为了进一步提高 GitHub 阅览体验这个小目标 ,让大家更方便的畅游 Github,因此诞生了 GayHub。
GayHub 是一款强大的 GitHub 的 Chrome 扩展 ,优化了 GitHub 的阅读体验。
主要功能一览
-
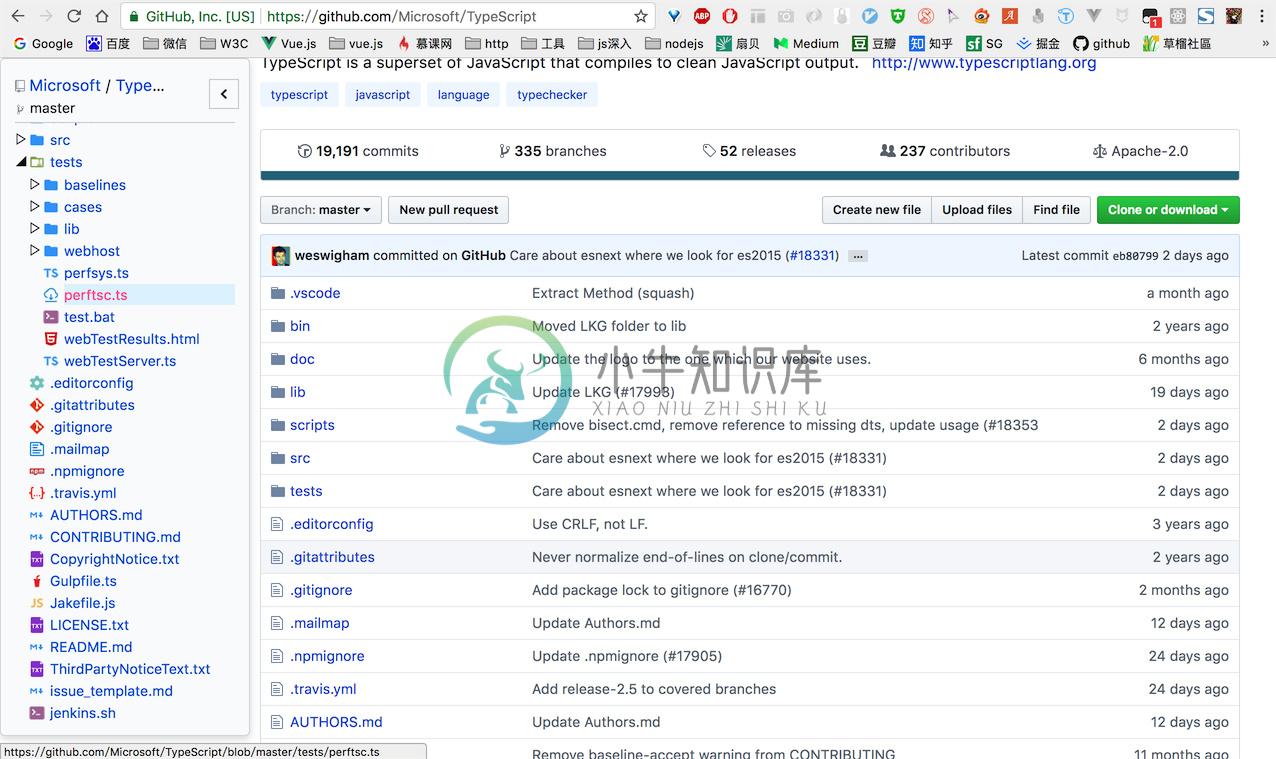
文件目录树:给
github插上翅膀,让你轻松切换文件,方便阅读,把Vscode的精美的侧边栏完美移植到github上,颜值颇高,100多种精美图标完美移植,加上Pjax的无刷新切换文件,体验颇佳。(截图:对于微软的 VScode 和 TypeScript 这种大型开源项目,10000+文件的解析起来也毫无压力,稍等片刻即可打开,颜值与性能并存。)

-
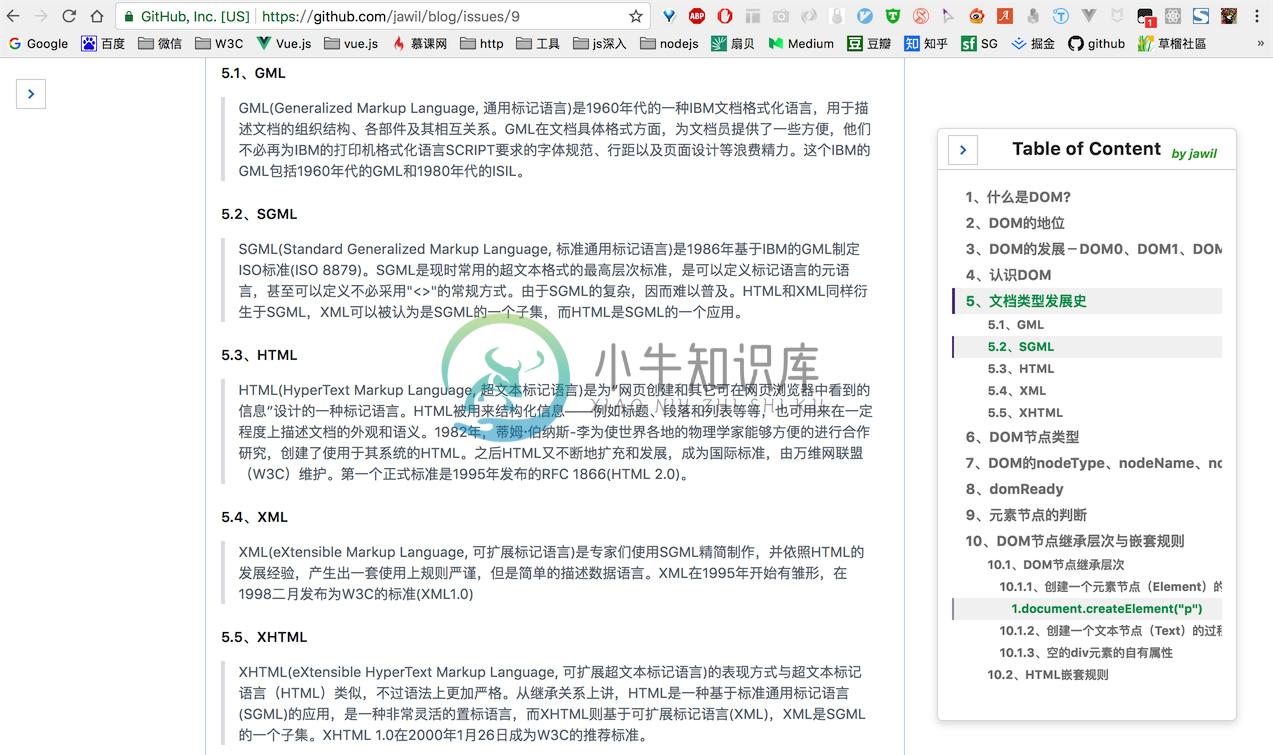
TOC导航:为了清晰明了的概览整个
GitHub文档、issue、wiki的结构层次,为此开发了这个强大的功能,支持任意层次嵌套,能完美解析内容的所有嵌套标题,性能优越,滑动起来如丝滑般流畅。

-
