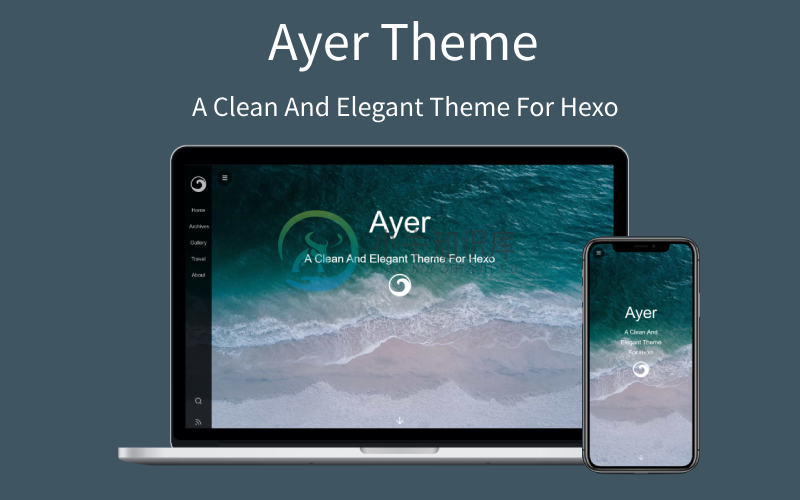
介绍
Ayer 是一个干净且优雅的Hexo主题,自带响应式,加载速度很快,该有的功能都有,可配置项也很多,非常适合作为你的博客主题,主题内还附送了6张精美的高清壁纸。欢迎使用和Star支持,如果你在使用过程中有任何疑问或者建议,欢迎联系我!

GitHub地址
效果预览
中文说明
特性
- 干净且优雅,文章内容美观易读
- 首页封面全屏平铺,扁平化设计,更加高大上
- 响应式设计,博客在桌面端、平板、手机等设备上均能很好的展现
- 首页封面和文案可以任意更换,主题内附送6张精美高清壁纸
- 时间轴式的归档页
- 侧边栏可以点击显示和隐藏
- 关于我的页面用文章,自定义性更强
- 支持文章置顶和文章打赏
- 支持
MathJax TOC目录在文章页悬浮,跳转更方便- 可设置阅读文章时做密码验证
- Valine和Gitalk评论模块(推荐配合leancloud使用
Valine) - 集成了不蒜子、百度统计、Google Analytics、CNZZ等统计功能
- 支持Github Ribbons
如果想体验手机浏览效果,可以扫一下二维码:

快速开始
安装
git clone https://github.com/Shen-Yu/hexo-theme-ayer.git themes/ayer修改
将博客根目录下的 _config.yml 里的 theme 值修改成 ayer
-
我的博客:https://blog.justlovesmile.top Hexo主题导航栏添加二级菜单的简单方法 第一步,找到所使用主题的导航栏文件,例如:Ayer主题的位于hexo\themes\ayer\layout\_partial\sidebar.ejs 第二步,打开文件,找到文件对应生成菜单的位置,一般在<li></li>内,在里面添加代码 <ul class="nav nav-ma
-
原文:hexo5分钟免费搭建个人博客教程 (第一次搭建个人博客,记录一下搭建方法还有那些踩过的坑) 环境:windows10 前提: 1.安装好node.js 和 Git 2.安装淘宝的cnpm npm install -g cnpm --registry=http://registry.npm.taobao.org cnpm -v //查看安装版本 一、使用hexo框架搭建静态博客 1.安装
-
public class MainActivity extends FragmentActivity implements OnClickListener { // private static final String String = null; private myPageAdapter amyPageAdapter; private ViewPager vp;
-
转载自我的 博客 本文只有搭建教程,配置详见 Ayer中文说明 介绍 Ayer 是一个干净且优雅的 Hexo 主题,自带响应式,加载速度很快,该有的功能都有,可配置项很多,非常适 合作为你的博客主题,主题内还附送了6张精美的高清壁纸。 Ayer 在马来语中是“水”的意思,在西班牙语中是“昨天”的意思。 安装 一、语言修改 zh-CN(简体中文);en(English);zh-TW(繁體中文);ja
-
Ayer 在马来语中是“水”的意思,在西班牙语中是“昨天”的意思。 安装 方法一: 如果是新安装本主题,安装完成后会在根目录生成 _config.ayer.yml 文件,直接修改_config.ayer.yml 文件。 如果是主题升级,建议先把配置内容做备份,然后用 npm uninstall hexo-theme-ayer -S 先卸载主题,再执行下面命令重新安装。 npm i hexo-the
