4、全栈 or 全烂 ?
5.1. Node.js相关工具
- grunt/gulp/fis/webpack
- bower/spm/npm
- tdd/bdd cucumber/mocha
- standard
- babel/typescript/coffee
5.2. 前端开发4阶段
- html/css/js(基础)
- jQuery、jQuery-ui,Extjs(曾经流行)
- Backbone(mvc),Angularjs、Vuejs(当前流行)
- React组件化(未来趋势)、Vuejs
Vuejs综合Angular和React的优点,应该是下一个流行趋势
5.3. Hybrid开发
Hybrid混搭开发是指使用html5技术开发的跨浏览器应用,并最终可以将html5.js.css等打包成apk和ipa包的开发方式。它也可以上传到应用商店,提供给移动设备进行安装。它最大的好处是通过h5开发一次,就可以在多个平台上安装。
未来的3点判断
- js一统天下(nodejs做后端,传统web和h5使用javasctipt,更智能的工具如gulp,更简单的写法如coffeescript等)
- h5大行其道,为最终方向(网速变快,硬件内存增长)
- 组件化,和jvm所谓跨平台类似,是一个很长的中间过渡阶段,用户体验好,唯一的就是现在相对初期,有点坑
5.4. 跨平台
5.4.1. 1)c/s架构到b/s架构
这个大部分都清楚,不多说
5.4.2. 2)移动端:加壳

在浏览器上做文章,把页面生成各个移动端的app文件
5.4.3. 3)PC端:继续加壳

一样是延续浏览器做文章,不过这次把页面生成各个PC平台的可执行文件
目前比较火的编辑器atom和vscode都是基于Electron打包的。
5.4.4. 4) 组件化:统一用法
React的出现影响最大的是jsx的出现,解决了长久以来组件化的问题,
- 我们反复的折腾js,依然无法搞定
- 我们尝试OO,比如extjs
- 我们最终还是找个中间格式jsx
单纯的React只是view层面的,还不足以应用,于是又有Redux
核心概念:Actions、Reducers 和 Store,简单点说就是状态控制
然后再结合打包加壳,变成app或可执行文件
- iOS、Android上用Cordova
- PC上使用Electron
总结
- 组件定义好(React)
- 控制好组件之间的状态切换(Redux)
- 打包或加壳(Cordova or Electron)
这部分其实组件化了前端,那么能否用这样的思想来组件化移动端呢?
A framework for building native apps with React. http://facebook.github.io/react-native/
简单点说,就是用React的语法来组件化iOS或Android SDK。
它们都在告诉我们,你们以后就玩这些组件就好了,你不需要知道复杂的SDK是什么
5.4.5. 5)当下流行玩法
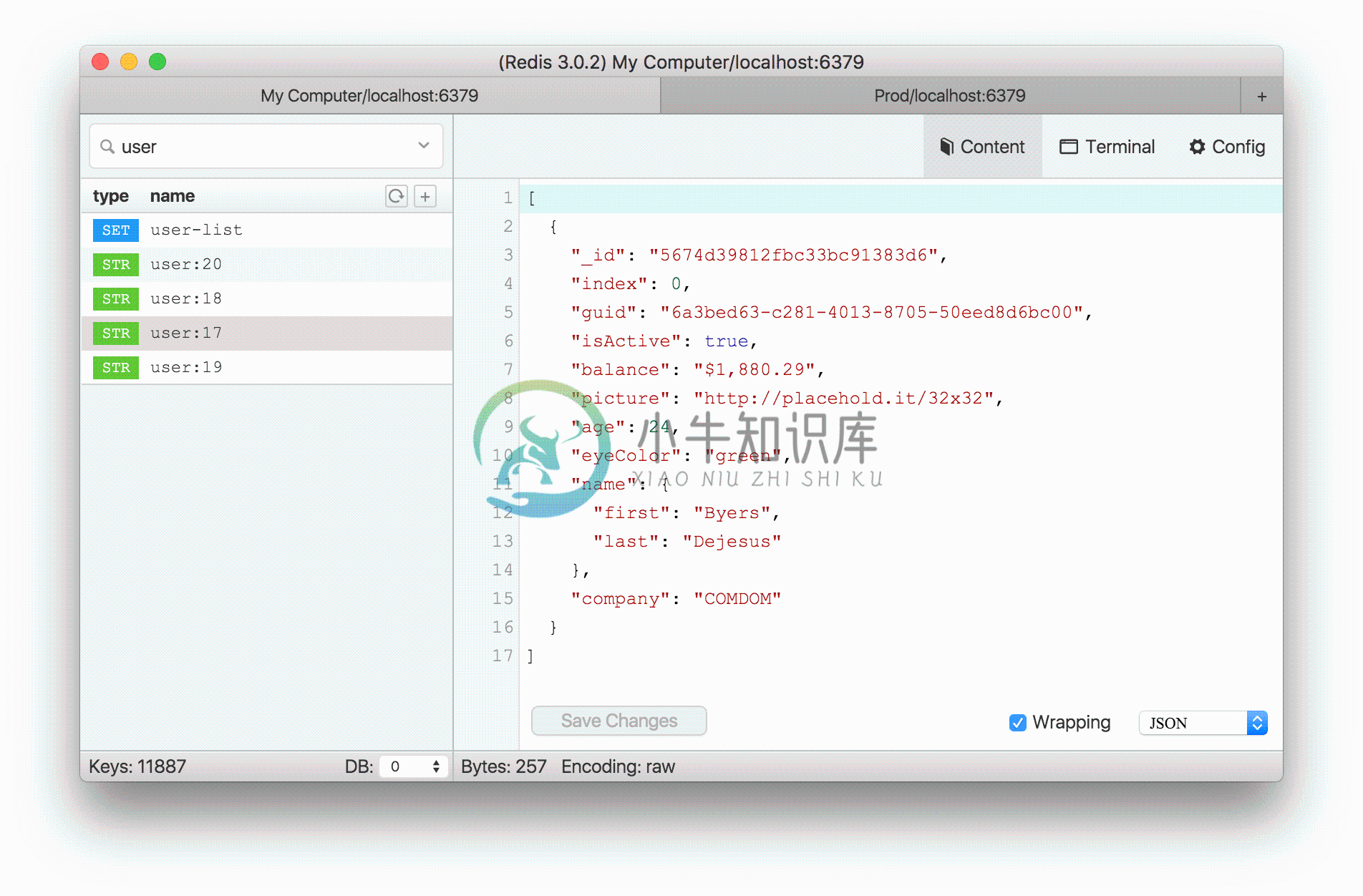
