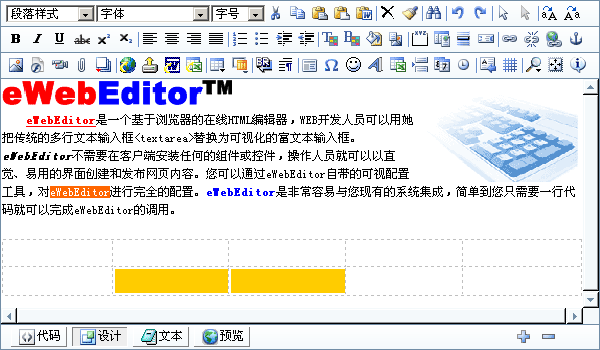
eWebEditor是基于浏览器的、所见即所得的在线HTML编辑器。她能够在网页上实现许多桌面编辑软件(如:Word)所具有的强大可视编辑功能。 WEB开发人员可以用她把传统的多行文本输入框textarea替换为可视化的富文本输入框,使最终用户可以可视化的发布HTML格式的 网页内容。eWebEditor!已基本成为网站内容管理发布的必备工具!

-
这个编辑器按脚本分主要有4个版本,ASP/ASPX/PHP/JSP 每个版本都有可以利用的漏洞。 判断网站是否使用了eWebEditor 查看程序源代码,看看源码中是否存在类似”ewebeditor.asp?id=”语句,只要有此语句的存在,就能判断网站确实使用了WEB编辑器。另外一种方法就是站上新闻或者其他板块上找图片、附件等的链接,是否为admin/eWebEditor/UploadFile/
-
一、下载并配置 eWebEditor 控件 下载完毕后,将压缩包进行解压,然后移动到站点所在目录(如F:\news\edit\)的任何位置中。这里将其保存到站点news根目录下面的edit文件夹中。 这样便完成了eWebEditor控件的下载及其配置。可以看到,该控件的使用其实非常方便,用户只需将其释放到站点目录下,而无需在 IIS 服务器中进行任何的设置。 二、了解 eWebEditor 控
-
安装: 安装是非常容易的,首先你要做的就是把eWebEditor文件上传到你的网站,请按以下步骤进行: 从eWebEditor产品网站下载最新的版本。 解压下载下来的压缩文件到你本机(确定eWebEditor内的目录文件结构层次保持与压缩文件内一致)。 在你的站点上建一个新文件夹,如:/eWebEditor/(最好在要目录下,调用更方便)。 把eWebEditor在的所有文件及目录上传到你站点刚才
-
注:将这两段代码之一放在<form></form>之间 <input type="hidden" name="content1" value=""> <iframe ID="eWebEditor1" src="/ewebeditor.asp?id=content1&style=standard" frameborder="0" scrolling="no" width="500" HEIGHT="
-
漏洞利用 现在eWebSoft在线编辑器用户越来越多,危害就越来越大~ 首先介绍编辑器的一些默认特征: 默认登陆admin_login.asp 默认数据库db/ewebeditor.mdb 默认帐号admin 密码admin或admin888 搜索关键字:"inurl:ewebeditor" 关键字十分重要 有人搜索"eWebEditor - eWebSoft在线编辑器" 根本搜索不到几个~ ba
-
<iframe id="eWebEditor1" src="../edit/ewebeditor.php?id=content" frameborder="0" scrolling="No" width="550" height="350"></iframe> <input name="content" type="hidden" id="content" /> 每个iframe是一个eWebed
-
1:默认管理后台: http://www.backlion.com/ewebeditor/admin_login.asp 后台如果能进入: 可点击样式管理: standard 拷贝一份(直接修改改不了) 在拷贝的一份里加入图片类型( asa aaspsp ) 然后点预览 在编辑器里点设计 然后直接上传asa大马. 上传后 在代码里可以看到马的位置! (原理:因为在iis里 网站的属性里
-
eWebEditor是基于网页的、所见即所得的在线HTML编辑器。她能够在网页上实现许多桌面编辑软件 (如:Word)所具有的强大可视编辑功能;她是一个真正的绿色软件,不需要在计算机上安装 任何的客户端软件;她的易用使得WEB开发人员只要一行代码即可完成调用。 最新版本:Version 3.6 (ASP版、PHP版、JSP版、ASP.NET版) 官方: http://www.ewebsoft.co