-
主从:“从机”的“从”可以理解为“仆从”,仆从是要帮主人干活的,“从机”是需要提供读数据的功能的; 主备:“备机”一般被认为仅仅提供备份功能,不提供访问功能。 所以使用“主从”还是“主备”,是要看场景的,这两个词并不是完全等同。 一般”主从集群“和”主备集群“一起使用,让备机也提供读的服务,当主机宕机时备机代替主机工作提供写服务,其他从机继续提供读服务。 主主: 两个主库同时提供服务,负载均衡 第
-
主题是一种将当前的一套视图 views 替换为另一套视图,而无需更改视图渲染代码的方法。 你可以使用主题来系统地更改应用的外观和体验。 要使用主题,你得配置 view 应用组件的 theme 属性。 这个属性配置了一个 yii\base\Theme 对象,这个对象用来控制视图文件怎样被替换。 你主要应该指明下面的 yii\base\Theme 属性: yii\base\Theme::$basePa
-
Jekyll 包含有一个强大的主题系统,因此您可以使用社区的模板和样式来定制自己的站点。Jekyll 主题打包了布局文件、包含文件及样式表。同时您也可以使用自己站点的内容去覆盖它们的默认内容。 安装主题 若要安装一套主题,请先将该主题添加到您站点的 Gemfile 中: gem 'my-awesome-jekyll-theme' 保存并应用 Gemfile 中相关的文件变化。 执行命令行 bun
-
YDoc 提供了简单易用强大的自定义主题功能。 安装 1.假设要安装 demo 主题,请执行以下命令: npm install --save-dev ydoc-theme-demo 或者 ydoc theme ydoc-theme-demo 2.然后在 ydoc.json 配置: { "theme": "demo" } 自定义主题 新建主题 1.在根目录下创建 theme 文件夹,然后创
-
移动端的组件对主题定制的需求会更多,从 cube-ui^1.0.2 开始,通过 webpack 工具可以实现自定义主题样式。 注意: 自定义主题依赖后编译。 主题文件 在你的项目的 src/ 目录下创建一个 theme.styl 的文件,内容如下(展示的全是默认样式,你可以选择这针对不同组件做定制): // 如果你需要使用 cube-ui 自带的颜色值 需要 require 进来 @require
-
Flarum 把 LESS 文件编译成 CSS 文件,然后担任客户端的一部分,关于论坛的定制很容易,在管理员面板外观部分可以通过点击“编辑自定义 CSS”添加你自己的 LESS/CSS。 编译资源 扩展框架包含一个空的 LESS/extension.less 文件,你可以把任何自定义的 LESS/CSS 样式写入这个文件。这个文件使用的是 BuildClientView 事件注册: use Fla
-
GitBook默认使用theme-default主题,从3.0.0版本开始,可以自定义主题。 注意:自定义主题可能会导致某些插件不能正常工作。 主题的结构 主题是包含模板和资源文件的插件。可以选择只对单独的模板进行替换,因为主题都从默认主题扩展。 文件夹 说明 _layouts 包含所有模板的主文件夹 _layouts/website/page.html 普通页面的模板 _layouts/eboo
-
像插件一样,主题(themes)旨在为你的 Docusaurus 网站添加功能。根据经验,主题主要关注点是客户端,而插件则更侧重于服务器端的功能。主题还被设计为可被其它主题覆盖。 可用的主题 请见 官方主题列表。 使用主题 要使用主题,请在 docusaurus.config.js 配置文件中指定主题即可。也可以使用多个主题:docusaurus.config.js module.exports

