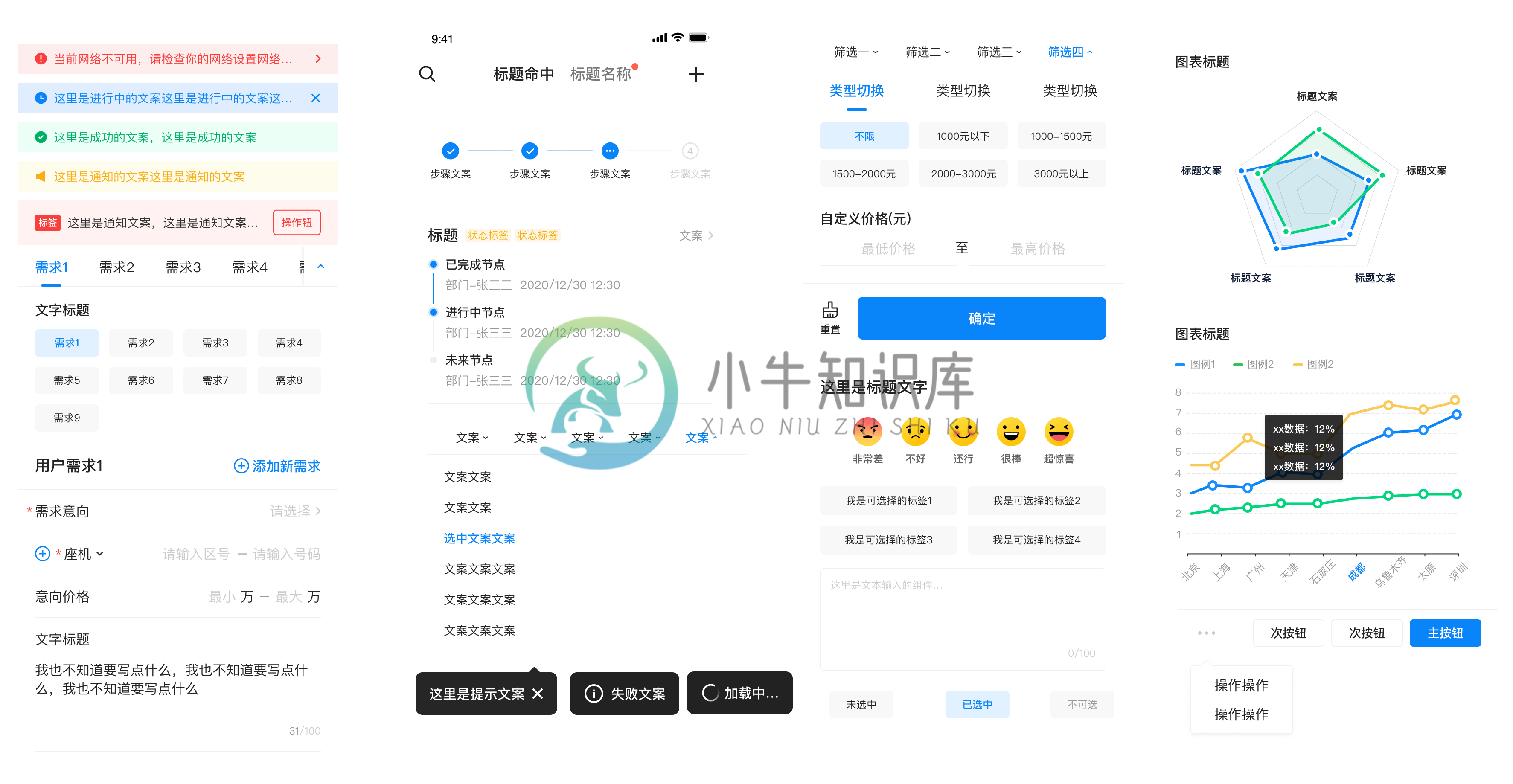
Bruno 是基于一整套设计体系的 Flutter 组件库,主要面向企业级的移动端场景。
特性
- 提炼自企业级移动端产品的交互和视觉风格
- 开箱即用的高质量 Flutter 组件
- 提供满足业务差异的主题定制能力
- 设计工具赋能开发全链路

适配 Flutter SDK 版本
| Bruno 版本 | Flutter SDK 版本 |
|---|---|
| 1.0.0 | 1.22.4 |
| 2.0.0 | 2.2.2 |
-
iText的原始开发者Bruno Lowagie坐在班加罗尔喜来登酒店的大厅,为2016年印度大开发者峰会做主旨演讲时,花了一些时间描述了最近发生的一系列根本性和革命性变化。 iText世界。 到目前为止,Java世界中的大多数人都应该知道,iText是Java PDF库,它是开源的,但是也有商业产品。 在过去的几年中,iText公司成倍增长,例如,由于它是比利时发展最快的技术公司,因此获得了德勤
-
歌曲:Treasure, 歌手:Bruno Mars 英语专辑:Unorthodox Jukebox 发行:2012.12.11 中文歌词: 给我你的,给我你的,给我你的关注,宝贝 我要告诉你关于你自己的一个小东西 你是完美的,完美的,哦,你一个性感的女人 但你走在这里就像你想成为别人 哦,哇哦 我知道你不知道,但你很好,很好 哦,哇哦 哦,女孩,我会告诉你当你是我的,哦我的 珍惜,那就是你是什么
-
修改前代码 // GridView.builder( // physics: new NeverScrollableScrollPhysics(), // shrinkWrap: true, // gridDelegate: SliverGridDelegateWithFixedCrossAxis
-
Il est privé car c'est seulement pour les résidents de la communauté et leurs invités. L'endroit est un véritable paradis et il bénéficie d'un habitat naturel florissant. Les équipements sont tout à f
-
Eminem Royce Da 5'9" ft.Bruno Mars Lighters This one's for you and me, living out our dreams We are right where we should be With my arms out wide I open my eyes And now all I wanna see Is a sky full
-
该文详细描述了如何在VS Code Studio中设置Docker容器开发Spring Boot应用,将Java环境安装在Docker而不是在自己电脑上有很多好处。 首先,准备Spring Boot一个项目,可以到start.spring.io准备一个项目,下中ZIP包,然后解压到本地。 然后,在VS中安装好远程开发插件后,使用F1调出命令面板,选择Remote-Containers: Open
