jquery从1.3开始,使用了新的选择器–sizzle。效率超过了以前的jquery版本以及目前能见到的其他选择器。
Sizzle是jQuery作者John Resig新写的DOM选择器引擎,速度号称业界第一。而且有一个重要的特点就是Sizzle是完全独立于jQuery的,如果你不想用jQuery,可 以只用Sizzle。非常好用的,压缩后才3K多点。
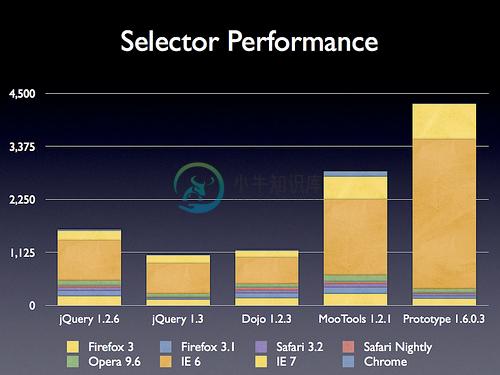
看一个选择器性能对比图:

-
今天重新看了一些博客对sizzle解析,有了一点新收获。 jquery的sizzle选择器引擎是一个很强大的功能,兼容了很多种选择器匹配的写法,比如可以使用它们的 id, 类, 类型, 属性, 属性值、伪类等来选取元素。废话补多说,下面来对sizzle做个大概的分析: 1、Sizzle整体结构 if(document.querySelectorAll) { sizzle = functio
-
前言 我们继续从init()方法中的find()方法往下看, jQuery.find = Sizzle; ... find: function (selector) { /** ... */ ret = this.pushStack([]); // 还是调用的递归栈方法 for (i = 0; i < len; i++) { jQuery.find(sele
-
转载 原文作者:yleo77 这是一篇关于介绍jQuery Sizzle选择器的文章,由我和obility共同完成。在文中,我们试图用自己的语言配以适量的代码向读者展现出Sizzle在处理选择符时的流程原 理,以及末了以少许文字给你展示出如何借用Sizzle之手实现自定义选择器(也许更标准的叫法叫做过滤符)和它与YUI 选择器的大致比较。 前序 jQuery相比1.2的版本,在内部代码的构
-
说一下Sizzle中零碎的API。这些API有的被jQuery接管,直接使用jQuery.xxx就可以使用,有的没有被接管,如果要在jQuery中使用,使用方法是jQuery.find.xxx。 具体看一下有哪些API //筛选出elements满足CSS选择器表达式expr的节点【最终返回的是节点数组】 Sizzle.matches = function( expr, elements
-
在这一章中我们将重点分析jquery的选择器引擎。jquery在3.4版本后,将选择器引擎抽取出来单独放到了Sizzle.js 文件中,本文将基于这个版本来进行分析。 创建缓存 // line 40 创建缓存 classCache = createCache(), tokenCache = createCache(), compilerCache = createCache(), nonnativ
-
最近一直在搞毕设,实在是没时间写博客了,零碎的时间看代码进度也不快,所以写博客一拖再拖了,今天先补一篇上来。。。 在上次写得setDocument以后,紧接着的是一些零碎的功能函数 1 Sizzle.matches = function( expr, elements ) { 2 return Sizzle( expr, null, null, elements ); 3 }; 4
-
jquery1.3将选择器引擎独立,定名为Sizzle,这也是jQuery第一个独立的模块。在Sizzle的介绍里,关于它的首要目的就是在”最常用的选择器使用”比之前版本的引擎更快。(什么是”最常用的选择器使用”,请参见 http://ejohn.org/blog/selectors-that-people-actually-use ) 实际上,选择器引擎的运用对于页面性能起了至关重要的作用。使用
-
读Sizzle的源码,分析的Sizzle版本号是2.3.3。 Sizzle的Github主页 浏览器原生支持的元素查询方法: 方法名 方法描述 兼容性描述 getElementById 根据元素ID查询元素 IE6+, Firefox 2+, Chrome 4+, Safari 3.1+ getElementsByTagName 根据元素名称查询元素 IE6+, Firefox 2+, Chrom
-
Sizzle.matchesSelector = function( node, expr ) { return Sizzle( expr, null, null, [node] ).length > 0; }; (function(){ var html = document.documentElement, matches = html.matc
-
Sizzle 选择器采取 Right To Left 的匹配模式,先搜寻所有匹配标签,再判断它的父节点 jQuery 通过 $(selecter).find(selecter); 和 Sizzle 选择器结合
-
