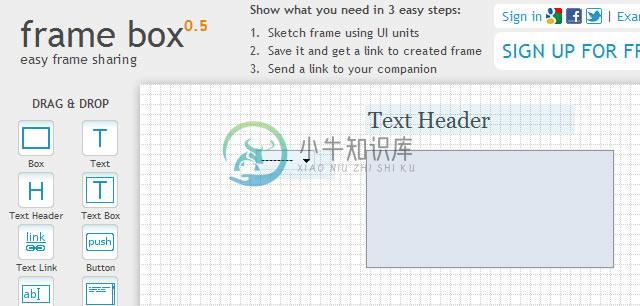
FrameBox
网页原型制作工具Frame Box 并没有多么特别的特色。你可以拖放、设置大小、复制粘贴这些UI组件,但是他的特色在于你可以非常轻松的通过它的拖拽很容易就完成你的原型制作。想要用这个轻量级的免费的工具,也需要注册一下。

-
本文向大家介绍Vue制作Todo List网页,包括了Vue制作Todo List网页的使用技巧和注意事项,需要的朋友参考一下 Vue学习完成Todo List网页,供大家参考,具体内容如下 跟着老师学习Vue,我喜欢清爽的界面,就自己改了样式,看起来还不错,以后就用来记录要做的事情,实用性还蛮强。 Vue非常容易上手,运用到了双向绑定机制,即HTML里的DOM元素与JS里的Vue实例进行双向绑定
-
网络爬虫使用的技术--数据抓取: 在爬虫实现上,除了scrapy框架之外,python有许多与此相关的库可供使用。其中,在数据抓取方面包括: urllib2(urllib3)、requests、mechanize、selenium、splinter; 其中,urllib2(urllib3)、requests、mechanize用来获取URL对应的原始响应内容;而selenium、splinter通
-
本文向大家介绍jQuery制作网页版选项卡,包括了jQuery制作网页版选项卡的使用技巧和注意事项,需要的朋友参考一下 网页选项卡可以较好的利用有限的页面来展示更多的元素,而使用JQuery来制作网页选项卡也是一件非常简单的事情。今天就来分享一个网页选项卡的制作小技巧。 ◦引入所需库 ◦选项卡原理 ◦业务核心 ◦完整小例子 引入所需库 这个知识点很基础,但是为了照顾fresh man ,
-
本文向大家介绍node.js+express制作网页计算器,包括了node.js+express制作网页计算器的使用技巧和注意事项,需要的朋友参考一下 环境: 主机:WIN10 express安装: 1.安装express-generator 输入命令: 2.安装express 输入命令: 3.验证是否安装成功 输入命令:express -V 查看帮助:express --help 建立工程: 运
-
通过 Adobe XD 中的语音功能,您可以为用户提供超越屏幕范围的体验。了解如何使用语音命令和语音播放进行设计和原型制作。 语音原型与 XD 集成 Adobe XD 中的语音功能允许设计人员在原型中加入语音媒介,并设计出丰富的体验,例如:在移动应用程序中集成语音搜索、在车载导航系统中为转向操作添加语音输出,或将两者融合在零售环境中的交互式自动服务机中。 Adobe XD 使用语音命令将语音无缝集
-
Web worker是一个在后台运行的JavaScript程序,它不会影响当前页面的用户操作。 从事过Windows桌面编程的人,应该熟悉工作线程(Work Thread)的概念,该线程主要负责比较耗费时间的数据处理或通信方面的任务,当任务处理完成时,发送消息通知界面主线程(UI Thread)。 这样的多线程机制可以大大提高应用程序处理数据的能力,我们在前言中说过HTML5的设计目的之一就是想尽

