基于Electron的Hexo桌面客户端。
功能简介
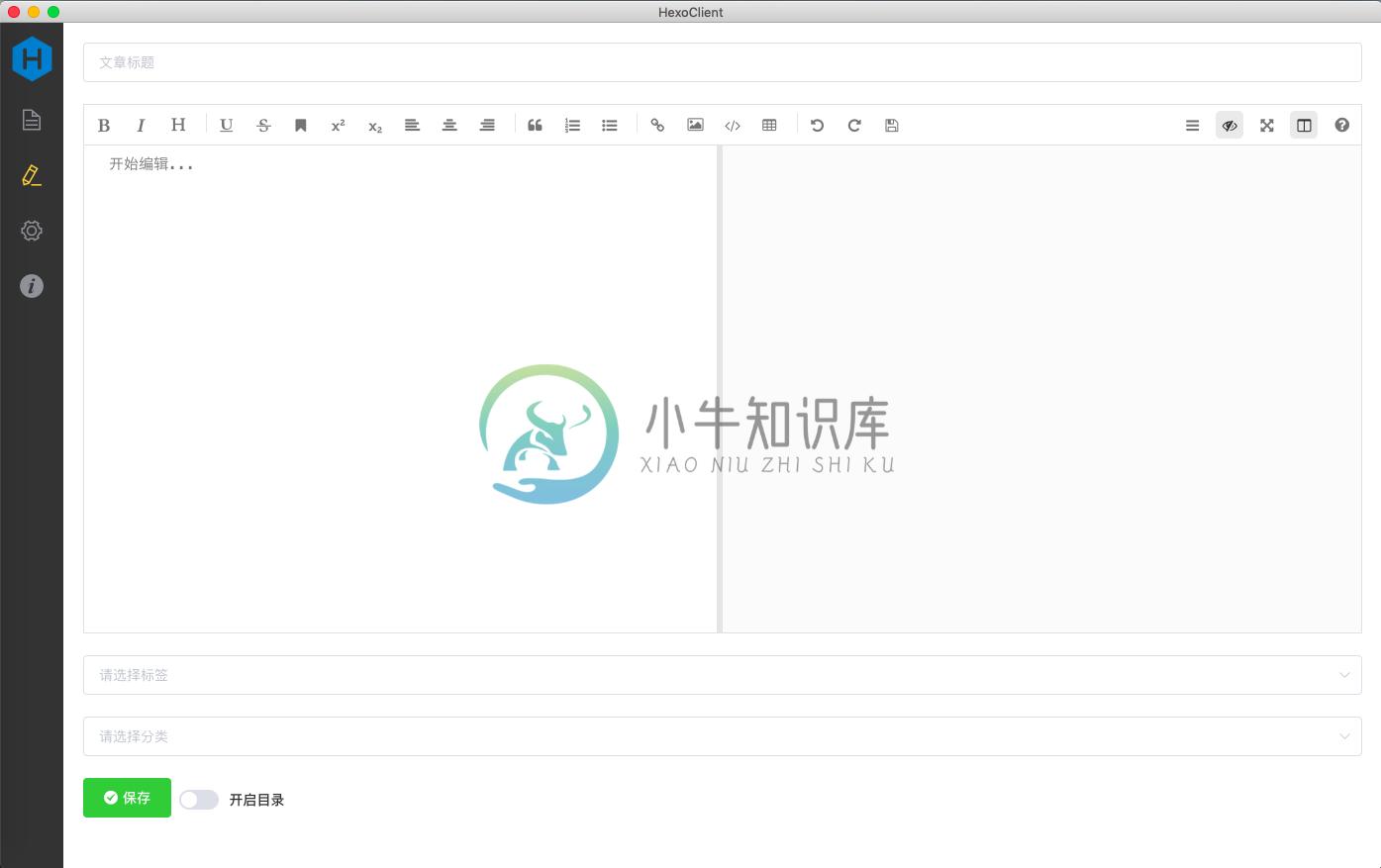
文章添加、修改、删除。
文章实时预览。
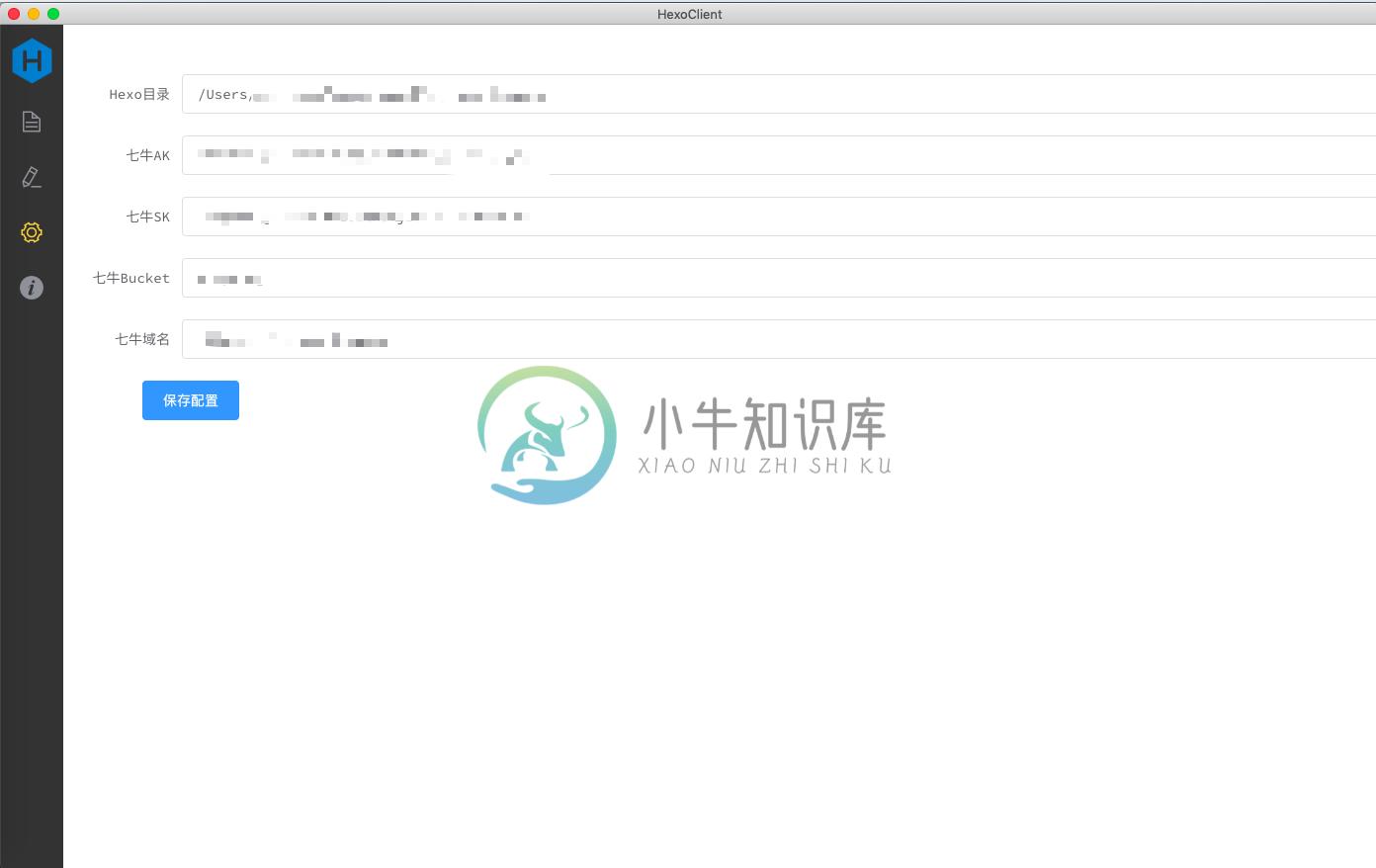
文章支持七牛图片上传
支持:hexo generate
支持:hexo deploy
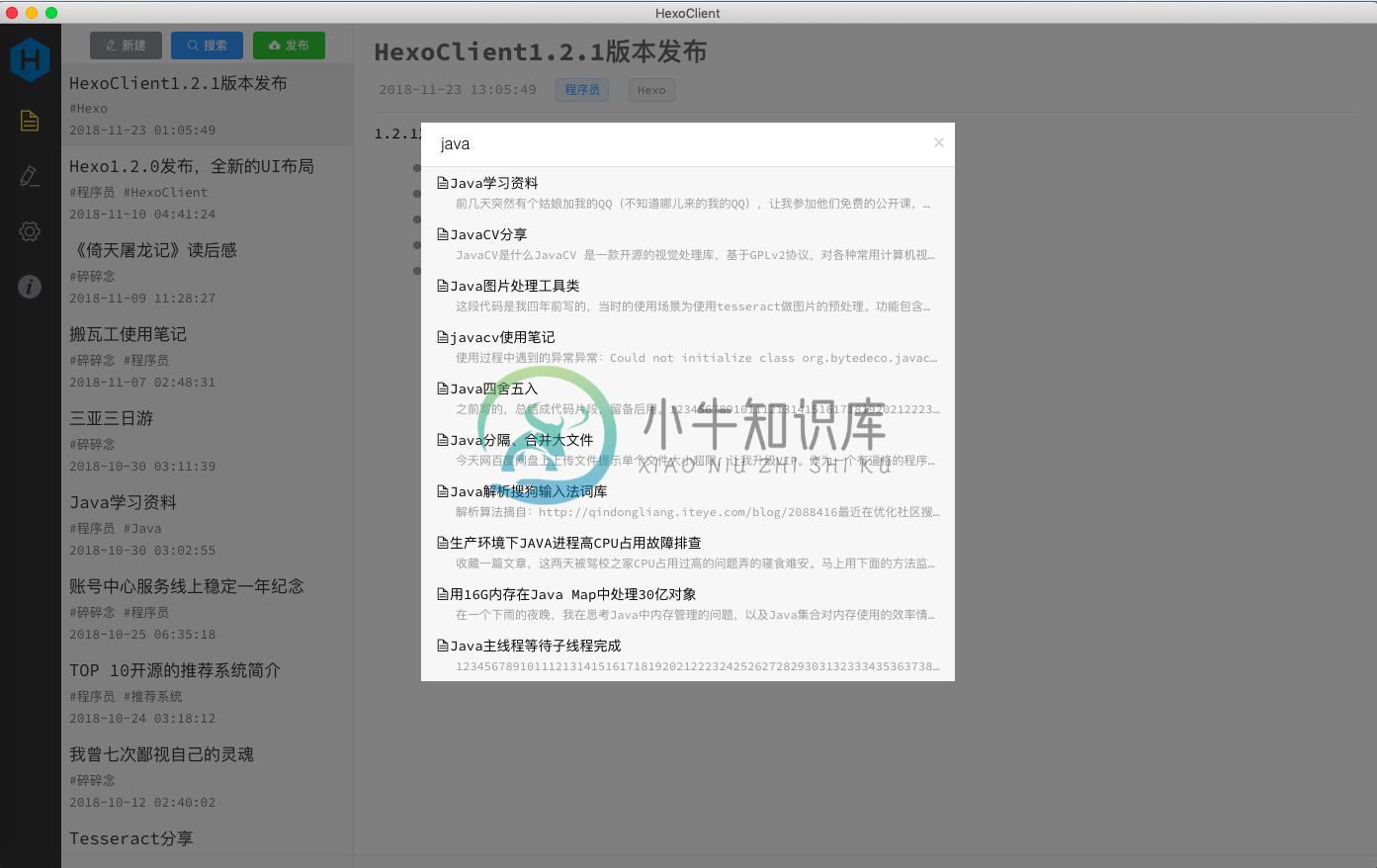
支持文章搜索
Build Setup
# install dependencies npm install # serve with hot reload at localhost:9080 npm run dev # build electron application for production npm run build # lint all JS/Vue component files in `src/` npm run lint
功能预览




-
Clone the popular game 2048 该游戏软件主要是采用Qt框架下的QML来开发,可能大家对Qt/QML不是太熟悉,详细可以参考Qt官网 2048最近比较火的移动app,我克隆了桌面客户,请大家在工作之余无聊的时候,用右手控制上下左右键尽情蹂躏吧