jQuery版本 version = "1.11.1" 前言 Sizzle是jQuery里面的选择器引擎,在jQuery版本1.11.1中。Sizzle 这部分可以看做jQuery中相对独立的一部分,大概有2000多行的代码。Sizzle选择器非常注重效率,优先使用浏览器自带的选择器进行选择比如: getElementById 、getElementsByTagName、getE
-
一个人去完成一件事情,如果派多个人去做的话,只要配合默契,效率比一个人做肯定要高,效率提高,所需的时间就减少了。如果只能一个人完成,那么必须设法提高自己的劳动效率,这个提高可以是量的改变也可以是质的改变。我把这个量的改变称为空间上的改变,也就是说空间和时间是可以相互转换的。 按照解析原理与过滤器的原理一次用循环递归去匹配查找,这样的效率是很慢的,那么sizzle从给1.8开始就引入了编译的概念,就
-
3.4 Sizzle( selector, context, results, seed ) 函数Sizzle( selector, context, results, seed )用于查找与选择器表达式selector匹配的元素集合。该函数是选择器引擎的入口。 函数Sizzle( selector, context, results, seed )执行的6个关键步骤如下: 1)解析块表达式和块间
-
var Sizzle = /*! * Sizzle CSS Selector Engine v2.3.4 * https://sizzlejs.com/ * * Copyright JS Foundation and other contributors * Released under the MIT license * https://js.foundation/ * * Da
-
jQuery选择器引擎和Sizzle介绍 首先介绍一下什么是Sizzle: Sizzle是一个纯javascript CSS选择器引擎。jquery1.3开始使用sizzle,Sizzle一反传统采取了相反的Right To Left的查询匹配方式,效率提高.Sizzle是jQuery作者John Resig新写的DOM选择器引擎,速度号称业界第一.Sizzle完全独立于jQuery,若不想用jQ
-
jQuery凭借选择器风靡全球,各大框架类库都争先开发自己的选择,一时间内选择器变为框架的标配 早期的JQuery选择器和我们现在看到的远不一样。最初它使用混杂的xpath语法的selector。 第二代转换为纯css的自定义伪类,(比如从xpath借鉴过来的位置伪类)的sizzle,但sizzle也一直在变,因为他的选择器一直存在问题,一直到JQuery1.9才搞定,并最终全面支持css3的结构
-
我已经知道如何使用Sizzle CSS选择器引擎。 这是语法: 所以现在我的问题是:Sizzle CSS选择器引擎有什么用?
-
我正在尝试实现这里介绍的日期时间选择器https://eonasdan.github.io/bootstrap-datetimepicker/#minimum-安装程序,我已将文件文件下载到目录和。但当点击图标时,日历不会弹出。
-
我不知道如何使用Sizzle,那么我该如何使用它呢? 请给我提供一些示例代码。 谢谢Jakobaindreas1 P、 我总是问这样的问题
-
连接池维持一份连接清单,它决定节点在什么时候从活节点转变为死节点(或死节点转变为活节点)。然而连接池选择连接对象时是没有逻辑的,这份工作属于 Selector 类。 选择器(selector)的工作是从连接数组中返回一个连接。和连接池一样,也有几种选择器可供选择。 RoundRobinSelector(默认) 选择器通过轮询调度的方式来返回连接。例如在第一个请求中选择节点1,在第二请求中选择节点
-
选择器 CasperJS大量使用选择器来处理DOM,并且可以透明地使用CSS3或XPath表达式。 接下来的例子都基于下面的HTML代码: <!doctype html> <html> <head> <meta charset="utf-8"> <title>My page</title> </head> <body> <h1 class="page-title">Hell
-
选择器 See the Pen FEND_Selectors by Li Xinyang (@li-xinyang) on CodePen. 选择器可被看做表达式,通过它可以选择相应的元素并应用不同的样式。 简单选择器 元素选择器 组合选择器 简单选择器 简单选择器可组合使用。 标签选择器 <div> <p>Sample Paragraph</p> <p>Sample Paragraph<
-
选择器是jQuery的核心。一个选择器写出来类似$('#dom-id')。 为什么jQuery要发明选择器?回顾一下DOM操作中我们经常使用的代码: // 按ID查找: var a = document.getElementById('dom-id'); // 按tag查找: var divs = document.getElementsByTagName('div'); // 查找<p cl

