Microsoft Web Template Studio (WebTS) 是一种 Visual Studio Code 扩展,可基于向导加速创建新的 Web 应用程序。
开发人员可以使用 WebTS 为 Web 应用程序生成样板代码,在不同的前端和后端框架、Microsoft Azure 云服务和页面之间进行选择。该工具的关键是生成应用程序和 READMe.md 的向导,并提供使用说明。
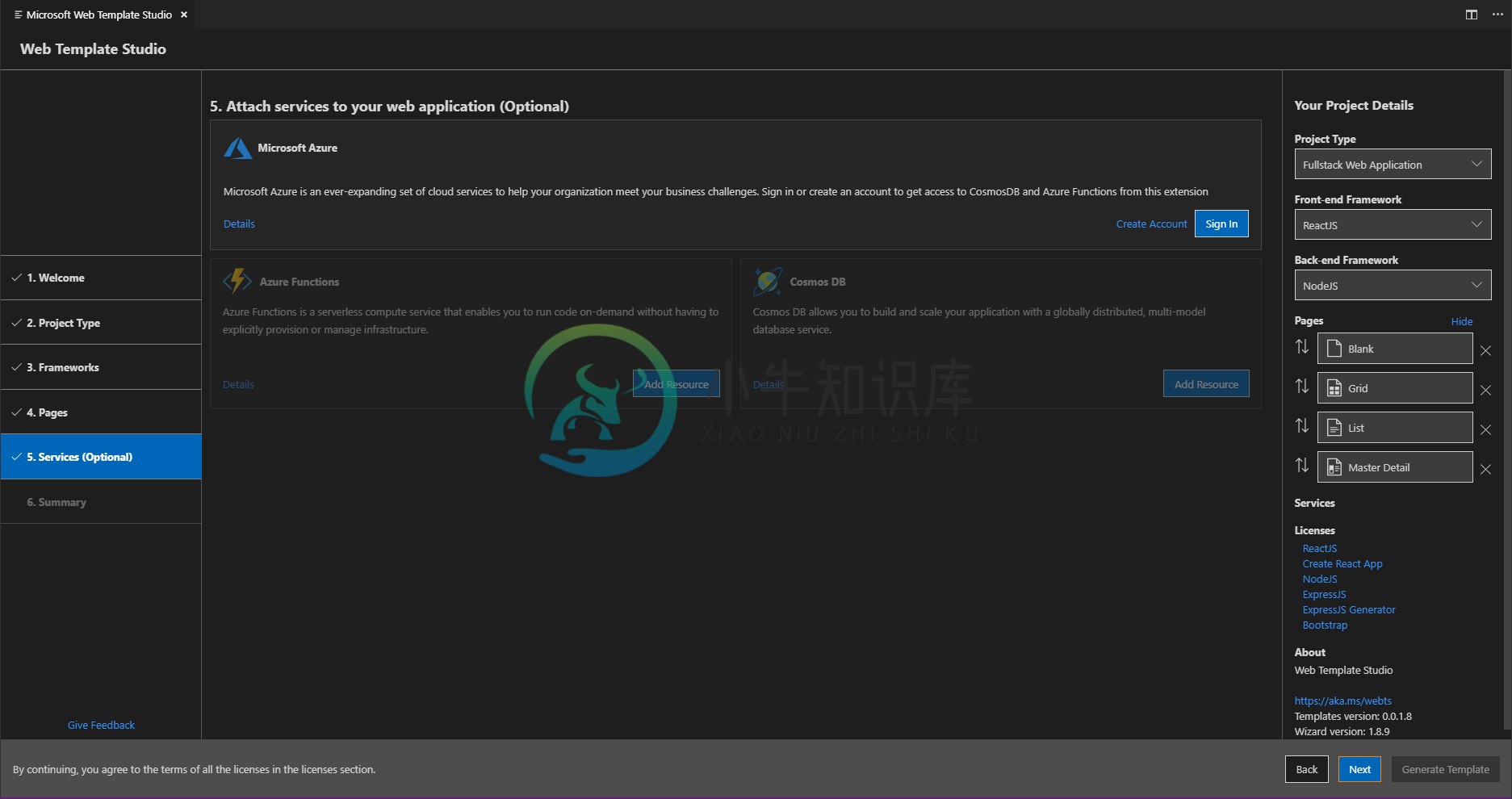
特性:
Web Template Studio 使用以下四个属性集来创建 Web 应用程序:
- 项目类型:目前只支持一种类型:Fullstack 应用程序。
- 框架:目前支持一个前端框架:React.js,和一个后端框架:Node.js。
- 应用页面:当前页面模板包括:空白页面、公共布局和实现常见模式的页面(例如网格或列表)。
- 云服务:当前支持的服务包括存储(Azure Cosmos DB)和计算(Azure 功能)。
完成所需的选择并单击“生成”后,可以快速扩展生成的代码。
使用说明
- 打开 VSCode
- 按
ctrl+shift+pWindows / Linux 或⇧⌘PMac 键打开 VSCode 的扩展启动器 - 键入/选择
Web Template Studio: Launch,然后按Enter以启动扩展
示例场景

-
根据现有资源整理的一个Python学习路径,包含入门知识、Python基础、Web框架、基础项目、网络编程、数据与计算、网络爬虫等。
-
5.1. Node.js相关工具 grunt/gulp/fis/webpack bower/spm/npm tdd/bdd cucumber/mocha standard babel/typescript/coffee 5.2. 前端开发4阶段 html/css/js(基础) jQuery、jQuery-ui,Extjs(曾经流行) Backbone(mvc),Angularjs、Vuejs(当前
-
我是一名工作6年的后端,想做全栈,学了CSS和VUE但是实操太少了,而且一些常用的也没人带,如何成长为全栈 我是一名工作6年的后端,想做全栈,学了CSS和VUE但是实操太少了,而且一些常用的也没人带,如何成长为全栈