夜间暗色主题:GitHub 的白色主题在晚上稍微有些刺眼,就在 stylish 上找了一套暗色主题修改一下移植到了 GitHub 上,喜欢暗色主题可以开启,默认不开启。

-
图片全屏预览:
GitHub默认点击图片会跳转到另一个窗口,有时候无意点到也会跳转到另一个页面,体验稍差,为此添加了一个类似知乎点击图片全屏查看的功能 -
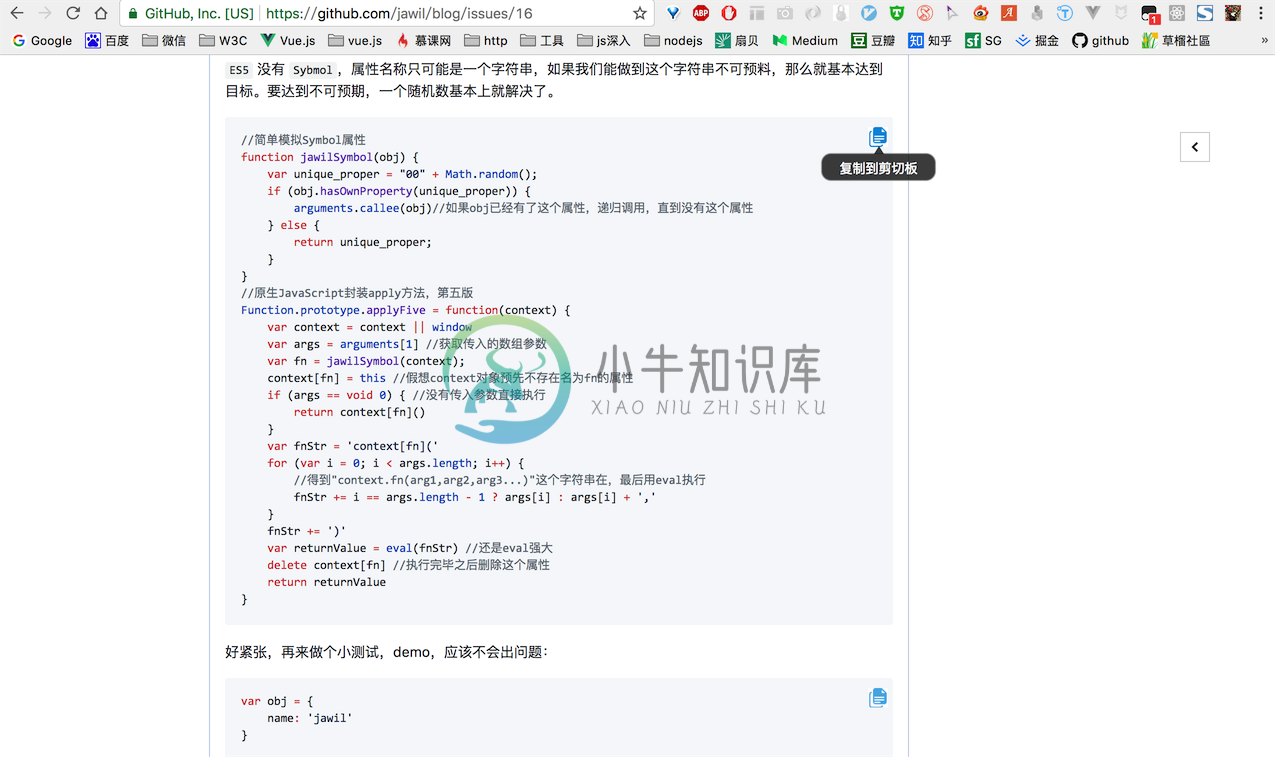
复制代码:方便的帮助用户实现点击复制代码的功能,告别冗长的移动拖动选中再复制黏贴的繁琐步骤,轻轻一点,
demo我有。

-
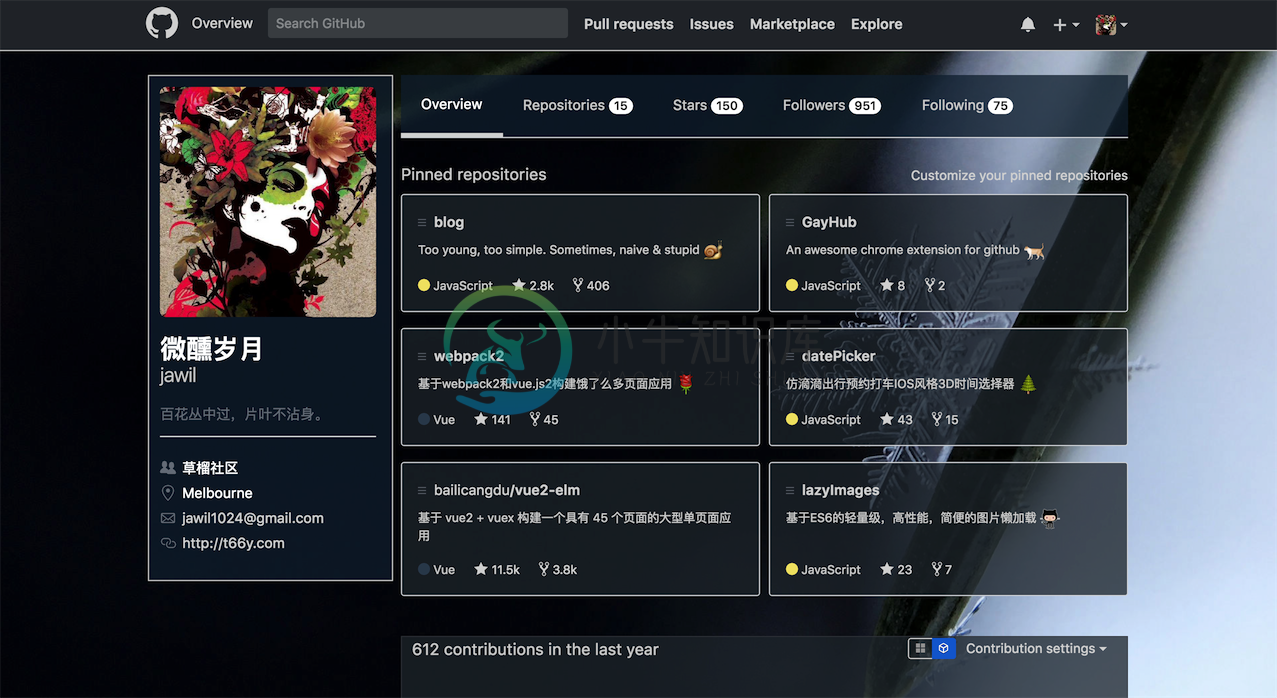
图像展示:进入首页,大佬图像一览无余,更清晰直观的看出大佬的各种动态,关注大佬的一举一动,时刻关心最新开源技术。

大屏全貌
在大屏幕下,会展示所有的内容,在 mac 等小屏幕下默认只显示侧边栏目录树,而 TOC 默认是隐藏的。

-
github.com改成hub.fastgit.org 就可以了! (原谅我水一篇,但是真的实用)
-
已经不再这里更新博客了,更多博客内容可以去gayhub看看
-
优化体验 视频直播App播放器优化