-
英文原文:http://emberjs.com/guides/components/defining-a-component/ 为了定义一个组件,需要先创建一个名字以components/开始的模板。例如:如果需要定义一个新组建{{blog-post}},需要创建components/blog-post模板。 注意: 组件名必须包含'-'。因此blog-post是一个合法的命名,而post则不是。
-
使用组件的目的就是通过构建模块化的组件,相互组合组件最后组装成一个复杂的应用。 在 React 组件中要包含其他组件作为子组件,只需要把组件当作一个 DOM 元素引入就可以了。 一个例子:一个显示用户头像的组件 Avatar 包含两个子组件 ProfilePic 显示用户头像和 ProfileLink 显示用户链接: import React from 'react'; import { rend
-
Apache Tapestry 5.4 即将发布,它将完美支持Jquery,我个人偏好 Jquery EasyUI,于是开发出基于 Tapestry 5.4版本的 Jquery EasyUI 组件库,Jquery EasyUI 的日历不方便使用,集成了 My97DatePicker 日历组件。附加其它的组件,后续会加上其它实用控件。 tapestry 组件库: 1、现有组件有: a、EasyUI组
-
eZ Components 是一个企业快速级,常用组件库。
-
了解如何跨文档使用组件,以提高各工作流程的工作效率。 作为一名设计人员,您经常会创建一些在整个设计中重复出现的主要元素,如导航栏或按钮。但是,必须根据上下文或布局来自定义元素实例并非易事。在此情况下,您往往最终会创建同一基础元素的多个版本,这会使您的设计维护变得困难得多。 组件(以前称为符号)是具有无与伦比的灵活性的设计元素,可帮助您创建和维护重复元素(如按钮),同时针对不同的上下文和布局更改该按
-
结构 组件是对视图的一部分进行封装,以方便组织代码和重用。 任何具有 view 方法的 JavaScript 对象都是 Mithril 组件。组件可以用过 m() 函数调用: var Example = { view: function() { return m("div", "Hello") } } m(Example) // 等效 HTML // <div>Hello</d
-
底部动作条 按钮 按钮:浮动操作按钮 卡片 纸片 数据表格 提示框 分隔线 网格 列表 列表控制 菜单 选择器 进度和动态 选择控制 滑块 Snackbars 与 Toasts 副标题 开关 Tabs 文本框 工具提示
-
页面往往有不少重复的元素,这时可以将这些元素抽离为独立的、可复用的部件,我们将这些部件称为组件。组件在概念上类似于 JavaScript 函数,它接收任意的参数(组件的参数称为“props”),然后返回一个可以被渲染的 Rax 元素。下面简单介绍组件的基本使用。 定义组件 有两种方式来定义组件。最简单和推荐的做法是使用 JavaScript 函数来定义一个组件: function Welcome(

