YuIndex 是一个很特别的浏览器主页,支持使用输入命令的方式来操作,目标是帮你在一个 web 终端中高效完成所有的事情!(all in one)
此外,它也是一个功能强大的 web 终端组件。开发者可以在它的基础上定制自己的 web 终端,并且可以在终端中集成任何内容!
如果你是一名程序员,相信你会爱上它~
你可以将音乐、游戏,甚至可以将自己的偶像封装到主页~
在线体验:https://yuindex.com
视频演示:https://www.bilibili.com/video/BV19B4y1Y7m8/


1 分钟上手使用
请打开网站:https://yuindex.com
然后在网站内依次输入以下命令:
baidu 程序员鱼皮
github yuindex
goto yupi.icu
todo
music 坤坤
moyu
按键 Ctrl + O 触发折叠, 再按可展开
history
按键 Ctrl + L 清屏
使用 help 命令英文名 可以查询某命令的具体用法,如:help search 。
使用 shortcut 可以查看所有的快捷键。
完整命令用法请见:命令手册
尽情探索吧~
项目优势
用户
- 无需鼠标,即可快速完成操作(比如从不同平台搜索内容)
- 极简炫酷,极客范儿,Linux 的味道儿~
- 支持快捷键、帮助和输入提示,降低使用成本
- 支持定制背景等,打造你的个性主页
- 帮助你熟悉 Linux 命令,感受到编程的乐趣
开发者
- 可以独立使用功能丰富的 web 终端组件,或二次开发
- 可以开发自己的命令并接入系统
学习者
- 可以学到 web 终端的开发方式
- 可以学到系统设计知识,理解抽象和复用
- 可以学到较为规范的代码目录和格式
功能和特性
web 终端
- 命令历史记录、快速执行历史命令
- 快捷键
- 清屏
- 命令输入提示
- Tab 键补全命令
- 多种格式输出
- 内置 5 种输出状态
- 命令折叠 / 展开
- 帮助手册自动生成
- 自定义配置(比如更换背景、提示开关等)
- 支持子命令
已支持命令
完整命令用法请见:命令手册
- 多平台搜索 search
- 网页快速跳转 goto
- 空间管理(类似收藏夹,可以存储网页信息)
- 查看日期 date
- 翻译 fanyi
- 待办事项 todo
- 网络检测 ping
- 定时器 timing
- 更换背景 background
- 听音乐 music
- 摸鱼小游戏 moyu
- 坤坤 ikun
- 其他。。。
系统设计
设计理念
- 开放:采用类插件化设计,便于开发者自定义新命令,且能够通过配置自动生成帮助提示
- 重前端轻后端:考虑到扩展性、安全性以及实现的方便,除了核心模块外,尽量不请求后端
核心
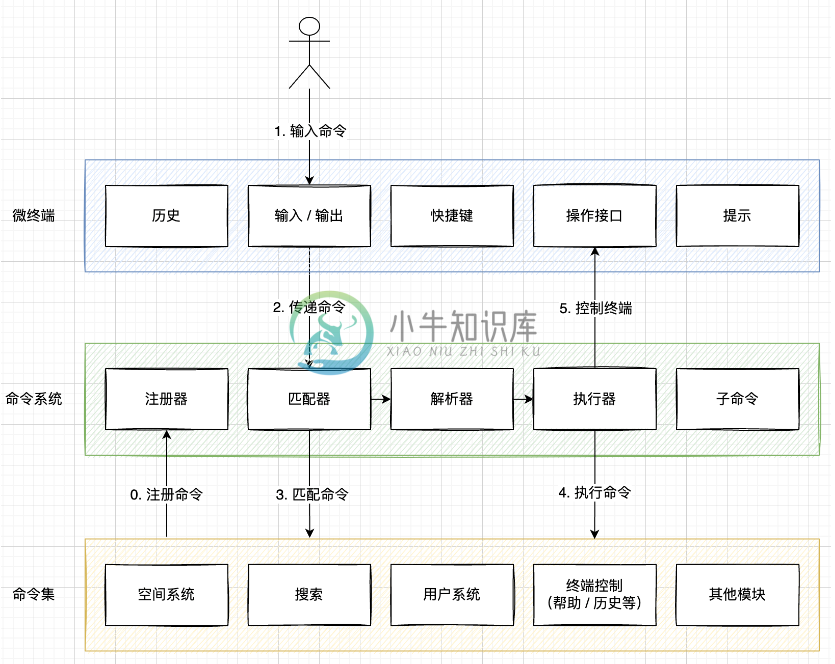
系统分为 3 个核心模块,各模块职责分明:
- 微终端:UI 展示和终端交互逻辑
- 命令系统:连接微终端和命令集(中介者),负责匹配、解析和执行命令,并通过终端提供的操作接口给予其反馈
- 命令集:各种不同功能的命令定义和实现
前端架构图:

-
一面-2023年5月6日 ios客户端,大前端、object-c 自我介绍。有点背稿的感觉。 聊一个项目。说了OSG的项目。提到内存管理。 开始八股。内存:只能指针。 多态,静态、动态。模板、虚函数。静态的除了模板还有啥。析构函数为什么要添加虚函数。 空类size的大小。 struct/class的区别。 堆/栈/BSS几个内存类别 TCP四次挥手。 ipv4地址空间这么小怎么够用,NAT。用同一
-
二面-2023年5月8日 第一次迟到了面试.. 自我介绍。刚开始没准备各种结巴,语言不顺。整体还是讲完了。 项目。疯狂问项目、但是又不是挖,就是让自己讲。讲了好几个项目。看起来不是特别满意。一个是我自己准备项目拿普通横向项目准备的亮点肯定不够不到位,另外岗位是客户端,没有什么相关的。 岗位匹配度上,问了好几遍和原技术栈不匹配,自己的个人想法。(一开始也是你捞的我,我有啥想法 手撕算法。快排。这两面
-
我有一个在生产中工作的密钥斗篷,我需要我的用户登录到一个使用react native开发的移动应用程序,使用该密钥斗篷。到目前为止,我使用的正常登录流程通过应用内浏览器作为AppAtuh,但现在我收到了一个用户的请求,说在应用程序,同时登录。 > 我使移动登录的Keycloak主题对移动应用程序UI进行了如此多的加密,以至于可以将其作为普通屏幕使用react WebView打开。 其次,这种思想适
-
浏览器工作原理。 目录 排版引擎 渲染 JavaScript 引擎 并发模型 内存管理 执行环境 网络通信 缓存 Cookie 跨源资源共享 安全 同源策略 Web APIs 事件 存储 定时器 Fetch 文档操作 数据通信 图形处理 音视频处理
-
设计开发的页面与网站需要在浏览器上预览与调试。推荐使用 Chrome 浏览器。 Chrome Safari Firefox Edge(IE)
-
可浏览互联网Web网页的应用程序。 浏览器的LiveArea™ 浏览Web网页 开启更多窗口 使用书签及历史记录 设定浏览器 上传