-
Kubernetic - 一款kubenretes桌面客户端,https://kubernetic.com/,支持以下特性: 实时展示集群状态 多集群,多个namespace管理 原生kubernetes支持 支持使用chart安装应用 使用kubeconfig登陆认证 该客户端支持Mac和Windows系统,beta版本免费使用,stable版本需要付费。beta版本某些功能不完善,比如无法在应
-
Electron是由Github开发,用HTML,CSS和JavaScript来构建跨平台桌面应用程序的一个开源库。 Electron通过将Chromium和Node.js合并到同一个运行时环境中,并将其打包为Mac,Windows和Linux系统下的应用来实现这一目的。vscode就是用它来实现的。本篇介绍使用electron和cesium搭建简单的三维桌面环境。 先来搭建electron的环境
-
提纲ceph-fuse [ -m monaddr:port ] mountpoint [ fuse options ] 描述 ceph-fuse 是 Ceph 分布式文件系统的 FUSE (用户空间文件系统)客户端,它会把 Ceph 文件系统(用 -m 选项或 ceph.conf 指定)挂载到指定挂载点。 文件系统可这样卸载: fusermount -u mountpoint 或向 ceph-fu
-
我使用Spring Boot开发了这个websocket服务器。服务器与基于js的客户机配合得很好。 控制器: 这是服务器端。现在,对于客户机,我已经创建了一个@ClientEndpoint,当我连接到URI“ws://localhost:8080/spring-mvc-java/chat”时,我能够建立一个连接,并且可以看到@ClientEndpoint的@OnOpen回调被触发。 但是,use
-
null 问题:它总是下载js和css文件。 我想如何开发chrome桌面应用程序 启动chrome桌面应用程序时,请将所有资产保存在本地。 每当chrome桌面应用程序启动时,它都应该引用本地保存的资产(我指的是角js文件和css) 在启动chrome桌面应用程序之前,它应该向服务器请求资产是否被更改。如果更改,请删除本地保存的文件并保存最新的文件。 如果资产没有更改,请使用旧的资产文件。这样,

