css - 弹性盒模型超出父元素才换行是怎么回事?
粉色盒子里是字符串,没有其他子元素,但是习惯使用弹性盒模型调整居中,
所以还是配置了 display: flex 配置如下:
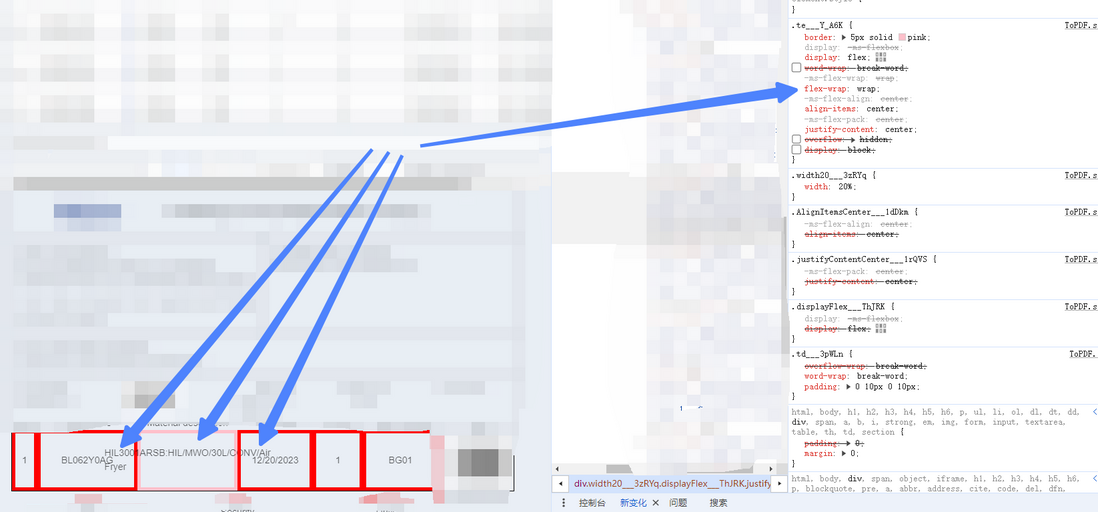
border: 5px solid pink; display: flex; flex-wrap: wrap; align-items: center; /* 垂直居中 */ justify-content: center;
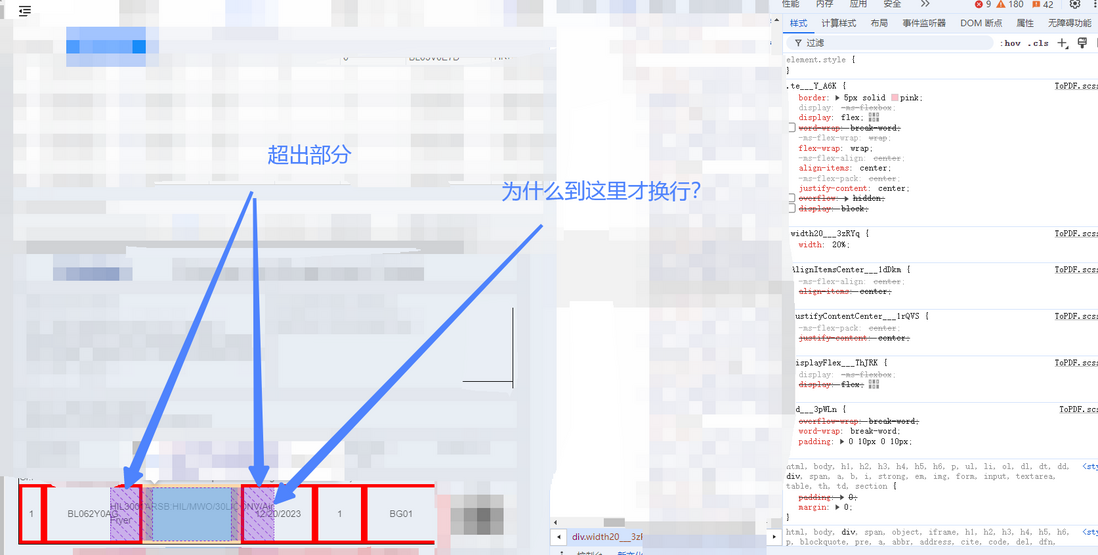
但元素文本内容超出父元素时并没有换行,而是超出一部分后才换行,如图:
如果文本内容宽度小于父元素,则紫色块是文本到父元素的距离也就是弹性盒模型间隙,但是现在超出了,那超出的宽度是由什么决定的?为什么没有在到达父元素边缘时就换行?