Medis is a beautiful, easy-to-use Redis management application built on the modern web with Electron, React, and Redux. It's powered by many awesome Node.js modules, especially ioredis and ssh2.

技术点
- 使用Node.js模块
- 使用Webpack构建
- 使用React(视图) + Redux(控制逻辑)
- 使用Electron加壳打包
亲,你看到未来了么?
5.4.6. 6)总结
讲了node工具,前端4阶段,hybrid,各种跨平台,目前就是为了介绍Node全栈的各种可能,下面讲一下如何能做到Node全栈?
5.5. 如何全栈?
全栈核心
- 后端不会的ui(界面相关)
- 前端不会的db(业务相关)
只要打通这2个要点,其他就比较容易了
5.5.1. 我的全栈之路
没有目标就向钱看,自然会找到目标
- 从java开始,蹭课,背着机箱到深圳,3个月胖20斤
- 坚持翻译英文文档,看thinkinjava
- 毕业后开始bi,整理bi文档
- 学长明林清,传授jQuery,愿意学,别人就更愿意分析
- 接手《内蒙广电数据分析与科学决策系统》,打通前、后端
- 广东联通,自己造轮子,写jQuery插件,DRY
- 做云计算,学习AIX,写有《凌云志》
- 分手、离职,去做iOS,从cordova开始搞h5,研究各种移动端框架,自己写框架,转原生
- 面试也是学习的利器,轻松进新浪
既然无法逃避,就热爱它,最后变成兴趣
- 总结了大量iOS经验,想写书,结果写了一堆写书的工具
- 去网秦做技术总监,做首席,管架构,带人,写开源项目
- 创业,当cto,结婚,做公众号运营,写书,只在StuQ讲点课
人生不只有代码,但它能让我快乐,终生受益
也曾懵懂,也曾迷茫,但我这人比较傻,一直信奉:“一次只做1件事儿,尽力做到极致”,短时间看这是比较傻的,但一旦你坚持下去,你就会发现技术其实是门手艺,厚积薄发。
我没办法说自己最擅长什么,但在什么场景下用什么技术是我擅长的。或者说,应变是我最大的本事。很多框架,新技术我都没见过,用过,但花一点点过一下,就能拿已有的知识快速的理解它,这其实是长期学习的好处。
现在越来越忙,写代码的时间越来越少,技术又越发展越快,我能做好的就是每日精进,仗着这点已有的知识储备跟年轻人比赛。我不觉得累,相反我很享受这种感觉,没有被时代淘汰,是一件多么幸福的事儿。
5.5.2. 1)从后端转
做后端的人
- 对数据库是比较熟悉,无论mongodb,还是mysql、postgres
- 对前端理解比较弱,会基本的html,css,模板引擎等比较熟悉
4阶段循序渐进,build与工具齐飞
前端开发4阶段,我的感觉是按照顺序,循序渐进
- html/css/js(基础)
- jQuery、jQuery-ui,Extjs(曾经流行)
- Backbone,Angularjs(当前流行)、Vuejs
- React(未来趋势)、Vuejs
5.5.3. 2)从前端转
从前端往后端转,api接口非常容易学会,像express、koa这类框架大部分人一周就能学会,最难的是对db、er模型的理解,说直白点,还是业务需求落地的理解
我们来想想一般的前端有什么技能?