-
采用的版本: ewebeditor version 2.8 aspjpeg V1.3 支持添加不同的水印. 相关代码如下: 要修改的页面 eWebeditor目录下 /Dialog/img.htm 注:蓝色的部分为修改和添加的代码. 第256行开始: <legend>显示效果</legend> <table border=0 cellpadding=0 cellspacing=0> <tr>
-
eWebEditor使用说明[转载] 收藏 声明:本文非我所写,只是为了方便阅读和整理资料的需要,写在空间里.文章版权归原作者所有. 安装: 安装是非常容易的,首先你要做的就是把eWebEditor文件上传到你的网站,请按以下步骤进行: 从eWebEditor产品网站下载最新的版本。 解压下载下来的压缩文件到你本机(确定eWebEditor内的目录文件结构层次保持与压缩文件内一致)。 在你的站点上
-
1、关键文件的名称和路径 Admin_Login.asp 登录页面 Admin_Default.asp 管理首页 Admin_Style.asp Admin_UploadFile.asp Upload.asp Admin_ModiPwd.asp eWebEditor.asp db/ewebeditor.mdb 默认数据库路径 默认用户名admin,密码admin,admin888 一般用这个的默认
-
Dokuwiki编辑器问题 1:Dokuwiki环境搭建 1.1:Dokuwiki自带安装文件 安装文件入口:/install.php 界面安装很方便 1.2:Dokuwiki自带zh-cn包 2:直接拷贝图片到编辑器 2.1:自带编辑器介绍 自带编辑器不支持所见所得,依靠一些标签来建立目录和页面排榜,尽管标签很强大,但是对于初学者或者不熟悉的人来说,比较麻烦. 2.2:更换流程及需求分析思考
-
这几天在看threejs,全是代码去实现效果,有那种可视化组件直接拖动去实现效果的吗?就像html一样,用之前的Dreamweaver之类的去编辑?
-
主要内容:HTML 编辑器推荐,VS CodeHTML 编辑器推荐 可以使用专业的 HTML 编辑器来编辑 HTML,小牛知识库为大家推荐几款常用的编辑器: VS Code:https://code.visualstudio.com/ Sublime Text:http://www.sublimetext.com/ 你可以从以上软件的官网中下载对应的软件,按步骤安装即可。 接下来我们将为大家演示如何使用 VS Code 工具来创建 HTML
-
可以使用专业的 HTML 编辑器来编辑 HTML,本站为大家推荐几款常用的编辑器: Notepad++:https://notepad-plus-plus.org/ Sublime Text:http://www.sublimetext.com/ HBuilder:http://www.dcloud.io/ 你可以从以上软件的官网中下载对应的软件,按步骤安装即可。 接下来我们将为大家演示如何使用N
-
问题内容: 我正在寻找React的HTML编辑器,但是由于找不到任何能正常工作的东西(我只需要格式化[h64]中的文本h1,h2,h3,p,粗体和图像) 最后,我决定使用Tiny Mce,效果很好。但仅在首次打开页面时。如果我再次进入该页面。没有浏览器的支持,tinymce不会被初始化。您知道在这种情况下会触发什么反应事件。到目前为止,这是我的小包装: 问题答案: 为了解决这个问题,我必须在卸载时
-
我正在和lwjgl一起做一个项目,在进度方面我已经走得很远了。现在我需要创建一个编辑器,这样我的映射器就可以开始制作地图,并使我的调试工作变得更容易。要做一个像样的编辑器,我需要一个用户界面和至少一个视窗。 如果你在谷歌搜索虚幻编辑器(tm),你会知道我在说什么。问题是我不知道如何实现这样的东西。 编辑:这是一个自上而下的3d游戏。我唯一需要知道的是如何让opengl (lwjgl)渲染到窗口的特