共有1个答案
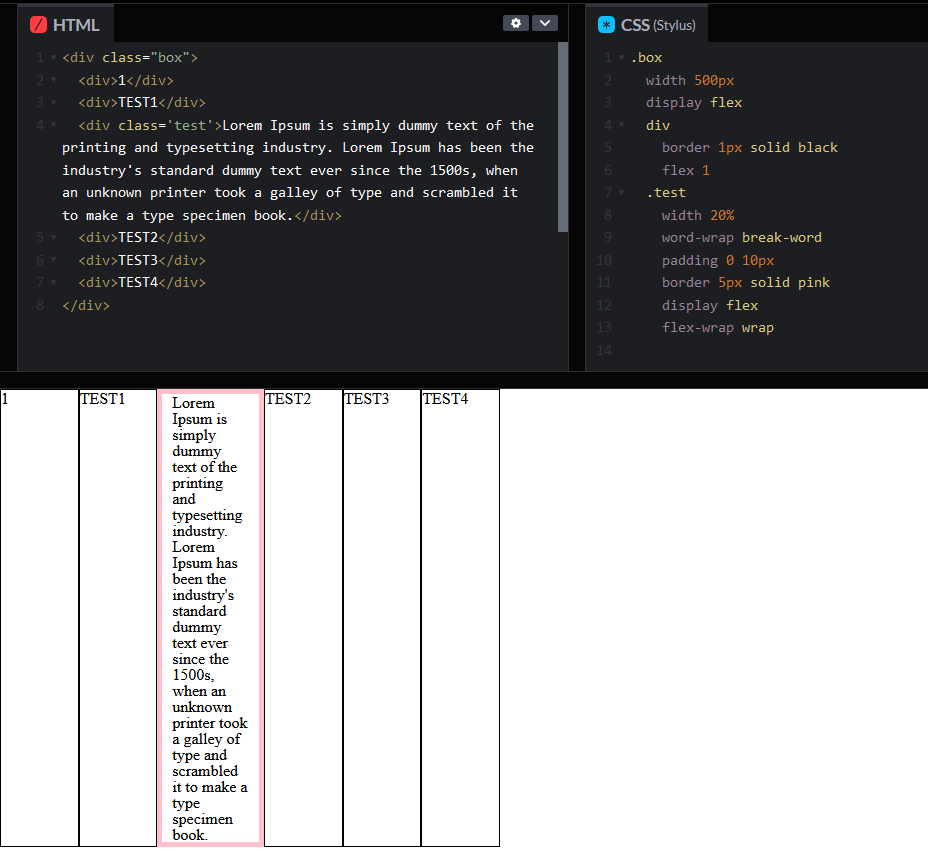
提供的问题里面没看到有问题的部分,最好是能够在 codepen 里面创建一个在线Demo,现在一堆马赛克看的太头疼了。
看上去可能是你的 .te___Y_A6K 元素里面还有其他的东西导致的。

-
Web 应用中,布局设计是非常重要的一部分。随着响应式设计的盛行,一般都要求 Web 应用能够适配不同尺寸的设备。响应式设计中最重要的一环就是布局,需要根据窗口尺寸来调整布局,从而改变元素的尺寸和位置,以达到最佳的显示效果,这也使得布局的逻辑变得更加复杂。 CSS3中,提出了弹性布局盒模型(Flex Layout Box Model),它一种全新的布局方式,其目的是提供一种更加高效的方式,来对容器
-
主要内容:内容区(content),内边距(padding),边框(border),外边距(margin),元素的宽度和高度盒子模型是网页设计中经常用到的一种思维模型,由四个部分构成,从内到外分别为内容区(content)、内边距(padding)、边框(border)和外边距(margin),CSS 为这四个部分提供了一系列相关属性,通过对这些属性的设置可以丰富盒子的表现效果。 网页中的每个元素都可以看作是如下图所示一个盒子模型: 图:盒子模型 内容区(content) 内容区是整个盒子模型的
-
CSS 盒子模型(Box Model) 所有HTML元素可以看作盒子,在CSS中,"box model"这一术语是用来设计和布局时使用。 CSS盒模型本质上是一个盒子,封装周围的HTML元素,它包括:边距,边框,填充,和实际内容。 盒模型允许我们在其它元素和周围元素边框之间的空间放置元素。 下面的图片说明了盒子模型(Box Model): 重要: 当您指定一个CSS元素的宽度和高度属性时,你只是设
-
问题内容: 如标题所述,我想将CSS规则处理到具有特定类的特定类型的最后一个元素。以下代码可以完美运行: 但我想要类似的东西 这个怎么做 ? 问题答案: 遗憾的是,使用不可能找到最后一个。 编辑 :要实际为该答案添加一些内容,您可以回退到JavaScript来查找此选择器,或修改您的标记/CSS。尽管我发现自己对类选择器会很有用,但要多加思考就无法解决。
-
默认情况下,网页中元素的实际宽度或高度取决于元素内容区的宽度或高度、内边距以及边框属性的大小,因此我们在为元素布局时还需要考虑元素的内边距和边框属性所占的页面空间,这一点我们已经在《 CSS盒子模型》中进行了讲解。 正是由于上述原因,当您为页面元素设置宽度和高度时,元素的实际大小往往比您设置的要大。为此 CSS3 中添加了 box-sizing 属性来改变默认的盒子模型,通过 box-sizing
-
本文最初发表于博客园,并在GitHub上持续更新前端的系列文章。欢迎在GitHub上关注我,一起入门和进阶前端。 以下是正文。 题目:谈一谈你对CSS盒模型的认识 专业的面试,一定会问 CSS 盒模型。对于这个题目,我们要回答一下几个方面: (1)基本概念:content、padding、margin。 (2)标准盒模型、IE盒模型的区别。不要漏说了IE盒模型,通过这个问题,可以筛选一部分人。 (

