
- isBuilderMode():是否是构建模式(构建工具)
- destroy():销毁整个组件
3、组件扩展
在 bs-form-builder 中,组件是通过一个 json 内容来定义的,一个完整的组件的 json 内容 如下:
{ "name": "输入框", "tag": "input", "drag": { "title": "输入框", "type": "base", "index": 100, "iconClass": "bi bi-terminal" }, "template": '<div class="bs-form-item">' + ' <div class="form-group clearfix">' + ' <div class="form-label-left">' + ' <label for="label">{{label}}</label>' + ' </div>' + ' <div class="flex-auto">' + ' <input type="text" class="form-control" id="{{id}}"' + ' placeholder="{{placeholder}} value="{{value}}" />' + ' </div>' + ' </div>' + '</div>', }
组件属性描述
- name:组件名称
- tag: 组件 tag,全局唯一,若用户定义的组件 tag 与系统一样,则会覆盖系统的组件定义。
- drag:右侧显示的内容
- props:组件支持的属性配置
- propsfilter:系统属性过滤配置,若为配置则显示系统存在的 props 定义
- withOptions:该属性是否带有 options 配置
- defaultOptions:options 的默认配置值
- template:模板,可以是一个 string 字符串,也可以是一个返回一个 string 的 function(component, data)。
- onAdd:当组件被添加到 html 的时候回调,或者被拖动的时候,注意:当组件从一个子容器被拖动到另一个子容器,也会调用此方法。
- onPropChange:当属性被修改的时候,回调。
- render:组件自定义的模板渲染方法,默认情况下无需定义。
注意:默认情况下,无需配置 onAdd、onPropChange、render 方法。除非您已经了解的其作用。
props 属性描述
bsFormBuilder 已经内置了 4 个属性:tag、id、name、label,任何组件都包含有这 4 个属性(除非定义了 propsfilter),然而,一个复杂的组件除了这 4 个属性以外,还应该有其他的属性,比如 textarea 应该有行数 rows。
所以,textarea 组件的定义如下:
{ "name": "多行输入框", "tag": "textarea", "props": [ { name: "rows", type: "number", label: "行数", placeholder: "请输入行数...", defaultValue: 3, disabled: false, required: true, } ], "template":"...." }
template 语法:
- 输出:{{attr}}
- for循环:{{~ for(let item of array)}} -{{item.name}}- {{~end}}
- if循环:{{~ if( x === "string")}} -{{x}}- {{~end}}
- if-elseif-else循环:{{~ if( x === "string")}} - {{~elseif(x === "other")} - {{~else}} - {{~end}}
template 内置变量:
- $bsFormBuilder : bsFormBuilder 实例
- $component:component 实例
- $data:当前 component 的数据
- $children:html 数组,若当前是一个容器,那么该容器下的 html 内容。
props 描述 props 是一个组件的属性配置,系统内置了 4 个属性,我们可以通过这个来定义组件自己的属性。
例如,textarea 需要定义行号属性,因此,需要添加如下的配置:
{ name: "rows", type: "input", label: "行数", placeholder: "请输入行数...", defaultValue: 5, disabled: false, required: true, }
textarea 定义了名称为 rows 的属性,template 必须通过 {{rows}} 来接收该属性的设置:
<textarea rows="{{rows}}">{{value}}</textarea>
prop 属性描述
- name: 属性名称
- type: 属性渲染类型,支持有:input/select/number/switch/checkbox/radio,可以扩展其他属性类型,或者复写这些属性的默认行为。
- label: 属性在面板里的label
- placeholder: 属性里 placeholder 内容
- defaultValue: 属性的默认值
- disabled: 属性面板里是否启用
- required: 属性面板里是否必填
4、属性扩展
理论上,属性面板支持 input、select、number、switch、checkbox、radio 这 6 种属性类型,已经够用了,不过 bs-form-builder 依然支持通过在初始化的时候,通过初始化函数来扩展自己的属性面板设置类型。
属性扩展如下:
var options = { propTemplates: { otherType:function (){ return '<div> </div>' } }, defaultProps:[ { name: "属性名称", type: "otherType", label: "属性label", placeholder: "请输入行数..." } ] } $('#builder').bsFormBuilder(options)
或者
var options = { propTemplates: { otherType:function (){ return '<div> </div>' } }, components:{ component1 :{ "name": "自定义组件1", "tag": "component1", "props": [ { name: "属性名称1", type: "otherType", label: "属性名称1", } ], "template":"...." }, component2 :{ "name": "自定义组件2", "tag": "component2", "props": [ { name: "属性名称2", type: "otherType", label: "属性名称2", } ], "template":"...." } } } $('#builder').bsFormBuilder(options)
二次开发
1、下载代码
git clone https://gitee.com/fuhai/bs-form-builder.git
2、安装依赖
npm install
PS:在安装依赖的过程中,可能会出现网络错误,请配置好网络环境,或者多安装几次...
