Smokescreen
Flash动画转HTML5一个叫 Chris Smoak 的程序员,最近发起一个使用 JavaScript/HTML5 实现 Flash 功能的开源项目,Smokescreen,可以将 Flash 动画转换为纯 HTML5 + JavaScript,以便脱离 Flash 插件,直接在浏览器中实现 Flash 风格的动画。这里有一些很漂亮的演示。

SmokeScreen 完全在浏览器中运行,读取 SWF 二进制文件,解压缩(而且使用本地 JavaScript 解压缩!),从中抽取图像与内嵌的音频,将它们转换为 Base64 编码的数据,接着,将其中的矢量图形转换为 SVG 动画。在 Chrome 中打开 Web Inspector,在演示进行当中,你会看到 SVG 的实时运行。SmokeScreen 甚至设计了自己的 ActionScript 解释器。
Smoak 表示,他会很快基于开源协议开放 SmokeScreen 的源代码,目前,他已经做了几个非常漂亮的演示,尽管还不够完美,但已经能看出基于 HTML5 的 Flash 风格的动画是个什么样。这些代码并不能支持 Flash 视频,不过,HTML5 已经有了自己的视频方案。Smoak 说,他的初衷是在 iPhone 和 iPad 一类的设备上实现 Flash 风格的广告动画,这项技术最可能应用在广告中。
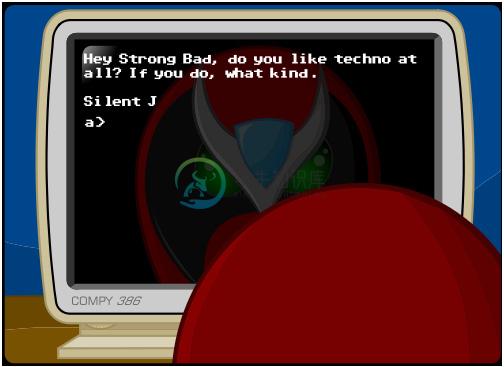
经过优化,该技术还可以用于游戏,Willison 表示,新闻站点中的 infographics 也是很好用场,另外,还可以用来渲染卡通风格的动画,比如演示中的 Strongbad 系列。

不过,人们担心,SmokeScreen 是否可以很好地应用到那些速度和供电能力都十分有限的移动设备,同时,我们期待代码开源后可以得到优化。目前,只有那些最新的浏览器才可以使用该技术,包 括 Firefox 3.6, Chrome 5, Safari 4 以及移动 Safari。Opera 10.5 系列也接近支持,但不支持 IE8,不过 Smoak 表示,IE9 很有希望。
以上内容来自:http://www.javaeye.com/news/16327-smokescreen-html5-flash
-
在2005年的最后一段日子里,luna终于联系到我了,同时他请我破解Smokescreen,经过一段时间, 破解终于完成,首先,还是一样 就是恢复字符串,Smokescreen的字符串加密不同于 Jshrink, Jshrink是将所有的字符串保存到一个 I/I.gif文件中,并且加密,而Smokescreen的加密方法是:将类中的所有字符串连接到一起,并且使用密钥异或,异或之后生成一个字符
-
怎么破解它的时间限制啊? 或者那里可以下到破解或注册版本 啊? 急,望高人指点
-
对于普通用户来说,是关注一个应用本身、还是更关注这个应用的元素从 A 点到 B 点转变的过程,这种选择往往有些难。谨慎编排的动画可以在有多步操作的过程中有效地引导用户的注意力;在版面变化或元素重组时避免造成困惑;提高用户体验的整体美感。动画设计不仅应当优美,更应当服务于功能。 示例 示例 示例 1: 示例 2: 视觉连贯性 在两个视觉效果不同的页面之间的转场应该平滑、轻快,更重要的是使用户感觉清晰
-
问题内容: 无法使此动画图像正常工作,它应该进行360度旋转。 我猜下面的CSS有点问题,因为它保持静止。 问题答案: 这是 正确的动画CSS: 有关代码的一些注意事项: 您已将关键帧嵌套在规则中,这是不正确的 不适用于绝对定位的元素 看看caniuse:IE10不需要前缀
-
动画outputRotate Out Up LeftRotate InRotate Out Up RightRotate Out Up LeftRotate Out Up RightRotate OutRotate Out Up LeftRotate Out Up RightRotate Out Up LeftRotate Out Up Right
-
问题内容: 我想通过CSS旋转加载图标。 我有一个图标和以下代码: 但这是行不通的。如何使用CSS旋转图标? 问题答案:
-
我已将ViewPager2与Tablayout连接。其他引用ViewPager的帖子提供了覆盖setCurrentItem(position,false)的方法,其中false禁用平滑滚动。但是,TabLayoutMediator调用OntabSelect(tablayout.tab tab),后者调用viewPager.setCurrentItem(postion,true)。如果TabLayo
-
要通过WebGL渲染出立方体旋转的动画效果,你首要了解“帧”这个概念,比如你观看的视频其实就是一帧一帧的图片连续播放的效果,只要图片刷新的频率的不是太低,人的眼睛都不会察觉,一般30~60FPS就可以。 WebGL如何产生一帧一帧的图片,这个很简单,执行一次绘制函数gl.drawArrays(),WebGL图形系统就会通知GPU渲染管线处理顶点数据生成一帧RGB像素数据显示在屏幕canvas画布上
-
本文向大家介绍flutter RotationTransition实现旋转动画,包括了flutter RotationTransition实现旋转动画的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了flutter RotationTransition实现旋转动画的具体代码,供大家参考,具体内容如下 flutter 动画状态监听器 AnimationController Animati
-
iPad版腾讯视频翻转显示影片详情动画,path里也用到这个动画,用户点击列表上面某张缩略图片,图片翻转变大之后显示详情。动画效果请看视频。 [Code4App.com]

