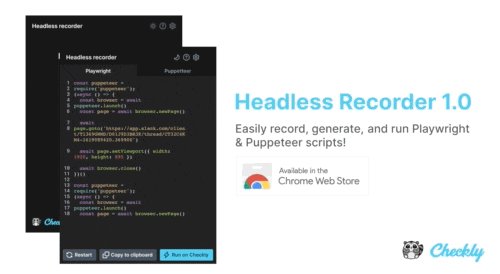
Headless Recorder 是一个 Chrome 扩展程序,可以记录您的浏览器交互并生成 Playwright 或 Puppeteer 脚本。

Headless Recorder 特点:
- 记录点击、输入事件等;
- 识别叠加层中的元素;
- 调整生成代码的设置;
- 预览 HTML 元素的 CSS 选择器。
- 截取整页和元素截图。
- 暂停、恢复和重新开始录制。
- 在浏览器中保留最新的脚本
- 复制到剪贴板。
- 直接在 Checkly 上运行生成的脚本
- 灵活的配置选项和黑暗模式支持
- 允许
data-id配置元素选择。
记录的事件
clickdblclickchangekeydownselectsubmitloadunload
-
我是Jmeter的新手,正在努力自学。我正在浏览器中设置代理设置并尝试录制脚本。但一旦我在浏览器中设置了代理,我就无法通过该浏览器访问internet。这阻止了我录制脚本? 请帮我解决这个问题。
-
在你完成模型后,你可以保存模型表结构、视图或外键成一个脚本文件。导出 SQL 功能为脚本生成一个 SQL 文件。选择 工具 -> 导出 SQL。 导出 SQL 的常规设置 文件 设置输出的文件名和位置。 对象 在现有的模型中选择你想导出的对象。 导出 SQL 的高级设置 下列选项是根据你所选择图表的数据库类型:MySQL、Oracle、PostgreSQL、SQLite、SQL Server 和
-
本文向大家介绍python3通过subprocess模块调用脚本并和脚本交互的操作,包括了python3通过subprocess模块调用脚本并和脚本交互的操作的使用技巧和注意事项,需要的朋友参考一下 因工作需要,需实现如题所示功能。查阅网上博客,资料,大多都是针对python2的,而且很多地方不明所以,所以自己整理了一下查阅的结果,重新写一篇博客。 预备知识 1、python3的默认字符串类型 P
-
从(在文件中)开始,一直到模式,我几乎尝试了任何名称空间,但我看到的只是如下所示: 这年头有办法做到这一点吗?
-
注意:用户界面已经在 Dreamweaver CC 和更高版本中做了简化。因此,您可能在 Dreamweaver CC 和更高版本中找不到本文中描述的一些选项。有关详细信息,请参阅此文章。 关于生成记录插入页 您的应用程序可以包含一个允许用户向数据库中插入新记录的页。 插入页由两个构造块组成: 一个允许用户输入数据的 HTML 表单 一个更新数据库的“插入记录”服务器行为 当用户单击表单上的“提交
-
交互shell从tty读取用户输入。shell默认会读取启动文件,显示提示符和打开任务控制等。用户可以和shell交互。 脚本总是运行在非交互的shell上。同样,脚本可以访问它自己的tty,这使得在脚本中依然可以模拟出交互的shell。 #!/bin/bash MY_PROMPT='$ ' while : do echo -n "$MY_PROMPT" r
-
我有一个简单的thor脚本,它将资源从我项目中的一个子模块复制到目标目录。我已经配置了Exec Maven插件来运行编译阶段的脚本。 我的thor脚本在使用thor build:task从shell执行时运行良好,但由于某些原因,我的mvn编译失败,出现以下错误: 在出现错误消息之前,我可以看到我的脚本正在打印消息,它似乎工作正常。构建在没有exec插件的情况下完成。
-
本文向大家介绍Shell脚本之Expect免交互的实现,包括了Shell脚本之Expect免交互的实现的使用技巧和注意事项,需要的朋友参考一下 Expext概述 Expect是建立在tcl基础上的一个工具,Expect是用来自动化控制和测试的工具。主要解决shell脚本中不可交互的问题。有助于大规模的系统运维工作。在日常的运维与开发中,常常需要运城登录到服务器,然而登录的过程却是个需要交互的过程,