- html
- css(兼容浏览器)
- js会点(可能更多的是会点jquery)
- ps切图
- firebug和chrome debuger会的人都不太多
- 用过几个框架,大部分人是仅仅会用
- 英语一般
- svn/git会一点
那么他们如果想在前端领域做的更深有哪些难点呢?
- 基础:oo,dp,命令,shell,构建等
- 编程思想上的理解(mvc、ioc,规约等)
- 区分概念
- 外围验收,如h5和hybird等
- 追赶趋势,如何学习新东西
以上皆是痛点。
所以比较好的办法
- 玩转npm、gulp这样的前端工具类(此时还是前端)
- 使用node做前后端分离(此时还是前端)
- express、koa这类框架
- jade、ejs等模板引擎
- nginx
- 玩转【后端】异步流程处理(promise/es6的(generator|yield)/es7(async|await))
- 玩转【后端】mongodb、mysql对应的node模块
从我们的经验看,这样是比较靠谱的。
https://github.com/moajs/moa-frontend
就是最简单前后端分离,里面没有任何和db相关,
技术栈
- express
- jade
- bootstrap,bootstrap-table
- jquery
- gulp
- nginx
一般的前端都非常容易学会,基本2周就已经非常熟练了,我的计划是半年后,让他们接触【异步流程处理】和【数据库】相关内容,学习后端代码,就可以全栈了
5.5.4. 3)从移动端转
移动端分
- native原生开发
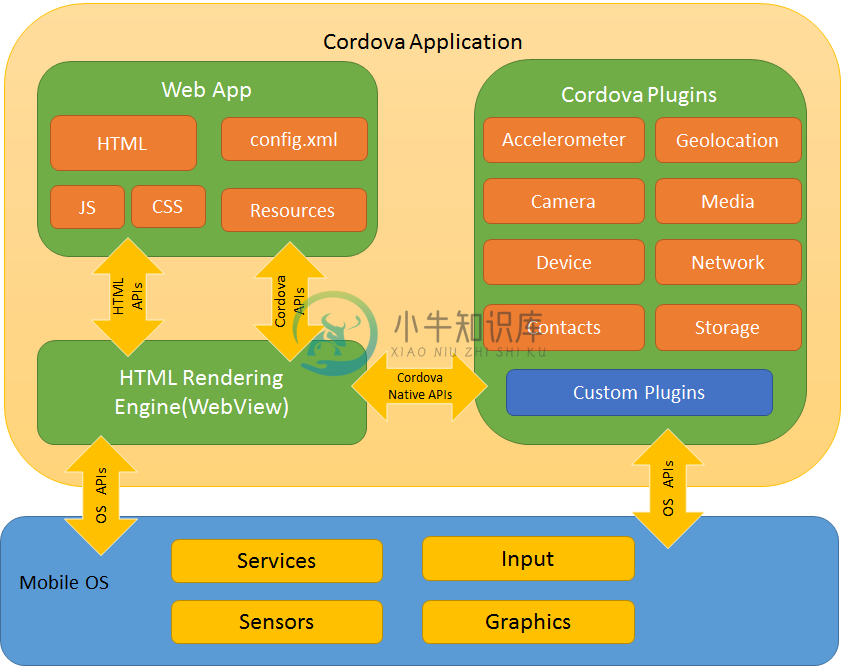
- hybrid混搭式开发(比如cordova)
- 组件式开发(比如rn)
面临的问题:native开发是姥姥不疼舅舅不爱,非常尴尬,很明显连培训出的人就业不要工资混经验就很明显了。另外领导们也都在惦记,能不能用h5写?这还算是保守的,如果直接激进的就直接上rn了,那么native开发的程序员就变了
一个写插件的程序员...招谁惹谁了。。。。
没办法,认命吧,温水里舒服了几年,也该学点东西了
- hybrid或组件化开发,你总要会一样
- 无论哪种,你都离前端很近,因为h5或组件化都是从前端走出来的
- 组件化在前端领域先行,无论借鉴还是学习都不可避免
- 如果没时间就直接上组件化,如果有时间就好好学学前端完整体系,最终也还是要学组件化
原生开发就是iOS用oc/swift,Android用java或scala等,就算偶尔嵌入webview,能玩js的机会也非常好少
所以移动端转全栈的方法,最好是从cordova(以前叫phonegap)开始做hybrid开发。
- 只要关注www目录里的h5即可,比较简单
- 如果h5不足以完成的情况下,可以编写cordova插件,即通过插件让js调用原生sdk里功能
- cordova的cli可以通过npm安装,学习npm的好方法
- 学习gulp构建工具
只要入了h5的坑,其实就非常好办了。
- 然后h5、zeptojs、iscroll、fastclick等
- 然后微信常用的,如weui、vux(vue+weui)、jmui(react+weui)
- 然后可以玩点框架,比如jquery mobile,sencha touch
- 然后可以玩点高级货,ionicframework(基于angularjs、cordova)
- 然后前端4阶段,依次打怪升级
- 然后node
这个基本上是我走的路,从2010年写iOS、做phonegap(当时是0.9.3)、一路走到现在的总结吧

