Bun 是采用 Zig 语言编写的高性能 “全家桶” JavaScript 运行时,官方称其为 "all-in-one JavaScript runtime"。Bun 提供了打包、转译、安装和运行 JavaScript & TypeScript 项目的功能,内置原生打包器 (native bundler)、转译器、task runner、npm 客户端,以及 fetch、WebSocket等 Web API。
Bun 是一个新的:
- 带有 Web API 的 JavaScript 运行时,内置
fetch、WebSocket等 API。bun 嵌入了 JavaScriptCore,它往往比 V8 等更流行的引擎更快且内存效率更高(尽管更难嵌入) - JavaScript/TypeScript/JSX 转译器
- JavaScript 和 CSS 打包器
- package.json 脚本的任务运行器
- npm 兼容的包管理器
Bun 的 HTTP 服务器基于 Request 和 Response 等 Web 标准:
// http.js
export default {
port: 3000,
fetch(request) {
return new Response("Welcome to Bun!");
},
};Bun 完全从零开始构建,对标的项目是 Node.js 和 Deno 这类现代化的 JavaScript 运行时。
Bun 旨在替代当前的 JavaScript 和 TypeScript 应用程序或脚本,原生实现了数百个 Node.js 和 Web API,包括约 90% 的 Node-API 函数(native modules)、fs、path、Buffer 等。
Bun 的目标是在浏览器之外运行世界上大多数 JavaScript,为未来的基础架构带来性能和复杂性的增强,并通过更好、更简单的工具提高开发人员的生产力。
- 内置了诸如 fetch、WebSocket 和 ReadableStream 等Web API
- node_modules bun 实现了 Node.js 的模块解析算法,因此你可以在 Bun 中使用 npm 包。支持ESM和CommonJS,但Bun内部使用ESM
- 在 Bun中,每个文件都是转译的。TypeScript和JSX就可以使用
- Bun支持来自tsconfig.json文件的 "paths"、"jsxImportSource "等。
- Bun.Transpiler Bun的JsX和TypeScript转译器在Bun中作为API可用。
- 使用Bun.write提供的最快系统调用来写入、复制、管道、发送和克隆文件。
- Bun自动从.env文件加载环境变量。不再需要 require("dotenv").config()
- Bun提供了一个快速的SQLite3客户端,内置bun:sqlite。
- Node-API Bun实现了大部分的Node-API(N-API)。许多Node.js原生模块都可以使用
- bun:ffi 使用Bun的低开销外部函数接口从JavaScript调用 native code。
- node:fs node:path Bun原生支持越来越多的Node.js核心模块,以及像Buffer和process这样的globals。
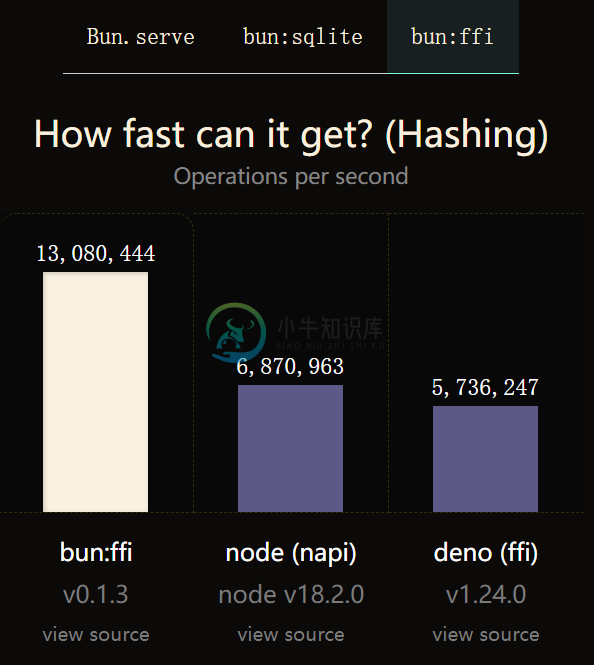
性能测试结果对比:

▲ 服务器端渲染(每秒的 HTTP 请求数)

▲ 加载大型数据表(每秒的平均请求数)

-
背景 最近前端工具链又火了一个项目 Bun,可以说内卷非常严重。Bun 是一个新的 JavaScript 运行时,内置了打包器、转译器、任务运行器和 npm 客户端。 Bun 是像 Node 或 Deno 一样的现代 JavaScript 运行时。和 Nodejs 不同的是 Bun 扩展自 jsCore,而不是 V8。Bun 原生实现了数百个 Node.js 和 Web API,包括约 90% 的
-
正在上传…重新上传取消 Grifel Bun vs Node Benchmark - no one cares about speed as much as your CI does Sun Mar 05 • 4 min read Discuss hn reddit twitter Share reddit twitter Benchmarks I almost don’t care about
-
本文向大家介绍全面介绍vue 全家桶和项目实例,包括了全面介绍vue 全家桶和项目实例的使用技巧和注意事项,需要的朋友参考一下 简介 “简单却不失优雅,小巧而不乏大匠”。 2016年最火的前端框架当属Vue.js了,很多使用过vue的程序员这样评价它,“vue.js兼具angular.js和react.js的优点,并剔除了它们的缺点”。授予了这么高的评价的vue.js,也是开源世界华人的骄傲,因为
-
React 是一个用于构建用户界面的 JAVASCRIPT 库。React主要用于构建UI,很多人认为 React 是 MVC 中的 V(视图)。React 起源于 Facebook 的内部项目,用来架设 Instagram 的网站,并于 2013 年 5 月开源。
-
本文向大家介绍Java学习教程之定时任务全家桶,包括了Java学习教程之定时任务全家桶的使用技巧和注意事项,需要的朋友参考一下 定时任务应用非常广泛,Java提供的现有解决方案有很多。 本次主要讲schedule、quartz、xxl-job、shedlock等相关的代码实践。 一、SpringBoot使用Schedule 核心代码: 运行效果如下: 除此之外还可以这样实现,核心代码: 有朋友或许
-
Bun 是一个适用于 PostgreSQL、MySQL 和 SQLite 的简单且性能良好的 ORM。 Bun 是 Go 的一个 SQL-first 的数据库客户端。SQL-first 意味着大多数 SQL 查询可以自动编译为 Bun 表达式,而 Bun 表达式看起来和感觉就像 SQL 查询。 Bun 的目的是允许使用古老的SQL编写查询,并帮助将结果扫描成常见的 Go 类型:structs、ma
-
在浏览了一下网站之后,我已经相当接近了下面所示的代码。div显示正常,但是如果我在美国div或加拿大div中放入一个选择框,它会破坏它。 因此,对于这个显示建议,我只是在这个示例中留下文本,以便有一个工作示例。任何帮助找出为什么它与一个选择框内的美国和加拿大div将非常感谢。
-
因为问题已经被问了很多次了,但我不能理解清楚。 根据提供的答案,JavaScript运行时意味着执行JavaScript代码的地方。 现在Nodejs的定义,它是一个异步的javascript运行时,这是否意味着在Nodejs内部执行javascript? 另外,javascript runtime environment,是指执行javascript代码的环境或机器设置吗? 对不起,我重复了我的

