xaringan(写轮眼,改自 Sharingan)是一个 R 包,基于 remark.js,用于使用 R Markdown 创建幻灯片。

xaringan 包提供了一个 R Markdown 输出格式 xaringan::moon_reader,可以在 R Markdown 文档的元数据中使用它,例:
---
title: "啧啧啧,厉害啊"
author: "张三"
date: "2016年12月12日"
output:
xaringan::moon_reader
nature:
autoplay: 30000
highlightStyle: github
---欲知所有可能的选项,参见 R 帮助文档 ?xaringan::moon_reader。
remark.js 与 xaringan 的区别
remark.js:
-
需要一个 HTML 容器文件;
-
只能用 Markdown;
-
若想自动播放幻灯片需要写 JavaScript;
-
需手工配置 MathJax;
-
用
*高亮一行代码; -
编辑 Markdown 之后需要刷新浏览器看结果;
xaringan:
-
用 R Markdown 文档生成幻灯片;
-
Markdown 里可以嵌入 R 代码;
-
可用
autoplay选项自动播放; -
MathJax 无需特别配置;*
-
用
{{}}高亮一行代码; -
用 RStudio 插件“Infinite Moon Reader”自动预览幻灯片;
数学公式
数学公式用 LaTeX 语法写在一对美元符号中间,例如 $\alpha+\beta$ 会生成 α+βα+β。若要将公式单独显示为一个段落,可以用一对双重美元符号:

局限性:
-
公式的源代码只能写在一行上,不能换行;双重美元符号内的公式允许换行,但条件是起始标记
$$必须在一行的最开头(前面不能有任何字符,后面必须跟一个不是空格的字符),结束标记$$必须在一行的最末尾(前面必须是一个非空格的字符,后面不能有任何字符); -
起始美元符号后以及结束美元符号前不能有空格,否则不会被识别为公式;
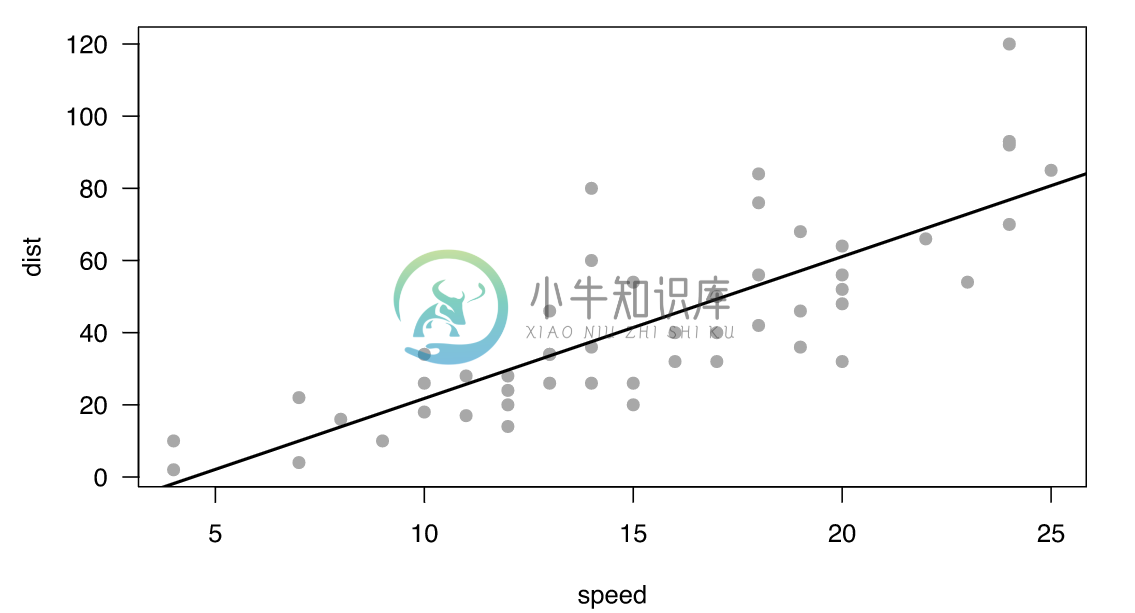
R 图形
par(mar = c(4, 4, 1, .1))
plot(cars, pch = 19, col = 'darkgray', las = 1)
abline(fit, lwd = 2)
xaringan 这个名字来源于火影中的写轮眼 Sharingan。写轮眼有两大能力:
-
洞察眼
-
催眠眼
做演示就是将自己的洞见传递给听众;好的演讲通常有催眠效果,因为它可以深度震撼人心。
-
前言 组会或者日常学习工作中,各种汇报,答辩都需要进行PPT制作。当然PPT制作越精美越好,但是有些时候短时间制作一份内容较少,要求也不高的PPT的时候,花费时间对PPT进行格式及字体的调整得不偿失,这种情况下运用编程语言进行PPT的制作会更省时省力。xaringan是谢益辉基于remark.js开发的,使得人们可以通过RMarkdown方便快捷的制作精美的HTML幻灯,接下来对markdown和
-
通过配置一个.Rprofile文件,可以在打开R的时候自动运行需要重复载入的代码。 最近使用Xaringan的时候里面提到可以这样取消进程锁住。 貌似简单,然而不会。以下记录如何操作。 Windows系统中... 方法 在project的根目录中建立一个.txt文档。 打开文档输入需要自动运行的代码然后保存。例如我想取消xaringan运行时候的进程锁住: options(servr.daemon
