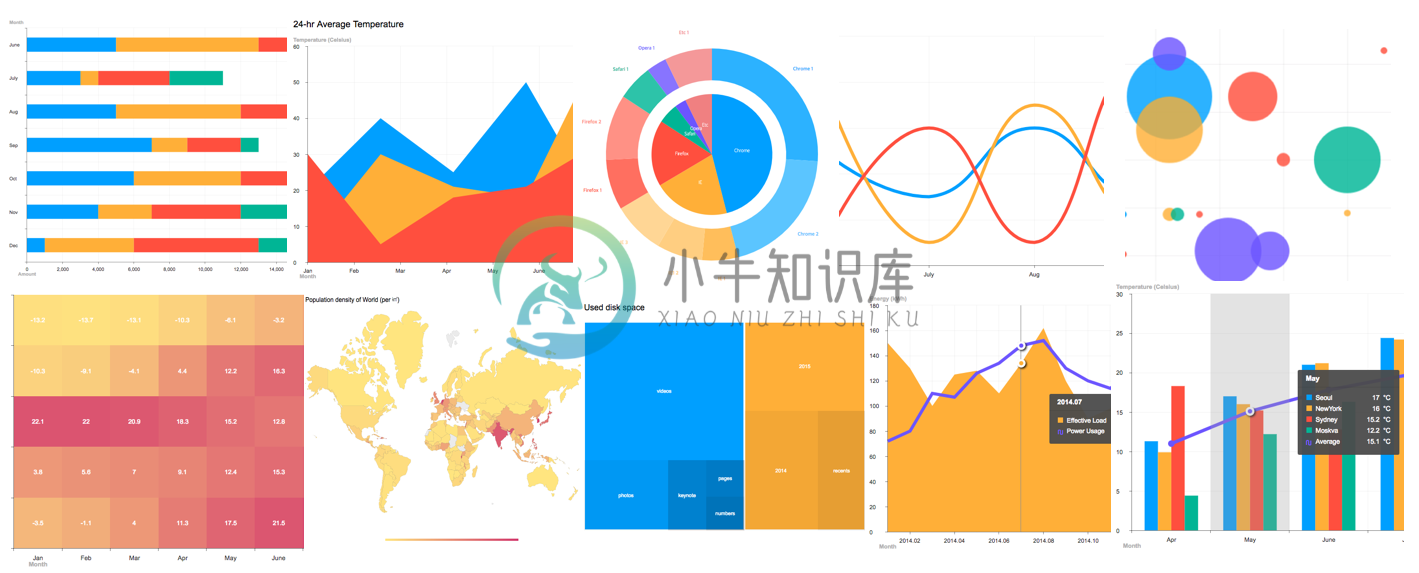
TOAST UI Chart 是一个非常漂亮的图表库,用于可视化统计数据。
TOAST UI Chart 支持 Chrome、Firefox、Safari、Edge、IE(8+)等浏览器,绘制速度快,无需额外填充。
直观易用
开源
支持各大主流浏览器,也可在 IE8 等传统浏览器中使用。
支持通过自定义选项设置和主题来更改图表。


-
安装npm $ npm install @toast-ui/editor 存在一定的被墙风险 $ npm install @toast-ui/editor @<版本> 存在一定的被墙风险 如何使用 首先在html中加入需要tui-editor绑定的元素节点 <div id="editorSection"></div> 编辑器模式 yarn/npm install方式引入 import '@toas
-
Toast UI Editor介绍 一款支持Markdown、WYSIWYG模式的编辑器 Github 实现步骤 0. 准备工作 npm install @toast-ui/editor npm install @toast-ui/editor-plugin-color-syntax npm install @toast-ui/editor-plugin-code-syntax-highlight
-
本失败原因是由于tui-editor(富文本编辑器插件)更名造成的,现在已经更名为toast-ui/editor(以下第一步) 并且该插件还进行了文件名的更名(以下第二步)以及方法名的更名(以下第三步) 解决方案如下: 1.首先将package.json中的tui-editor那一行修改为"@toast-ui/editor": "^3.1.3", 2.进入\src\components\Markd
-
Node-RED系列文章目前已经写了16篇,介绍了Node-RED的安装以及默认安装的一些基本节点的使用,作为物联网的一个可视化拖动的流程,Node-RED的确实很容易上手。还没开始学习的同学可以先看下我以前的文章。 Node-RED教程(一):Node-RED的介绍与安装 Node-RED教程(二):Node-RED的面板的操作 Node-RED教程(三):Node-RED公共节点的使用 Nod
-
element ★13489 - 饿了么出品的Vue2的web UI工具套件 Vux ★8133 - 基于Vue和WeUI的组件库 iview ★6634 - 基于 Vuejs 的开源 UI 组件库 mint-ui ★6253 - Vue 2的移动UI元素 muse-ui ★3705 - 三端样式一致的响应式 UI 库 vue-material ★3328 - 通过Vue Material和Vue
-
element:VUE2的web UI工具 mint-ui:VUE 2中的移动UI iview:VUEjs 的开源 UI 库 muse-ui:响应式 UI 库 VUECircleMenu:VUE圆环菜单 VUE-chat:聊天示例 VUE-waterfall:瀑布组件 Keen-UI:基本UI组件 Vux:基于VUE和WeUI的组件库 VUE-carbon:MD风格的移动端 VUE-blu:帮助创
-
目录 安装 官网 引入 引入样式文件和组件 中文配置 导入中文包 安装五个插件 下面是几个常用方法 首先给Editor插件添加ref属性 常见问题 如遇到文字居中 请设置样式 我在书写个人博客时,需要书写markdown,发现一个极其好用的markdown插件,随即分享个一大家。 安装 官网链接 TOAST UI https://www.npmjs.com/package/@toast-u
