Anime 是一个灵活且轻量级的 JavaScript 动画库。和 CSS,独立变换,SVG,DOM 属性和 JS 对象配合使用。具有以下特性:
-
具体的动画参数
-
具体的目标值
-
多个定时值
-
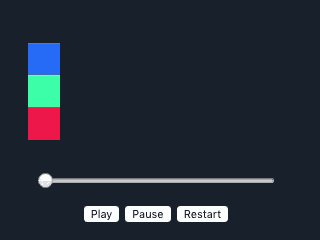
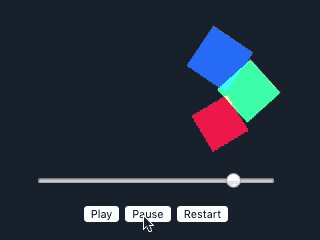
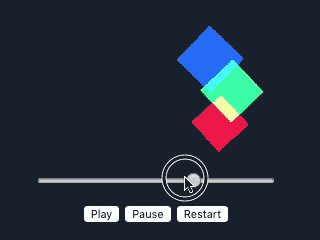
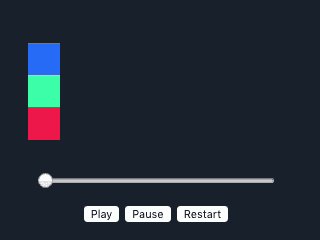
播放控制
-
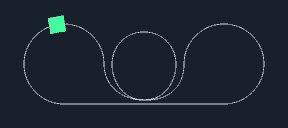
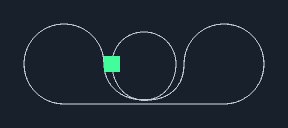
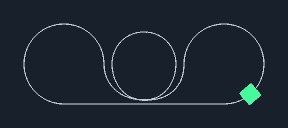
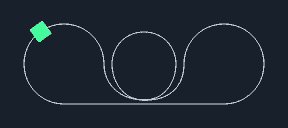
运动路径
运行效果:






-
本次解析将分为2篇文章,当前是第一篇,第二篇在这里 另外,为了能更好的理解这个库,个人写了一个此库的压缩版,实现了核心的功能(主要也是为了更好理解核心功能),内容更少方便阅读, 地址在这里 介绍 anime一个JS轻量动画库,摒弃了常规的left,top属性,全面采用requestAnimateFrame+CSS3属性能充分调用设备进行GPU渲染。 它的亮点有以下(直接引用官网): Keyfram
-
网络动画已经走了很长一段路。 开发人员不仅可以使用CSS / SVG / JS组合制作任何动画,而且还提供数十个免费库来节省时间。 我的最爱之一是Anime.js ,这是一个完全免费的开源JavaScript动画库 。 这个库可以做到 。 它基于JavaScript构建,但也非常依赖CSS动画 。 您可以通过DOM定位单个页面元素,甚至定位自定义SVG 。 所有文档都是自托管在GitHub上的 ,
-
1、关于anime.js的引入 $ npm install animejs OR $ bower install animejs import anime from ‘animejs’ 或者直接引用anime.js文件 1.targets:实现动画的目标,可以是 css选择器 如:‘div’,‘#el path’; DOM元素 如: document.querySelector(‘.item’)
-
animejs 是现如今非常不错的一个 js 动画库。我们将其与 react Hooks 融合,使它更方便的在 React 中使用。 最终效果: const Animate: React.FC = () => { const { animateTargetRef, animationRef } = useAnime({ translateX: 300, loop: true,
-
1、安装 npm install animejs -S 2、在项目中使用 import anime from 'animejs' watch: { listData() { this.listAnimate(); } } getResterListByParams(params, res => { const datalist = res.data.result; if
-
源码地址: https://github.com/jiuxianghedonglu/AnimeHeadDetection 1. Dataset All the images in the dataset are collected from konachan.net and labeled by myself with LabelImg. Download dataset 2. Usag
-
<template> <div class="title">时间轴控制</div> <div class="amine-box"> <div class="line"> <div class="old"></div> <div class="animation" ref="ani1"></div> </
-
<template> <div class="title">SVG 简单使用方法</div> <div class="amine-box"> <div class="icon" ref="icon"></div> <svg width="256" height="112" viewBox="0 0 256 112"> <pat
-
第一篇博客,无关技术,无关专业,just for Anime。 Anime,或许很多人会对此感到陌生。所以在此奉上动漫扫盲知识点one【纯属个人见解】:Anime=cartoon+漫画=Comic and Animation=动漫。 动漫是所有文化艺术形式中我的最爱。它不仅囊括了美术、音乐、舞蹈、电影等众多艺术门
-
动画是我们眼睛中的残影,叫视觉暂留现象。这里有两个关键字,差异与快速。 在网页中,扩展样式的任务早已经交由css处理,让javascript第一次拥有视觉处理的api,setTimeout与setInterval早在css诞生前就已经出现。 一:动画的原理 在标准浏览器中,可计算的样式基本浏览器已经为你转化好,比如width,height,margin-x,border-x-width,paddi
-
动画剪辑 动画剪辑是 Unity 动画系统的核心元素。Unity 不仅支持从外部源导入动画,而且支持在编辑器的动画视图中创建和编辑动画(剪辑)。 从外部源导入动画 从外部源导入的动画剪辑可能包括: 动作捕捉工作室捕捉的人形动画 设计师通过外部 3D 程序(例如 3D Max 或 Maya)创建的动画 第三方的动画集合库(例如来自 Unity Asset store) 导入的单个时间线等分切割为多个
-
动画控制器 动画控制器允许你为一个角色或其他游戏对象安排和维护一组动画。 控制器引用了动画剪辑,并且使用 状态机 来管理各种动画状态和它们之间的转换,可以把状态机认为是一种流程图,或者是一段在 Unity 中用可视化编程语言编写的简单程序。 下面的章节涵盖了 动画系统 Mecanim 提供的控制和序列化动画的主要功能。
-
MATLAB提供两种生成生动活泼动画的方法: 在屏幕上不断擦除再重画对象,每次重画作增量变化。 保存许多不同图,然后作为电影回放。
-
trigger('shrinkOut', [ style({height: '*'}), ])
-
动画 Unity 中的动画 Unity 的动画特性包含重定向动画、运行时动画权重控制、事件回掉、复杂的状态机分层和转换、混合面部动画着色器,等等。 这一章将介绍如何导入和使用动画,如何让游戏对象、外表动起来,以及 Unity 中的其他控制参数。 相关教程:Animation 一些技巧、常见问题,请查看 动画基础知识。
-
技术选型 动画可以使应用更生动。现在的浏览器对 CSS 动画的支持已经很好了,而且还有各种库可以提供基于 JavaScript 的动画。如果你喜欢最前沿的技术的话,还有 Web API 和 polyfill。 Mithril 本身不提供任何动画 API,因为已经有很多其他方案来实现丰富、复杂的动画了。但是,Mithril 提供了钩子,在用传统方法实现动画有困难的情况下,可以使用钩子来实现。 元素创
-
真实的动作 响应式交互 有意义的转场动画 打动用户的细节