-
使用幻灯片组件,你需要在 sm.js 和 sm.css 之后额外引入如下两个文件: <link rel="stylesheet" href="//g.alicdn.com/msui/sm/0.6.2/css/sm-extend.min.css"> <script type='text/javascript' src='//g.alicdn.com/msui/sm/0.6.2/js/sm-exte
-
Progress,进度条,用于上传、下载等耗时并且需要显示进度的场景,用户可以随时中断该操作。在mpvue框架中实现这个功能是基于小程序的原生progress 组件,这里主要说一下它percent属性: percent 类型:Float 默认值:无 可选值:0-100 说明:百分比0~100 要实现上传或者下载过程中显示进度的效果,就需要实时修改 percent属性的值,下面示例代码是每隔 20m
-
幻灯片秀 自动依顺序显示每张图像。 播放幻灯片秀 同时播放音乐与幻灯片秀 使用操作接口 利用PSP™主机的按钮或线控装置进行操作
-
幻灯片相关的标签有两个,slides和 noslides slides标签 这个标签其实就一个循环标签,只是会把你指定的幻灯片数据获取出来 | 标签名 | 作用 | 包含属性 | | --- | --- | --- | | slides | 生成幻灯片 |id,item | 标签属性: | 标签属性名 | 含义 | | --- | --- | | id |后台幻灯片 id,必须 | | item
-
在后台扩展工具》幻灯片分类 添加分类标识为"portal_index"的分类,然后在此分类添加幻灯片; cat_name:幻灯片类型名称 cat_idname:幻灯片标示 slide_name:幻灯片名称 slide_pic:幻灯片图片地址 slide_url:幻灯片URL slide_des:幻灯片描述 slide_content:幻灯片内容 <php> $home_slides=sp_get
-
sp_getslide($slide,$limit=5,$order = "listorder ASC") 功能: 根据幻灯片标识获取所有幻灯片 参数: $slide:幻灯片标识,后台可以设置 $limit:最多显示几张幻灯片 $order:按什么字段(slide表的字段)排序 返回 数组,符合条件的幻灯片列表 示例: $slides=sp_getslide('top_slide');
-
幻灯片相关的标签有两个,slides和 noslides slides标签 这个标签其实就一个循环标签,只是会把你指定的幻灯片数据获取出来 | 标签名 | 作用 | 包含属性 | | --- | --- | --- | | slides | 生成幻灯片 |id,item | 标签属性: | 标签属性名 | 含义 | | --- | --- | | id |后台幻灯片 id,必须 | | item
-
我制作了一个jquery幻灯片,下面是代码: HTML CSS jQuery “下一个”按钮工作,但当我点击“上一个”图像消失!有人能帮我吗? 这是小提琴。

