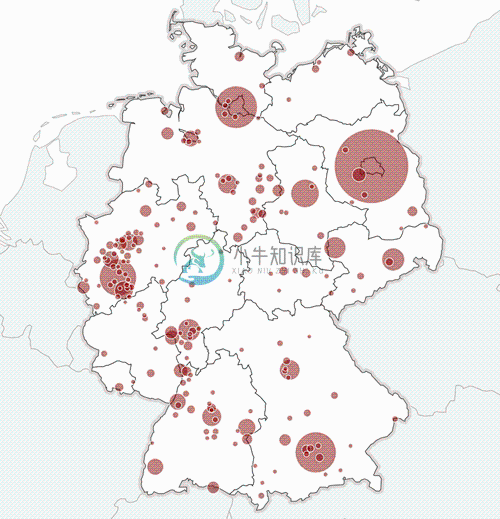
Kartograph 是个构建交互式地图的简单、轻量级类库。
它包含两个库,一个用Python写的,用于产生漂亮和压缩的SVG地图,另一个是js类库用于前端展示地图用。

示例代码:
// cities is a list of dictionaries such as
cities = [{ city_name: "Berlin", nb_visits: 1496, lon: 13.4, lat: 52.517 }, ...];
// create a scale for radii
var scale = $K.scale.sqrt(cities, 'nb_visits').range([0, 40]);
// add bubbles to the map
map.addSymbols({
type: $K.Bubble,
data: cities,
location: function(city) {
return [city.lon, city.lat];
},
radius: function(city) {
return scale(city.nb_visits);
},
tooltip: function(city) {
return '<h3>'+city.city_name+'</h3>'+city.nb_visits+' visits';
},
sortBy: 'radius desc',
style: 'fill:#800; stroke: #fff; fill-opacity: 0.5;',
});
-
有一个非常similar topic但解决方案没有帮助我。在 我正在尝试安装并从安装中运行kartograpgh.py测试,结果如下所示=>C:\tests-kartograph>run_tests.py Traceback (most recent call last): File "C:\tests-kartograph\run_tests.py", line 1, in from kar
-
我是一个尝试使用Highcharts maps用JavaScript实现交互式地图的新手(http://www.highcharts.com/products/highmaps). 我已经设法绘制了海地的基本地图。请参阅:http://jsfiddle.net/mattbowlby/P8KZQ/2/ 我将地图的JavaScript放在一个名为海地的文件中。js。这是该文件的内容: 现在,我很难在我
-
原文:Interactive navigation 所有图形窗口都带有导航工具栏,可用于浏览数据集。 以下是工具栏底部的每个按钮的说明: Home(首页)、Forward(前进)和Back(后退)按钮: 这些类似于 Web 浏览器的前进和后退按钮。 它们用于在之前定义的视图之间来回浏览。 它们没有意义,除非你已经使用平移和缩放按钮访问了其他地方。 这类似于尝试在访问新页面之前单击 Web 浏览器上
-
我正在研究为我们的客户报告工具创建PDF报告的不同方法。我找到了这个链接,他们可以在PDF文档上执行操作和表单。有可能以编程方式生成这些PDF吗?比如有没有API可以创建这样的PDF? 我使用过apache POI和iText,但它没有这些功能。有没有人遇到过任何开源或商业工具用于此目的? 我的主要目标用户将是iPad用户。因此在objective c中使用此API也会有所帮助。
-
图形的编辑 MATLAB在一个图形中提供了可读性,设定轴的比例(包括单位长度),使用颜色及线型区分图形的格式。然而,如果要创建用于介绍的图形,可能需要改变这些默认格式或添加描述性标签,符号,图例或其他注释以助解释数据。 MATLAB支持两种编辑所建图形的途径。 用鼠标交互地选择并编辑对象 在命令行或M-文件中用MATLAB函数 若在MATLAB的Figure窗口中打开作图编辑模式,就可以在图形中向
-
你亦可以选择进行交互式的rebase。这种方法通常用于在向别处推送提交之前对它们进行重写。交互式rebase提供了一个简单易用的途径让你在和别人分享提交之前对你的提交进行分割、合并或者重排序。在把从其他开发者处拉取的提交应用到本地时,你也可以使用交互式rebase对它们进行清理。 如果你想在rebase的过程中对一部分提交进行修改,你可以在'git rebase'命令中加入'-i'或'--inte
-
hover配置通过options.hover改变。全局hover配置位于Chart.defaults.global.hover。要配置哪些事件触发图表交互,请参阅事件。 名称 类型 默认值 描述 mode String 'nearest' 设置工具提示中出现的元素。有关详细信息,请参考交互模式。 intersect Boolean true 如果为true,则hover仅适用于鼠标位置的图表进行相