-
一面 无领导小组讨论 题目:物流公司遇到如下难题: 客户丢件投诉,员工鲍成俊搞事情,员工不愿意使用手持扫描仪,客服培训不到位,本季度营业额没法完成,来了个新单子但是要赔本。给你提供几个解决方案,请你排序。 二面 自我介绍 挫折 为什么选择这个岗位 你认为啥是好的或不好的客户体验经历,哪里好哪里不好(英文,因为只有国际客服部有hc,所以要求英语) 如果落选,你觉得原因是啥 职业规划 三面 自我介绍
-
如果对读者你来说,这份文档的内容或技术细节稍显浅尝辄止,下面的资源也许能满足你的好奇: HTTPBis小组邮件列表和归档:http://lists.w3.org/Archives/Public/ietf-http-wg/ HTML版本的http2协议规范本体:https://httpwg.github.io/specs/rfc7540.html Firefox http2网络细节:https://
-
CentOS 系统配置优化 net.ipv4.tcp_tw_recycle 使用socket快速回收,短连接Server需要开启此参数。此参数表示开启TCP连接中TIME-WAIT sockets的快速回收,Linux系统中默认为0,表示关闭。打开此参数可能会造成NAT用户连接不稳定,请谨慎测试后再开启。 net.ipv4.tcp_tw_reuse 此项的作用是Server重启时可以快速重新使用监
-
我用 react 写了几个页面,其中有几个页面是需要登录后才能够使用,我当前的判断方式是将获取到的 token 保存在浏览器的 localStorage 里,然后访问这些页面的时候,读取浏览器里是否有 token,然后将 token 发送到服务器验证。 我想请问,每次访问这些需要登录的页面,都会发一次到服务器做验证,这样的方式是不是太频繁了?还有其他更优越的方式吗?
-
网络加载 优化请求 优化请求包大小 代码压缩 Gzip压缩 不同网络(2G/3G/4G/wifi)图片尺寸 合理减少Header字段/cookie MTU策略(1500字节) 首屏加载时间控制 3s完成(5s为用户最大容忍度) 网络平均速度(2.71Mb/s = 0.33875MBps(1Mbps=8MBps) = 346.88KBps) 不超过1041KB,经验值200K(考虑打开响应、网络连接

