-
CSS3 弹性盒子(Flex Box) 弹性盒子是 CSS3 的一种新的布局模式。 CSS3 弹性盒( Flexible Box 或 flexbox),是一种当页面需要适应不同的屏幕大小以及设备类型时确保元素拥有恰当的行为的布局方式。 引入弹性盒布局模型的目的是提供一种更加有效的方式来对一个容器中的子元素进行排列、对齐和分配空白空间。 浏览器支持 表格中的数字表示支持该属性的第一个浏览器的版本号。
-
弹性盒子(Flexible Box)是一种用于按行或按列布局元素的一维布局方法,使用该布局的组件即为弹性容器(flex container),容器内的直系子组件则是弹性项目(flex item),他们可以膨胀以填充额外的空间,收缩以适应更小的空间,它们在 CSS 属性都为初始的情况下都会有下列行为: 项目排列成一行。(容器的 flex-direction 属性的初始值是 row) 项目从主轴的起始
-
Bootstrap 终于支持了弹性盒。只需用少量变量或者交换一下样式表就可以使用这个崭新的CSS布局样式。 它包含了什么? 在一系列Bootstrap的组件中,弹性盒支持都是可用的。 整个网格系统(混合和预定义的类),float变换成display: flex;。 输入框组,由display: table;变成display: flex; 。 媒体组件display: table;和一系列hack
-
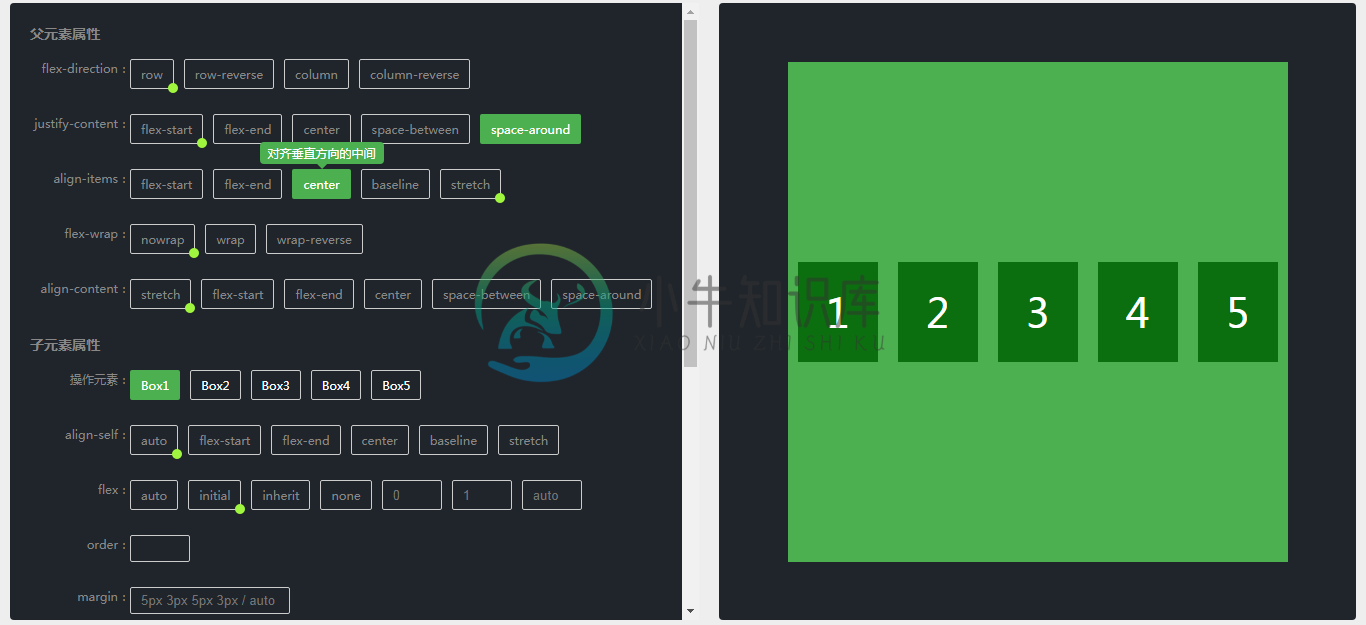
本文向大家介绍JS Web Flex弹性盒子模型代码实例,包括了JS Web Flex弹性盒子模型代码实例的使用技巧和注意事项,需要的朋友参考一下 1.justify-content 效果图 2.flex三行二列 效果图 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持呐喊教程。
-
弹性盒布局模型中引入了一些新的属性,只要设置好相应属性,盒子就具有弹性,在改变浏览器窗口大小时,盒子大小也会自动发生变化。并且,盒子的大小由浏览器自动计算,使页面布局更加灵活、更加简单,可以很轻松创建自适应浏览器窗口的流式布局。 如,在class = "father" 的父元素中,包含class = "box1"、class = "box2"、class = "box3"三个子元素。HTML代码如
-
Web 应用中,布局设计是非常重要的一部分。随着响应式设计的盛行,一般都要求 Web 应用能够适配不同尺寸的设备。响应式设计中最重要的一环就是布局,需要根据窗口尺寸来调整布局,从而改变元素的尺寸和位置,以达到最佳的显示效果,这也使得布局的逻辑变得更加复杂。 CSS3中,提出了弹性布局盒模型(Flex Layout Box Model),它一种全新的布局方式,其目的是提供一种更加高效的方式,来对容器
-
问题内容: 我正在打乒乓球,发现很难编写一种算法来正确地使球从四壁弹回(我将在稍后处理得分,因为只有西+东双方会成为进球)。所以此刻,我希望球在盒子周围弹跳。 检测球是否撞到墙壁很容易,但是我在计算新角度时遇到了麻烦。 到目前为止,这是我想出的: 这仅适用于大约一半的碰撞,并且看起来非常难看。我确信这应该非常简单,并且之前已经做过很多次了。 在我的代码中,dstX / dstY是X / Y目标坐标
-
问题内容: 我正在寻找最简单的方法斑马条纹以下响应式弹性框表上的行。 换句话说,在此示例中,第2行和第4行是无限的,我不知道会有多少行,因为这是CMS系统中可重用的组件。 HTML不能更改,但是行和列的数量会经常更改。我很乐意为列而不是行设置限制。 有没有办法在纯CSS中做到这一点? 问题答案: 理想情况下,所需的选择器将定位属性中包含的偶数值。像这样: 基本上,该幻想选择器说: 使用 包含 ()