lantu
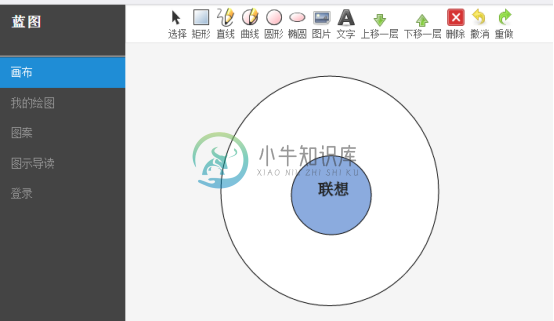
图示工具专注于简单图形研究,它具备简单的点、线、形状的基本绘图能力,使用简单点线的方式绘画幸福课逻辑图,双气泡图让等。以下为图示界面UI与基本功能.
基本图形
1.点、线、矩形、圆、文字
2.曲线、箭头、图片等
自制剪贴画
1.上传图片并裁剪为剪贴画
云服务
1.云存储
2.作品保存为JPG格式、可分享
功能界面
1.绘图面板

2.绘制基本形状
3.绘图面板可以上传图片,自制图标素材

4.在画板中使用图标素材
5.保存图示作品,供查看、编辑、分享、另存为jpg图片到本地

-
我使用的是chart.bundle.min.js 2.3.0。
-
我在活动文件中有一个膨胀的视图,布局文件碰巧有一个工具栏小部件,我希望用图标填充。我尝试使用code但是没有显示出来,工具栏文本也没有显示出来。布局的代码是这样的... 如何成功地使此工具栏在一个膨胀的视图中显示图标和文本?
-
当使用图表时。js库,我可以添加多个甜甜圈在我的页面上没有问题。 http://www.chartjs.org/docs/#doughnut-饼图 但是我找不到一种方法总是显示工具提示——不仅仅是当鼠标悬停在甜甜圈上时。有人知道这是否可能吗?
-
我想用鼠标在表格中的图像上显示工具提示。请找到小提琴样品http://jsfiddle.net/FpBu4/42/我想用鼠标在图像的右上方显示工具提示。下面是示例脚本: 请建议如何在图像上的鼠标上显示图像附近的工具提示。谢谢
-
我使用Chart.js库绘制条形图,我想显示工具提示不仅在条形图悬停,而且在x轴标签悬停该条形图。我找到了用于配置的方法,但它只允许我访问当前悬停栏的数组,这是没有用的。 那个么,我怎样才能访问鼠标事件,并从那个里获取位置,将其与条形标签的位置进行比较呢?还是有别的办法? 我当前的配置: 它只打印出悬停条数据,但我坚持要想出如何扩展它以满足我需要的行为。
-
我有一系列svg矩形(使用D3.js),我想在mouseover上显示一条消息,该消息应该被一个充当背景的框包围。它们应该彼此完全对齐,并与矩形(在顶部和居中)完全对齐。做这件事最好的方法是什么? 我尝试使用“x”、“y”、“width”和“height”属性添加一个svg文本,然后预置一个svg rect。问题是文本的参考点在中间(因为我希望它居中对齐,所以我使用了),但对于矩形,它是左上的坐标

