C# Fiddler插件实现网站离线浏览功能
有这么一种应用场景:
你是做前端或APP开发的,需要调用服务端提供的html" target="_blank">接口,接口只能在公司内网访问;在公司外就无法调试代码了。
想在公司外访问怎么办呢?
如果在公司的时候将所有接口的响应内容都保存起来,就可以脱离服务端在本地模拟出来一个服务端环境,从而就可以不受网络环境的限制愉快的调试代码了。
实现原理如下:
先用Fiddler抓包,把你需要保存的接口(不仅限接口,html,css,js,image均可)都抓一遍。
在Fiddler中依次单击如下菜单 File -> Save -> All Sessions,将抓到的所有请求保存为一个saz文件。
saz文件中即包含了请求/响应的所有信息,是一个zip格式的文件,在raw目录会有如下命名的文件,例如:
001_c.txt、001_s.txt、001_m.xml
001表示请求序号,例如:001,002,003
001_c.txt 是HTTP请求的完整信息(包含请求头)
001_s.txt 是HTTP响应的完整信息(包含响应头)
001_m.xml 是Fiddler Session的相关信息(本例中用不到)
有了请求/响应信息,我们就可以写一个Fiddler插件把saz里能匹配到的请求都用对应的响应替换,从而实现离线浏览功能。
代码比较简单我就不贴了,后面有完整代码下载。
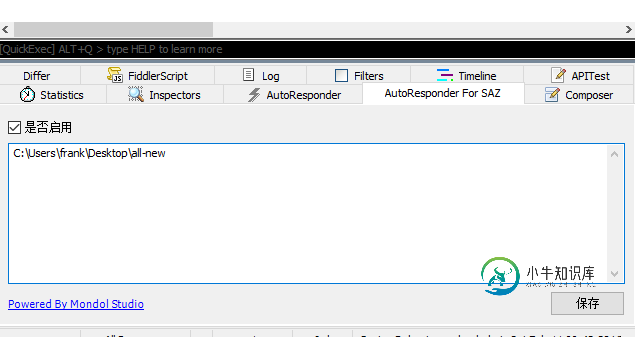
说下插件用法:

- 把saz解压到一个目录,在文本框处粘贴目录路径,多个saz路径用换行分隔。其实这里可以做成直接粘贴saz文件路径,由插件自动解压更方便;我懒,没做^_^
- 单击“保存”
- 现在再访问之前抓过的地址,就不走服务器了。
源码下载:单击下载
以上就是本文的全部内容,希望本文的内容对大家的学习或者工作能带来一定的帮助,同时也希望多多支持小牛知识库!
-
实现 UIWebView 的离线浏览(缓存)功能。 作者说: 原理:将get请求的数据缓存在本地cache目录中,以后访问的时候直接从cache中获取数据。 备注:在初始化缓存的时候可以指定缓存的有效期时间长度,具体参看代码。在访问大数据网站(例如:cnbeta.com)的时候可能会导致闪退(个人猜想的原因是内存不足造成的),这个没有详细去追查原因,这里给出代码的目的是让大家明白离线原理。 [Code4App.com]
-
本文向大家介绍iOS实现PDF文件浏览功能,包括了iOS实现PDF文件浏览功能的使用技巧和注意事项,需要的朋友参考一下 写了一个小Demo,显示本地PDF格式文件,支持翻页、跳页、缩放。 先看一下效果图: iOS开发,显示PDF格式文件方法有很多: 最简单的应该是UIWebView,可以加载本地或网络PDF文件,支持上下滑动浏览、缩放。 优化一点的是用系统的QLPreviewController
-
以下步骤: > 我在Chrome上打开了一个站点:http://www.spritecow.com/ 并检查了AppCache:Chrome://appcache-internals/ ,该站点被缓存。 我关闭了Chrome并重新加载了它。缓存还在那里。正是我离线浏览所需要的 > 本地存储存储在客户端计算机上。AppCache存储有什么不同,如果我仍然可以访问它,即使浏览器关闭了。 由于清除缓存将
-
本文向大家介绍Python实时监控网站浏览记录实现过程详解,包括了Python实时监控网站浏览记录实现过程详解的使用技巧和注意事项,需要的朋友参考一下 需求: (1) 获取你对象chrome前一天的浏览记录中的所有网址(url)和访问时间,并存在一个txt文件中 (2)将这个txt文件发送给指定的邮箱地址(你的邮箱) (3)建立例行任务,每天定时自动完成这些操作,你就可以通过邮件查看你对象每天看啥
-
问题内容: 我正在尝试使用HTML5联机和脱机事件来准确检测浏览器何时脱机。 这是我的代码: 当我在Firefox或IE上单击“脱机工作”时,它工作正常,但是当我拔掉电线时,它是随机工作的。 检测此更改的最佳方法是什么?我想避免重复超时的ajax调用。 问题答案: 浏览器供应商无法就如何离线定义达成一致。某些浏览器具有“脱机工作”功能,他们认为这与缺少网络访问权限是分开的,这又不同于Interne
-
本文向大家介绍php实现网站留言板功能,包括了php实现网站留言板功能的使用技巧和注意事项,需要的朋友参考一下 我要实现的就是下图的这种样式,可参考下面这两个网站的留言板,他们的实现原理都是一样的 畅言留言板样式: 网易跟帖样式: 原理 需要在评论表添加两个主要字段 id 和 pid ,其他字段随意添加,比如文章id、回复时间、回复内容、回复人什么的。 其中pid就是当前已经回复过的评论的id。

