-
相关开源项目 QuickLoad:用于把Excel文件中的数据导到数据库中(MySQL/Oracle)并能够自动创建表和字段。它还支持批处理多个文件。 xbee-api:这个Java开源类库提供一组灵活,易于使用的Java API来与XBee/XBee-Pro series1(802.15.4)和series2(ZNet2.5与 ZB/ZigBee Pro)OEM RF模块相通信。 FlexBea
-
http://sourceforge.net/projects/oswing/ Description OpenSwing is a components library that provides a rich set of advanced graphics components for developing desktop applications and HTTP/RMI based ja
-
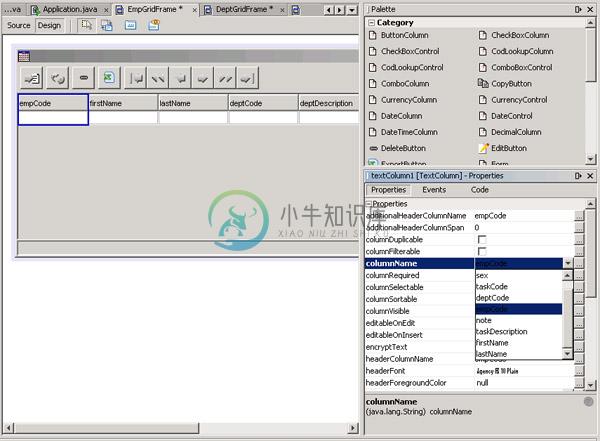
最近用到了OpengSwing Framework 网络搜索相关资料很少,百度里基本没有!折磨我好痛苦,数据绑定一直调试不通过。不知道哪位仁兄一起交流一下?!!! 简单介绍: OpenSwing是一种开源的一套先进的图形组件,可以再IDE中直接拖拽使用,方便和加速了GUI设计。 也是一个基于MVC设计模式的框架,提供了数据绑定机制的组成部分和数据模型。数据模型是基于Java(
-
OpenSwing是一个图形组件。它比Swing更成熟、更丰富,它还包一个框架为在组件与数据模型之间提供一套绑定机制,它适用于包括桌面应用程序和基于HTTP的Java应用程序。使用它让开发胖客户端桌面应用程序变得更快速、简便。 使用的第三方库 ◆ 自动生成XLS报告工具:HSSF ◆ 自动生成PDF和RTF报告工具:iText ◆ 服务器端登陆工:具Log4J ◆ 日历控制工具:JCalendar
-
主要内容:什么是AWT 图形组件,常用的AWT 图形组件什么是AWT 图形组件 Graphics 图形控件允许应用程序在组件或图像上绘制。 常用的AWT 图形组件 图形组件 描述 Graphics 它是所有图形上下文的顶级抽象类。 Graphics2D 它是 Graphics 类的子类,提供对几何、坐标变换、颜色管理和文本布局的更复杂的控制。 Arc2D Arc2D 是存储由框架矩形、起始角度、角度范围(弧的长度)和闭合类型(OPEN、CHORD 或
-
在canvas中绘制复杂图形时,经常会出现图形交叉的情况,canvas把图形交叉的情况称作组合。 通过上下文对象的globalCompositeOperation属性来设置图形的组合方式,该属性的取值及其含义见表 4‑5。其中,source指新绘制的图形,而destination指原有的图形,默认值是source-over。 表 4‑5 globalCompositeOperation属性取值及含
-
绘制折线 上一节中,我们已经成功绘制了一条线段。那么,如果我要绘制有两个笔画甚至是很多笔画的折线怎么办呢? 聪明的小伙伴肯定已经想到了,这还不简单,复用lineTo()就可以了。下面我就献丑随便画了一条优美的折线~ <!DOCTYPE html> <html lang="zh"> <head> <meta charset="UTF-8"> <title>绘制折线</title> <
-
Highcharts 柱形图 以下实例演示了堆叠组柱形图。 我们在前面的章节已经了解了 Highcharts 基本配置语法。接下来让我们来看下其他的配置。在 drilldown 中添加 series 属性: 配置 drilldown:向下钻取 drilldown 用于向下钻取数据,深入到其中的具体数据。 drilldown: { series: drilldownSeries } 实例
-
Highcharts 柱形图 以下实例演示了堆叠组柱形图。 我们在前面的章节已经了解了 Highcharts 基本配置语法。接下来让我们来看下其他的配置。在 plotOptions 中添加 stacking 属性: 配置 plotOptions:数据点选项 plotOptions用于设置图表中的数据点相关属性。plotOptions根据各种图表类型,其属性设置略微有些差异。 配置图表堆叠设置 pl
-
Highcharts 组合图 以下实例演示了柱形图,线条图,饼图的组合。 我们在前面的章节已经了解了 Highcharts 基本配置语法。接下来让我们来看下其他的配置。 配置 series 配置 设置 series 的 type 属性为 column/line/pie ,series.type 描述了数据列类型。默认值为 "line"。 var series = { type: 'colu
-
图形概述 理解图形系统是深入游戏开发的关键。本章详细介绍 Unity 的图形特性,例如光照和渲染。
-
8.1.2 图形界面的组成 应用程序的图形界面是由底层操作系统支持的,不同操作系统平台的图形界面风格不尽相同,但组成界面的图形元素都是类似的。下面我们采用 Python 的标准图形界面工具包Tkinter 的术语来介绍图形界面元素。 图形界面由多种图形元素组成,这些图形元素称为构件(widget)①。就如一部机器由各种零部件组成一样,图形界面这部“机器”的零部件就是构件。从程序角度看,每个构件都