-
这是一本不止于全栈工程师的学习手册,它也包含了如何成为一个 Growth Hacker 的知识。 全栈工程师是未来 谨以此文献给每一个为成为优秀全栈工程师奋斗的人。 技术在过去的几十年里进步很快,也将在未来的几十年里发展得更快。今天技术的门槛下降得越来越快,原本需要一个团队做出来的 Web 应用,现在只需要一两个人就可以了。 同时,由于公司组织结构的变迁,以及到变化的适应度,也决定了赋予每个人的职
-
构建 PWA 应用时,安全是一个十分重要的话题。基于 Web 环境的互联网应用越来越广泛,其安全问题也日益凸显,代码中的细小漏洞随时可能被攻击者利用,导致用户的隐私信息泄露、财产损失。本章节从以下几个角度入手,帮助您构建更加安全的 Web 应用。 使用 HTTPS 同源策略 内容安全策略 典型的安全漏洞
-
Spring Security项目为保护web应用免受恶意攻击提供了一些特性。你可以去看看参考文档的这几小节:"CSRF保护"、"安全响应头"以及"Spring MVC集成"。不过并非应用的所有特性都需要引入Spring Security。比如,需要CSRF保护的话,你仅需要简单地在配置中添加一个过滤器CsrfFilter和处理器CsrfRequestDataValueProcessor。你可以参
-
先聊项目 一直聊 聊到数据库表怎么设计 表怎么支持用户的一些功能实现 mysql 底层 红黑树和b+树 平衡树怎么保证高度平衡 增删改查四个操作用mybatics-plus怎么实现的 增加一个元素到数据库的时间复杂度 按某个字段进行sort的时间复杂度 b+树n叉树具体是多少 有具体的计算算法吗 docker部署方案 代码题:非递归实现的后序遍历 #后端java商汤实习全栈#
-
本文将介绍在开发过程中,所需的Web前端技术。 语言标准与规范 针对 Web网页中包含三个部分结构层,表示层和行为层,标准化组织都制定了相应的标准与规范,近几年主流的规范有 HTML5,ECMAScript 6,CSS等。 HTML5 HTML5是由W3C与WHATWG共同制定的规范语言。其目的是移动设备支持多媒体。因此相比旧版本,HTML5新增了很多媒介元素,例如用于绘画的canvas元素,用于

