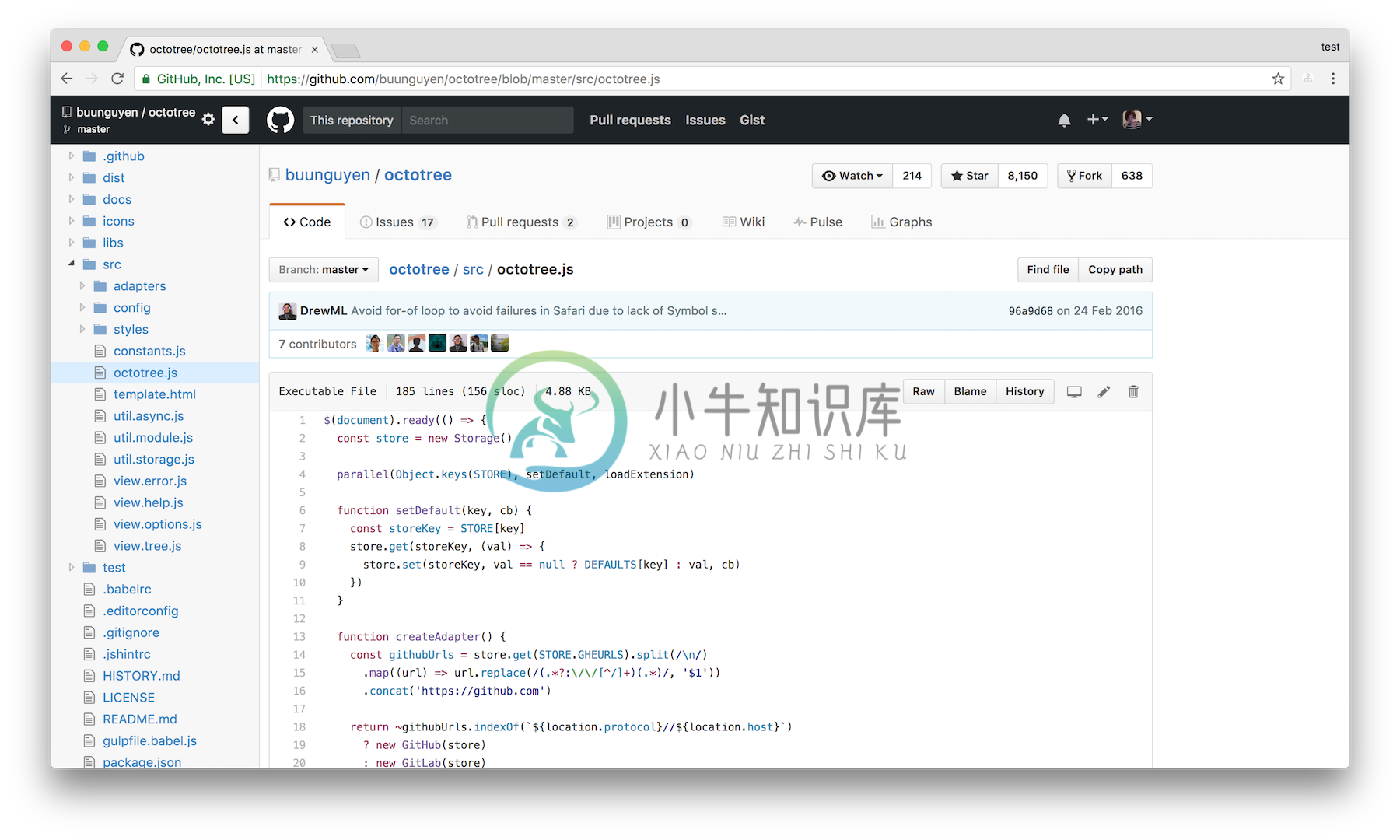
Octotree 是一个 Chrome 扩展,能让你以树形的方式显示 GitHub 项目的目录结构。
开源中国已经基于 Octotree 开发了码云的代码浏览插件,同时支持 Gitee、Github 和 Gitlab,详情请看 https://addons.mozilla.org/zh-CN/firefox/addon/giteetree/ 源码(https://gitee.com/oschina/GitCodeTree)
特性:
类似 IDE 的非常方便的代码目录树
使用 PJAX 的超快代码浏览
支持公有库和私有库

-
chrome上,octotree插件,可以很好地浏览github仓库。 gitee上,安装GitCodeTree,也可以达到同样的效果。 下载地址:https://gitee.com/oschina/GitCodeTree。下载zip压缩包,解压后,加载到chrome中即可。
-
TDD 虽然接触的 TDD 时间不算短,然而真正在实践 TDD 上的时候少之又少。除去怎么教人 TDD,就是与人结对编程时的 switch,或许是受限于当前的开发流程。 偶然间在开发一个物联网相关的开源项目——Lan的时候,重拾了这个过程。不得不说提到的一点是,在我们的开发流程中测试是由相关功能开发人员写的,有时候测试是一种很具挑战性的工作。久而久之,为自己的开源项目写测试变成一种自然而然的事。有
-
或许你应该知道了,重构是怎样的,你也知道重构能带来什么。在我刚开始学重构和设计模式的时候,我需要去找一些好的示例,以便于我更好的学习。有时候不得不创造一些更好的场景,来实现这些功能。 有一天,我发现当我需要我一次又一次地重复讲述某些内容,于是我就计划着把这些应该掌握的技能放到 GitHub 上,也就有了 Artisan Stack 计划。 每个程序员都不可避免地是一个 Coder,一个没有掌握好技
-
本文向大家介绍开发Vue树形组件的示例代码,包括了开发Vue树形组件的示例代码的使用技巧和注意事项,需要的朋友参考一下 本文介绍了Vue树形组件的示例代码,分享给大家,具体如下: 使用SemanticUI和vue做一个menubar组件,实现方法大概是这样的: 使用时,假如父组件app使用到了menubar组件,那么data中需要定义一下items数据,例 : 里面的click事件是定义了,当在工
-
如何用好 GitHub 如何用好 GitHub,并实践一些敏捷软件开发是一个很有意思的事情.我们可以在上面做很多事情,从测试到 CI,再到自动部署. 敏捷软件开发 显然我是在扯淡,这和敏捷软件开发没有什么关系。不过我也不知道瀑布流是怎样的。说说我所知道的一个项目的组成吧: 看板式管理应用程序(如 trello,简单地说就是管理软件功能) CI(持续集成) 测试覆盖率 代码质量(code smell
-
示例的Python源代码或者交互界面都可以使用标准reST模块实现.在正常段落后面跟着 :: 开始,再加上适当缩进. 交互界面需包含提示及Python代码的输出. 交互界面没有特别的标记. 在最后一行输入或输出之后,不应出现空的提示; 这是一个什么都不做的例子: >>> 1 + 1 2 >>> 语法高亮显示由 Pygments (如果安装) 优雅的显示: 每个源文件都有高亮语言”highlight
-
现在我们可以很方便地向一个项目贡献内容,来看一下另一个方面的内容:创建、维护和管理你自己的项目。 创建新的版本库 让我们创建一个版本库来分享我们的项目。 通过点击面板右侧的“New repository”按钮,或者顶部工具条你用户名旁边的 + 按钮来开始我们的旅程。 参见 这是 “New repository” 下拉列表.。 Figure 110. 这是 “Your repositories” 区