-
问题内容: 我知道以下用于在SWT / Eclipse RCP应用程序中绘制图表的库: Eclipse BIRT Chart Engine(有关如何使用它的文章的链接) JFreeChart 还有哪些其他库可以用SWT绘制漂亮的图表?还是Java中的图表?毕竟,您始终可以显示图像… 问题答案: 我没有使用BIRT或JGraph,但是我在SWT应用程序中使用了JFreeChart。我发现在SWT中使
-
问题内容: 我想打印NumPy表格数组数据,使其看起来不错。R和数据库控制台似乎表现出了很好的能力。但是,NumPy内置的表格数组打印看起来像垃圾: 我想要的东西看起来更像数据库吐出来的东西,例如postgres-style: 是否有任何好的第三方Python库来格式化美观的ASCII表? 我正在使用Python 2.5,NumPy 1.3.0。 问题答案: 我似乎有与prettytable良好的
-
问题内容: 专业的网页设计师如何创建跨浏览器的CSS?通常是手动完成,还是像YUI针对JavaScript那样可以简化流程的工具包?我希望远离Dreamweaver之类的所见即所得编辑器。谢谢! 问题答案: 通常是手工完成的。 通常从对比赛场地应用CSS重置开始。 而且,您应该针对符合标准的CSS,然后作为对IE的最后手段,才可以使用hacks(是的,我刚刚说过)。
-
问题内容: 我正在从Firefox 3.5开始为新服务开发Web应用程序。 界面设计是无表的,仅使用divs + CSS和性能良好的做法。 现在,尽管与Safari兼容仅花费了很少的时间,但IE还是很痛苦。 我的问题是:有什么可以用来加速跨浏览器检查的吗?例如,我已经知道FF和IE之间的许多区别,但是使用特定工具可能会有所帮助。 你能建议一个吗? 谢谢, 猩红 问题答案: 跨浏览器开发 没有工具可
-
统计图表是最早的数据可视化形式之一,作为基本的可视化元素仍然被广泛的使用。对于很多复杂的大型可视化系统来说,这类图表更是作为基本的组成元素而不可或缺。同时,随着大数据可视化渲染技术的发展,涌现出很多优秀的开源图表库,例如ECharts、highcharts、LoongChart等,可制作更直观漂亮的图表。 表达内容 图表类型 描述 项目 柱状图/条形图(column/Bar) 表现多个类目数据的大
-
在JFreeChart中可以为饼图提供复杂、美丽的颜色吗?我的意思是如何实现像链接中显示的图像那样的颜色? 是否可以使用RGB格式,还是需要使用不同的格式?我们怎么做。谢谢你的帮助
-
问题内容: 我知道“ printf”方法可以使用字符串格式。 我的问题是:有没有办法用StringBuilder类创建漂亮的表? 例如: 在该行下,我必须添加各列的值! 做这样的事情:示例,但使用StringBuilder 所以社区希望看到我的答案(我不明白为什么……但是我会以任何方式表示出来!) 现在向我解释,为什么看到我的答案会对我有所帮助?我真的很想看看你的答案! 问题答案: 当然,一种简单
-
TensorFlow 图表计算强大而又复杂,图表可视化在理解和调试时显得非常有帮助。 下面是一个运作时的可式化例子。 "一个TensorFlow图表的可视化") 一个TensorFlow图表的可视化。 为了显示自己的图表,需将 TensorBoard 指向此工作的日志目录并运行,点击图表顶部窗格的标签页,然后在左上角的菜单中选择合适的运行。想要深入学习关于如何运行 TensorBoard 以及如何