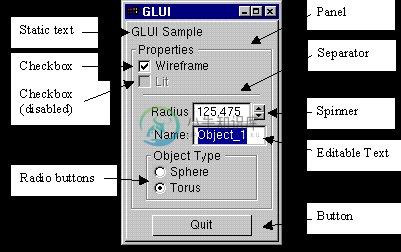
GLUI是一个C++界面库,它提供了buttons, checkboxes, radio buttons, 等常用控件,以及OPENGL支持。GLUI界面系统依赖于GLUT来处理窗口、和鼠标管理等,而绘制部分采用OPENGL绘制。

-
下载源文件: http://sourceforge.net/projects/glui/ 2. 解压源文件 3. 用terminal进入glui-2.36/src文件 4. make 5. make之后, 将glui-2.36/src/include/GL/glui.h 拷贝到/usr/include/GL; 将glui-2.36/src/lib/libglui.a拷贝到/usr
-
GLUI官方地址打不开,貌似是被墙了,很纠结的一件事,于是到了下面的地址下载: http://sourceforge.net/projects/glui/files/Source/ 我下载了2.36版本,解压后进入src/msvc目录,打开glui.dsw转化成功右键glui项目开始生成,在生成的过程中遇到一些问题: 1. exit重定义,这个是头文件包含的顺序造成的,把glui.h头文件里,头文
-
下载源文件: http://sourceforge.net/projects/glui/ 2. 解压源文件 3. 用terminal进入glui-2.36/src文件 4. make 5. make之后, 将glui-2.36/src/include/GL/glui.h 拷贝到/usr/include/GL; 将glui-2.36/src/lib/libglui.a拷贝到/usr
-
我们将 Sketch 的界面设计的非常简洁。最顶端的工具箱包含了最重要的操作。你可以用右侧的检查器来调整被选中图层的内容,左侧的窗口则会列出文件中的所有图层,中间当然就是你正在创作的画布。 Sketch 里没有浮动面板,检查器将会根据你选中的工具来显示所需控件,这样你能始终不受打扰的在画布上创作。 画布 Sketch 的画布尺寸是无限的,可以向任意方向无限延伸,你将拥有绝对的自由来规划自己的创作区
-
用户界面 首先,我们需要熟悉mitmproxy的用户界面。打开您在其中启动mitmproxy的终端窗口。您处于mitmproxy的默认视图中,该视图显示流列表。您应该看到浏览器的HTTP请求以加载本教程。随着新请求的出现,mitmproxy将行添加到视图中。 命令效果请查看 用户界面 影片内容 欢迎来到mitmproxy教程。在本课程中,我们将介绍用户界面。 这是mitmproxy的默认视图。 随
-
交互 showToast 基础库1.3.9开始支持,iOS版本2.1.23,Android版本2.1.38 showToast(Object object) 显示消息提示框。 参数 Object object 属性 类型 默认值 必填 说明 title string 是 提示的内容 icon string 'success' 否 图标 image string 否 自定义图标的本地路径,image
-
一、简介 1.用于管理站点的前台模版页面 2.标签向导主要用于自动化生成数据调用标签。 二、功能演示 模版风格 标签向导
-
jd.nextTick(function callback) 页面间事件通信通道 延迟一部分操作到下一个时间片再执行。(类似于 setTimeout) 参数 function callback 示例代码 nextTickHandler() { this.setData({ msg: 'first'}) console.log(this.data.msg); jd.
-
IDataStream界面 表示了一个允许以各种格式进行读写操作的数据流。 IByteStream | +-- IDataStream package com.ms.wfc.io public interface IDataStream extends IByteStream 说明 该界面是IByteStream界面的扩展。 请参阅:BufferedStream, DataStre
-
IDataObject 界面 提供了一般数据转换机制的界面。 package com.ms.wfc.app public interface IdataObject 说明IDataObject界面被Clipboard类使用以从剪贴板或拖放操作中检取或存储数据。DataObject类提供这个界面的基本实现。 方法 IDataObject.getData 检取与指定数据格式相关的数据。 语法 publ
-
Sketch的界面被设计得极其简约。顶端的工具条包含了最重要的操作,右侧的检查器用于调整被选中图层的属性,而左侧的面板则列出了文档中的所有图层,当前工作的画布在中间。

