ScribeFire
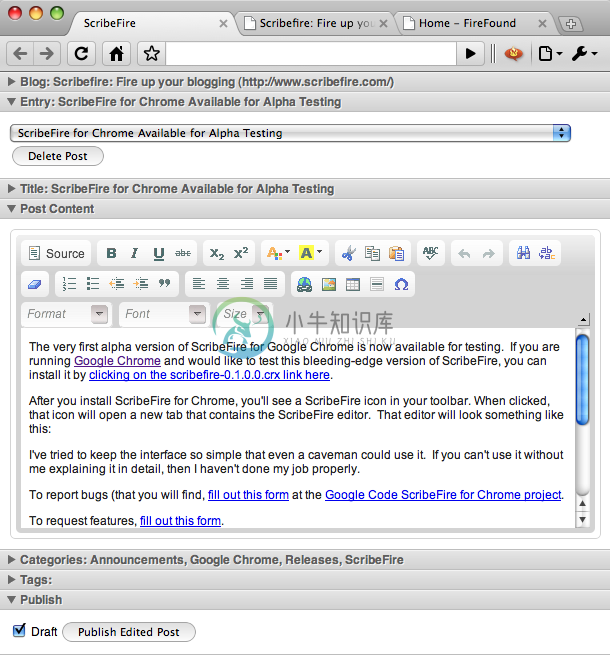
博客离线编辑插件ScribeFire 是 FireFox 浏览器上非常著名的一款博客离线编辑插件,可以让你在不登录 Blog 后台的情况下直接撰写博客并发布,并且支持绝大部分博客类型。现在,该插件终于有了适用于Chrome 的版本。
ScribeFire 编辑器本身自带大量的功能,并且同样支持插入标签、文章归类等等操作,强烈推荐给各位博友使用。

-
效果如下, 文字1 int cool void main() { cout<<"hello world!"<<endl } 文字2 经过一番折腾,终于搞定了博客里面插入语法高亮的问题, 由于最近要在Ubuntu下面干活,一时间找不到顺手的博客软件。 搜索了一下发现Scribefire这个浏览器插件评价不错,于是就决定试试。 不过,这个插件插入语法高亮不是很方便,要自己编辑html文件,具
-
用Firefox下载Scribefire next插件www.scribefire.com cnblogs添加方法: URL:http://www.cnblogs.com/[你的博客名] API为http://www.cnblogs.com/[你的博客名]/services/metaweblog.aspx,能够自动识别 下一步,输入用户名密码 csdn添加方法: URL:http://blog.c
-
为什么啊~~ 难道是CSDN的机制修改了 !!?? 还是本人笨啊
-
ScribeFire是一个FireFox插件,用来写blog的。它会在状态栏上增加一个按钮,点击就会出现编辑和管理界面,蛮适合浏览网页时抒发感慨。
-
怎么样? 是也乎? Powered by ScribeFire.
-
http://code.google.com/p/scribefire-chrome/downloads/detail?name=scribefire-1.8.crx&can=2&q= offline blog client base on chrome i used it a lot
-
运行帐户向导 第一步:输入您的博客的url:http://www.cnblogs.com/FallingAutumn, 下一步后,提示:已成功找到博客,请继续.. 第二步:您想添加何博客服务 中,无论我从下拉列表中选取 哪种类型的服务,(我也根本不晓得是哪种服务) 再下一步的 用户名、密码验证中,输入我的博客帐号/密码,都会提示用户名/密码错误
-
概况 背景: 编辑-发布-开发分离 在这种情形中,编辑能否完成工作就不依赖于网站——脱稿又少了 个借口。这时候网站出错的概率太小了——你不需要一个缓存服务器、HTTP服务器,由于没有动态生成的内容,你也不需要守护进程。这些内容都是静态文件, 你可以将他们放在任何可以提供静态文件托管的地方——CloudFront、S3等等。或者你再相信自己的服务器,Nginx可是全球第二好(第一还没出 现)的静态文
-
我一直在改变指纹的方式 我成功地更改了打印 所以我的问题是:在哪里编辑打印 检查了in/components/com_content/views/category/tmpl中的博客文件。但是找不到指纹 我是如何改变它的,例如,文章视图.../模板/my模板/html/com_content/文章/default.php 我换了指纹 为此: 我对特写视图也做了同样的操作。但我找不到打印的位置 到目前
-
本文向大家介绍编辑距离相关面试题,主要包含被问及编辑距离时的应答技巧和注意事项,需要的朋友参考一下 参考回答: 概念 编辑距离的作用主要是用来比较两个字符串的相似度的 编辑距离,又称Levenshtein距离(莱文斯坦距离也叫做Edit Distance),是指两个字串之间,由一个转成另一个所需的最少编辑操作次数,如果它们的距离越大,说明它们越是不同。许可的编辑操作包括将一个字符替换成另一个字符,
-
一篇GitBlog就是一个markdown文件,GitBlog使用解析markdown文件为html展示在网页上。所有的博客markdown文件必须放在posts文件夹里。后缀名只可以是xx.md或者xx.markdown。 注意: 2.2版本开始,所有markdown文件和图片统一放到blog文件夹中。查看gitblog目录结构说明。 发表一篇新博客 在posts里新建文件helloworld.
-
我喜欢在AvadaWordPress主题中自定义博客帖子页面。我已经搜索了avada主题中的所有文件夹,但我找不到可以编辑博客帖子的地方。php文件。请任何人帮我解决这个问题。谢谢你抽出时间。
-
下面的编辑器插件package可用: TextMate Mocha的TextMate包包含了能够加速测试编写的代码片段。 JetBrains JetBrains为它们的IDE套件(IntelliJ IDEA,WebStorm等)提供了一个NodeJS插件,包含了一个Mocha test runner,和一些周边。 该插件名为NodeJS,可以通过Preference > Plugins安装,如果你