3、构建编译
npm run build
交流社区
QQ群:117662146
-
这堂课将概述SBT!具体议题包括: 创建一个SBT项目 基本命令 sbt控制台 连续命令执行 自定义你的项目 自定义命令 快速浏览SBT资源(如果时间允许) 关于SBT SBT是一个现代化的构建工具。虽然它由Scala编写并提供了很多Scala便利,但它是一个通用的构建工具。 为什么选择SBT? 明智的依赖管理 使用Ivy做依赖管理 “只在请求时更新”的模型 对创建任务全面的Scala语言支持 连
-
问题内容: 刚刚向我介绍了Outlook表单的概念。我不知道这是否可以解决我的问题,但这是我想做的事情: 我希望能够让公司内部的员工填写一些表格。因此,我要做的就是创建表单并将其推送到他们的Outlook中?他们填写表格后,我能以某种方式捕获数据吗?有人做过吗?有人可以推荐一个好的教程/示例吗? 更新: Outlook-> Access选项似乎是一个不错的选择,但似乎该表单必须由某人通过电子邮件发
-
一、构建工具的作用 二、Java 主流构建工具 三、Maven 参考资料 一、构建工具的作用 构建一个项目通常包含了依赖管理、测试、编译、打包、发布等流程,构建工具可以自动化进行这些操作,从而为我们减少这些繁琐的工作。 其中构建工具提供的依赖管理能够可以自动处理依赖关系。例如一个项目需要用到依赖 A,A 又依赖于 B,那么构建工具就能帮我们导入 B,而不需要我们手动去寻找并导入。 在 Java 项
-
你需要的就是一套工具,能把你自动化构建的需求表示成可执行的顺序的任务(tasks),比如编译源代码,拷贝生成的class文件,组装交付。每一个任务都是一个工作单元,任务的顺序很重要,我们把任务和相互之间的依赖建模成一种有向无环图,比如下面这个: 有向无环图 包含两个部分: 节点(node):一个工作单元,在这里就是一个任务,比如编译源代码 边(edge): 一个有方向的边,表示相邻节点之间的依赖关
-
Ant Ant 是 Apache 组织下的一个跨平台的项目构建工具,它是一个基于任务和依赖的构建系统,是过程式的。开发者需要显示的指定每一个任务,每个任务包含一组由 XML 编码的指令,必须在指令中明确告诉 Ant 源码在哪里,结果字节码存储在哪里,如何将这些字节码打包成 JAR 文件。Ant 没有生命周期,你必须定义任务和任务之间的依赖,还需要手工定义任务的执行序列和逻辑关系。这就无形中造成了大
-
SCons 简介 SCons 是一套由 Python 语言编写的开源构建系统,类似于 GNU Make。它采用不同于通常 Makefile 文件的方式,而是使用 SConstruct 和 SConscript 文件来替代。这些文件也是 Python 脚本,能够使用标准的 Python 语法来编写。所以在 SConstruct、SConscript 文件中可以调用 Python 标准库进行各类复杂的

