pChart是一个基于GD library(图形处理函数库)开发的PHP图表制作开源项目。支持多种图表类型包括:
-
Line chart
-
Cubic curve chart
-
Plot chart
-
Bar chart
-
Filled line chart
-
Filled cubic curve chart
-
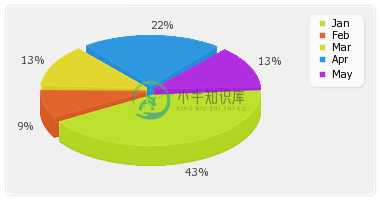
Pie chart
-
Radars chart
-
Limits chart


-
例如最简单的柱状图生成:、 require '/path/to/your/vendor/autoload.php'; use CpChart\Data; use CpChart\Image; /* 创建并设置图表数据对象 */ $data = new Data(); $data->addPoints([13251, 4118, 3087, 1460, 1248, 156, 26, 9, 8], "
-
pChart 图表中文显示问题 项目需要,图表显示数据,个人能力有限, /* CAT:Bar Chart */ header("content-type:text/html; charset=utf-8"); /* pChart library inclusions */ include("class/pData.class.php"); include("class/pDraw.class.ph
-
基本上常用的图形都有了,出来的图片也还不错。不过拿来用,还是要改几个地方,主要是修改pchart类的Render方法,其默认是直接生成图片文件,将这个方法最后一行,imagepng函数第二个参数去掉,然后在这个函数前加一句: header(“Content-type: image/png”); 这样就直接输出图片到浏览器,而不是存为文件了。 其次是中文的支持,因为其使用的默认字体库是tahoma.
-
/* Example11 : Using the pCache class */ // Standard inclusions include("pChart/pData.class"); include("pChart/pChart.class"); include("pChart/pCache.class"); // Dataset definition $DataSet = new pDat
-
学习网址: http://wiki.pchart.net/doc.introduction.html http://pchart.sourceforge.net/index.php 转载于:https://www.cnblogs.com/HYanqing/p/9150716.html
-
我只想从JavaFX图表API生成一个图表图像。我不想显示应用程序窗口,也不想启动应用程序(如果没有必要)。 在start方法内部,我实际上需要访问外部数据以构建系列数据,但是似乎没有办法从start方法访问外部数据,如果我将数据存储在成员变量内部,则当开始叫做。我其实不在乎舞台和场景对象,只要图表图像可以渲染,我应该如何解决问题?我想建立一个可以用输入数据调用的API,用数据绘制图表,并返回文件
-
在浏览器中输入图表秀网址 http://www.tubiaoxiu.com。进入官网首页,点击“注册”或“登录”,完成注册或登录。 1.新建图表 首先登录进入图表秀的使用界面后,可以点击左侧菜单栏,在我的资源页 或者 我的模板页中,点击新建图表 进入制作图表界面。 2.图表制作 1) 选择图表 图表秀支持了80+类型的图表,在图表选择区内点选图表,也支持搜索框内搜索图表名称。 2)编辑数据 点击图
-
问题内容: 如果它是单独的JSON文件,如何检索和使用Google图表数据集?我尝试了jQuery getJSON,但无法正常工作。Google Viz应该使用JSON绘制条形图有本地的Google API方法吗?还是可以找到一种使用jQuery的方法以及如何使用?谢谢 问题答案: 作品。 查找的输出以使用正确的结构。 因此,如果服务器上有一个getjson.php脚本返回正确格式的json,则可
-
通过复制图表功能,让所制作好的图表在同一个图册或不同图册中重复使用。 1.同一图册中图表复制 在图册编辑页中,选中需要复制的图表,使用快捷键“Ctrl+C”完成复制。 在该图册中的同一图册页或不同图册页的空白处或者资源框内,“Ctrl + V”粘贴该图表即可。 2.不同图册中图表复制 在图册编辑页中,选中需要复制的图表,使用快捷键“Ctrl+C”完成复制。 退出该图册,选择不同的图册,在图册页的空
-
我想做一个圆形的表面视图。我找了很多,但找不到好的解决办法。我现在正在做的是,我将SurfaceView放入一个FrameLayout,然后在它上面放置另一个视图,要么使用PNG掩码,要么使用可绘制的形状xml。给你 但这不是一个好的解决方案,也不是完美的解决方案。我想将surfaceview自定义为圆形。任何帮助都将不胜感激。谢谢:)
-
问题内容: 我如何使用java中的jFree图表创建动态折线图,它显示之前2小时的数据,并且还提供一个空白区域,数据从当前时间开始显示2小时。例如,假设当前时间为4pm,那么图表将显示数据从下午2点到下午6点。图表从下午2点到下午4点显示一条线,从下午4点到下午6点提供空白,这是图表移动时的填充时间,表示该图表的尾部从中间开始并向右移动。类似股市图。 问题答案: 是的,您可以做到。几天前我也遇到了
-
我用图表js设置了一个折线图。在这张图中,我的点太大了,但这不是我的问题。有太多的点。 有没有办法限制点数? 每5分一分将是一个很好的解决方案。
-
安装方法 pip install matplotlib 绘制一元函数图像y=ax+b 创建single_variable.py,内容如下: # coding:utf-8 import sys reload(sys) sys.setdefaultencoding( "utf-8" ) import matplotlib.pyplot as plt import numpy as np plt.f

