v86 是一个基于 Rust 和 WebAssembly 的开源项目,它模拟了兼容 x86 的 CPU 和硬件,可以直接在浏览器里运行虚拟机。
下面是 v86 模拟的硬件列表:
- 兼容 x86 的 CPU
- 浮点单元 (FPU)
- 软盘控制器 (8272A)
- 8042 键盘控制器
- 8254 可编程间隔定时器 (PIT)
- 8259 可编程中断控制器 (PIC)
- 部分 APIC 支持
- CMOS 实时时钟 (RTC)
- 具有 SVGA 支持和 Bochs VBE 扩展的通用 VGA 卡
- PCI 总线(此部分尚不完整,未支持每个设备)
- IDE 磁盘控制器
- NE2000 (8390) PCI 网卡
- virtio 文件系统
- SoundBlaster 16 声卡

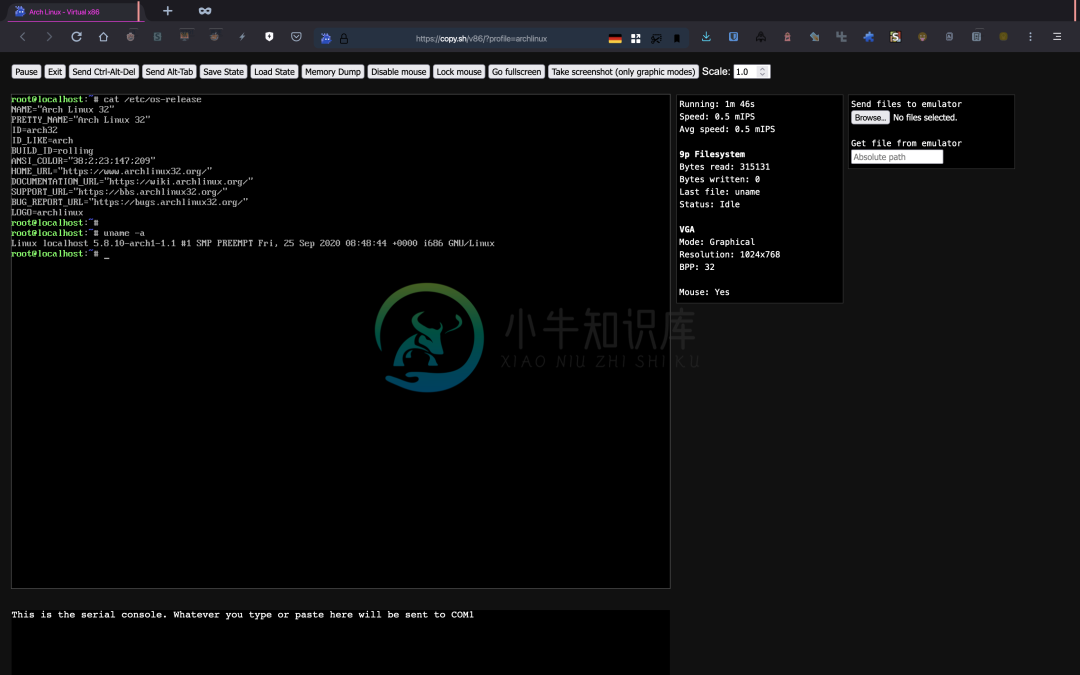
Demo
Arch Linux — Damn Small Linux — Buildroot Linux — ReactOS — Windows 2000 — Windows 98 — Windows 95 — Windows 1.01 — MS DOS — FreeDOS — FreeBSD — OpenBSD — 9front — Haiku — Oberon — KolibriOS — QNX
-
对于80X86处理器来说,从80386处理器开始,除了以前的实模式外,还增添了保护模式和V86模式。实模式和V86模式都是为了和8086兼容而设置的。 实模式: 内存寻址方式为:段式寻址,即物理地址=段地址*16 + 段内偏移地址 可寻址任意地址,所有指令都相当于工作在特权级。 dos工作
-
引言 大部分应用中性能的瓶颈是磁盘 IO,所以新型数据库的设计都以降低磁盘 IO 为主要设计目标。压缩可减少 I/O 的时间,提升性能,8a 也不例外。压缩是提高性能的主要技术之一,8a 并行执行器已经能够从上层并行调度解压,因此使解压的适用性得到了很大的提升,很多场景下(尤其是针对超大数据量的场景),使用压缩数据的方式都可以获得比不压缩更好的性能。 压缩方式 【86 版本】 gbase_comp
-
v86_linux 基于浏览器的 Linux 教学实验用虚拟机 在学校机房电脑上部署新的软件非常麻烦和困难(电脑有还原卡或还原系统),但一般都装有Chrome浏览器 ,直接在 Chrome 浏览器中运行 Linux 系统就可以非常方便的提供Linux实践环境。 这个应用使用KOA做为HTTP服务器,在局域网环境 提供其他电脑在浏览器中运行 项目基于V86 , 编译出需要的 js 文件,并准备好 L
-
