pngcrush 是一个用来批量压缩 PNG 格式图片的工具,使用pngcrush大概可以减少png图像大小 40% 左右。

-
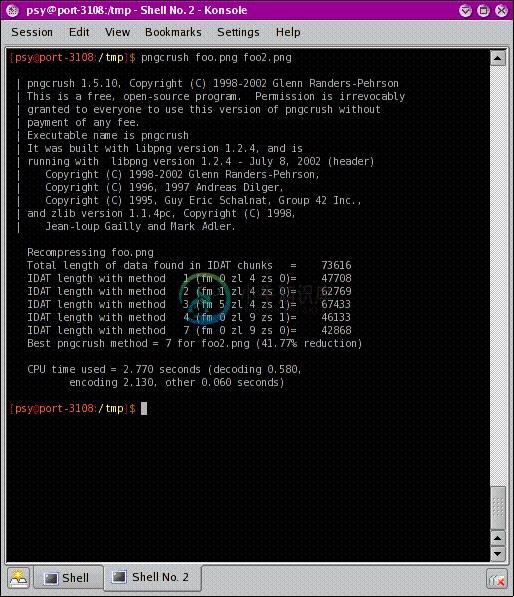
pngcrush 使用教程 Now that I'm knee-deep in MacBook I love working with command line applications. There's a certain beauty in the simplicity of using the console instead of a nice GUI. One task I use the
-
pngcrush -d [您想存放新PNG檔的目錄] *.png -iphone pngcrush 是 开放来源, 自由 命令行 计算机程序 那减少大小 PNG 文件。 压缩lossless,意味发生的图象将有质量和源象一样。 pngcrush的主要目的将通过尝试各种各样的压缩水平减少PNG IDAT datastream的大小。 然而, pngcrush可能也使用因为PNG图象的各种操作,例如改
-
用pngcrush反编译ios app 资源文件 时间:2012-12-27 11:56:45 类别:ios开发 访问: 3705 次 要提高app制作水平,最好的方法就是学习领先者,用pngcrush反编译ios app 资源文件,步骤很简单 在电脑的itunes中下载你选中的app,下载完成之后,然后在finder里面找到对应的ipa包,也可以在91等市场中直接下载ipa文件 ipa文件其实是
-
神奇的錯誤:pngcrush caught libpng error: Not enough image data 因為 XCode 4 編譯時對圖片所做的檢查比以前還嚴格,所以原本沒有的錯誤就突然這樣冒出來了,第一次看到還真的是一頭霧水,解決方式也是非常神奇,只要用 Photoshop 打開有問題的圖檔,並且在儲存的時候選擇非交錯模式(Not interlaced)即可。
-
iOS应用是,xcode会对PNG文件进行优化,这样图片预览就无法显示。那么如何查看这些经过优化的文件呢? 优化的动作是由pngcrush 工具完成的,你可以再xcode中找到。pngcrush 支持命令行选项-revert-iphone-optimizations。 这个选项可以支持撤销在xcode编译过程中进行的优化。所以,想要查看经过优化的文件,你应该先撤销优化,然后使用图片预览打
-
摘抄:http://icyleaf.com/2012/03/pngcrush-usage-with-ios-apps/ pngcrush 顾名思义,看起名字本身就是优化png的工具,为什么会提到它呢,因为目前所有 iOS app 自身的png文件都是经过它优化的,对于优化过的png,mac系统本身默认是无法识别的(包括看图工具,作图工具)。但这个工具不仅仅可以优化还可以还原。假如你希望可以学习优秀
-
遇到问题 在项目Archive时,遇到 Icon.png pngcrush caught libpng error: Read Error错误 处理方法 Icon.png的导出有问题,不能含有透明元素。 如果是用Mac自带preview(预览)导出的,那么Icon.png导出的时候不能选择alpha,重新导出下替换掉就可以了。 如果是PhotoShop导出的,要以NOT INTERLACED
-
linux批量处理图片的利器 mogrify, pngcrush 这两个工具都直接linux下apt-cache就能获得了。 要改变大小和格式: 比如在写web的时候,尽量不要改变图片大小,而用其原始尺寸显示,我们可能就需要把所有大小和格式不一的图片都转成一样的格式和大小,可以使用mogrify: ls * | xargs mogrify -format gif -resize 39x30!
-
解决下面情况: 1. 首先要用photoshop将png文件打开后另存为png 文件,在弹出的交织与否时,选择否。 2. 还要看一下工程里面的文件,有时多弄了几个文件相同文件名时,记得去掉那些不用的,否则若只更换一处的话,还是有错误。 应用在在模拟器上调试一点问题没有,但一放到真机上调试就出现copypngfile 的错误,错误信息如下: CopyPNGFile /Users/go
-
本文向大家介绍java图片压缩工具类,包括了java图片压缩工具类的使用技巧和注意事项,需要的朋友参考一下 直接上java图片压缩code: 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持呐喊教程。
-
compressImage 压缩图片接口(安卓10.0.12版本支持,ios 10.0.15版本支持) 使用方法 AlipayJSBridge.call('compressImage', { apFilePaths: ["https://resource/apmlcc0ed184daffc5a0d8da86b2f518cf7b.image"], compressLevel: 4 }, f
-
本文向大家介绍Android图片压缩(质量压缩和尺寸压缩),包括了Android图片压缩(质量压缩和尺寸压缩)的使用技巧和注意事项,需要的朋友参考一下 在网上调查了图片压缩的方法并实装后,大致上可以认为有两类压缩:质量压缩(不改变图片的尺寸)和尺寸压缩(相当于是像素上的压缩);质量压缩一般可用于上传大图前的处理,这样就可以节省一定的流量,毕竟现在的手机拍照都能达到3M左右了,尺寸压缩一般可用于生成
-
本文向大家介绍Android整理好的图片压缩工具类,包括了Android整理好的图片压缩工具类的使用技巧和注意事项,需要的朋友参考一下 Android设备的内存有限,对于大图片,必须进行压缩后再进行显示,否则会出现内存溢出:OOM; 处理策略: 1.使用缩略图(Thumbnails); Android系统会给检测到的图片创建缩略图;可以操作Media内容提供者中的Image对图片进行操作; 2.手
-
请务必理解如下章节后阅读此章节: 安装 Node 和 gulp 使用 gulp 压缩 JS 访问论坛获取帮助 压缩 图片文件可降低文件大小,提高图片加载速度。 找到规律转换为 gulp 代码 规律 找到 images/ 目录下的所有文件,压缩它们,将压缩后的文件存放在 dist/images/ 目录下。 gulp 代码 你可以 下载所有示例代码 或 在线查看代码 一、安装 gulp-imagemi
-
本文向大家介绍C#无损压缩图片,包括了C#无损压缩图片的使用技巧和注意事项,需要的朋友参考一下 话不多说,请看代码: 以上就是本文的全部内容,希望本文的内容对大家的学习或者工作能带来一定的帮助,同时也希望多多支持呐喊教程!
-
本文向大家介绍JNI方法实现图片压缩(压缩率极高),包括了JNI方法实现图片压缩(压缩率极高)的使用技巧和注意事项,需要的朋友参考一下 前言 直接使用项目或直接复制libs中的so库到项目中即可(当前只构建了armeabi),需要其他ABI可检下项目另外使用CMake构建即可。 结果预览: 效果图.png jni_278KB.png quality_484KB.png sample_199KB
-
html 单页面项目,用什么压缩工具来压缩图片,css,js好呢? 项目是通过cdn引入的vue ,还引入了一些本地的css,js,图片,现在项目要上线,想提高加载速度压缩一下,用什么工具好?一个一个这样压缩就算了。