报错信息: 生成新distribution报错 Error: execute amd [scp -0 StrictHostKeyChecking-no -o UserknownHostsFiles/dev/null -q-r/usr/bin/gadm_cp_sys_tbl.py/usr/bin/pexpect.pygbase@***.***.***.***]:/tmp/failed, error
-
报错信息: ERROR 1(HY000): can't create/write to file 'opt/gnode/tmpdata/tmp_gnode /#sq1l_58ae_0.wT'(Errcode: 2) 解决方案: 因修改集群节点的tmp文件目录为/opt/gnode/tmpdata/tmp_gnode,因此在扩容过程中需要手动创建此目录,并调整该目录权限为gbase:gbase,否
-
我在运行Ubuntu的VirtualBox/Vagrant机器上有一个Django Web服务器。 我已经按照这个指南创建了一个Django项目:https://docs.djangoproject.com/en/dev/intro/tutorial01/ 我有一个Web服务器运行在在我的客户机内。这是我第一次运行Django Web服务器。它应该是一个hello world应用程序。 如何从主机
-
Less 可以直接在浏览器端运行(支持IE6+、Webkit、Firefox),也可以借助Node.js或者Rhino在服务端运行。 Less是一种动态语言,无论是在浏览器端,还是在服务器端运行,最终还是需要编译成 CSS,才会发挥其作用。 浏览器端使用 在浏览器端直接使用Less,浏览器会直接为页面应用编译后的CSS样式,而不是生成单独的CSS文件。 在浏览器端直接使用Less,需要一个脚本的支
-
问题内容: 我想从网站上获取一些数据。通常,我使用这些东西,但是现在该站点使用JS来提供数据。las,不支持。 我该怎么用呢? 问题答案: 以下是一些选项: 硒(教程) 对于无头自动化,可以将Selenium与PhantomJS结合使用 WebKit 蜘蛛猴
-
作为一个指针,我觉得这可能与运行时需要从JIT JavaScript跳到本地DOM操作代码时的上下文切换有关,但我从未找到关于这一点的明确答案。
-
确保你的网站能够在Chrome和Android上正常运行后,你的工作并没有结束。即使Device Mode(设备模式)可以模拟一系列其他设备,如iPhone,我们鼓励你查看模拟其他浏览器的解决方案。 TL;DR 当您没有特定设备时,或想做某些事情的抽查,最好的选择是在浏览器中直接模拟设备。 设备仿真器和模拟器让你在工作站的各种设备上模拟你开发网站。 基于云的模拟器允许你跨不同平台为你的网站自动化单
-
浏览器工作原理。 目录 排版引擎 渲染 JavaScript 引擎 并发模型 内存管理 执行环境 网络通信 缓存 Cookie 跨源资源共享 安全 同源策略 Web APIs 事件 存储 定时器 Fetch 文档操作 数据通信 图形处理 音视频处理

