终于有了替代Visio的免费软件(非开源)—— EDraw Mind Map。这款国产免费软件,终结了流程图软件“好用则价高,免费则难用”的局面。它体积小巧、功能丰富、作为免费软件,完全可以满足普通用户绘制流程图的需求。
Edraw MindMap 安装文件仅7.8MB。
安装后多大呢?表面看,共占用空间55MB。但实际上,很多是示例、素材和帮助,真正运行所需的exe和dll,不超过 8MB。比起它丰富的功能来,算是很小巧了。
而其功能,则非常丰富。善用佳软认为,如下5方面的特性,使它成为了出色的软件。
- 易用的标准绘图、格式化工具
- 预装了丰富的素材库
- 良好的集成性,可插入office及其他OLE对象
- 多标签、多页面的组织形式
- 输出为通用的网页、pdf、exe格式

-
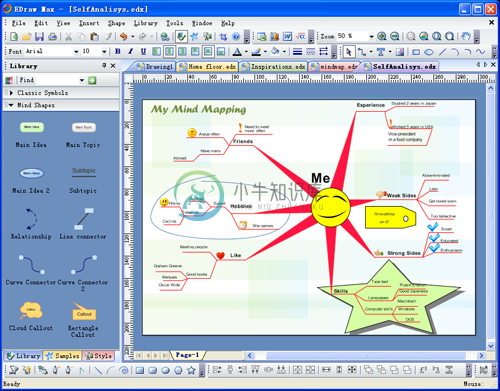
Edraw Max是一款简单易用的快速制图软件,帮助你轻松创建流程图、网络拓扑图、组织结构图、商业图表、工程图,思维导图、软件设计图和平面布局图等。 大多数用户一般不会花太多时间详细阅读用户手册,因此我们编辑了这个快速入门指南,为帮助你尽快开始使用Edraw Max。它包括对Edraw Max工具的使用等。无论你想要创建什么类型的图表, 你都将从学习一些基本步骤中获益,从而简化操作。我们以构建思维
-
终于有了替代Visio的免费软件—— EDraw Mind Map。这款于2007年10月最新发布 V1.0的 国产免费软件,终结了流程图软件“好用则价高,免费则难用”的局面。它体积小巧、功能丰富、作为免费软件,完全可以满足普通用户绘制流程图的需求。 Mind Map" alt="终于有了替代Visio的免费软件:EDraw Mind Map" src="http://www.edrawsoft.
-
LCUI 的绘制流程是由脏矩形驱动的,窗口尺寸变化和组件的样式变化都会产生脏矩形,这些脏矩形主要集中在样式计算阶段和布局阶段产生,当脏矩形记录不为空时就会进入绘制流程,绘制流程由以下步骤组成: 开始绘制:根据当前所在窗口和脏矩形,创建一个绘制上下文,包含绘制区域和充当画布的图形对象,其中图形对象引用自帧缓冲,而帧缓冲与应用程序窗口绑定,对该图形对象写入像素数据会同步到窗口中。 绘制组件树:以根组件
-
软件绘图 术语绘图通常在Core Animation的上下文中指代软件绘图(意即:不由GPU协助的绘图)。在iOS中,软件绘图通常是由Core Graphics框架完成来完成。但是,在一些必要的情况下,相比Core Animation和OpenGL,Core Graphics要慢了不少。 软件绘图不仅效率低,还会消耗可观的内存。CALayer只需要一些与自己相关的内存:只有它的寄宿
-
本文向大家介绍Android视图的绘制流程(上) View的测量,包括了Android视图的绘制流程(上) View的测量的使用技巧和注意事项,需要的朋友参考一下 综述 View的绘制流程可以分为三大步,它们分别是measure,layout和draw过程。measure表示View的测量过程,用于测量View的宽度和高度;layout用于确定View在父容器的位置;draw则是负责将View
-
问题内容: 我在Oracle 2000+系列中有几个很长的处理程序,并且有很多调用。我想生成程序流程图(算法),以更好地了解进一步重构的过程。 这不是我写的代码,所以我对逻辑不够了解。 在这种情况下,您会建议做什么?我试图绘制类似文本的流程,但是它花费大量时间,并且仍然难以涵盖所有理解逻辑。 我认为最好的方法是从SQL proc生成的流程图,并在代码和图表之间链接“跳转”。 更新:发现几个相同的软
-
本文向大家介绍Android View 绘制流程(Draw)全面解析,包括了Android View 绘制流程(Draw)全面解析的使用技巧和注意事项,需要的朋友参考一下 前言 前几篇文章,笔者分别讲述了DecorView,measure,layout流程等,接下来将详细分析三大工作流程的最后一个流程——绘制流程。测量流程决定了View的大小,布局流程决定了View的位置,那么绘制流程将决定Vie
-
除了绘制矢量图形和文本之外,canvas还提供了极为丰富的图像支持。开发者可以选择绘制某幅图像的全部或某个部分,在绘制时可以进行缩放或保持原样,可以把图像绘制到画布的任何地方。同时,还允许开发人员直接访问画布的像素数据。数据访问是双向的,既可以获取画布中的像素数据,也可以把像素重新绘制到画布中。 Canvas的API提供了如下4个用于绘制及操作图像的方法: drawImage():把图像、或另一个
-
通过绘制一幅简单的图像,让我们直奔主题。本节,我们将学习如何加载一幅图像,并把它绘制到画布的某个地方。 图3-1 绘制图像 绘制步骤 按照以下步骤,在画布中央绘制一幅图像: 1. 定义画布上下文: window.onload = function(){ var canvas = document.getElementById("myCanvas"); var context = c
-
2D 绘图上下文内置了对图像的支持。如果你想把一幅图像绘制到画布上,可以使用drawImage()方法。根据期望的最终结果不同,调用这个方法时,可以使用三种不同的参数组合。最简单的调用方式是传入一个HTML <img>元素,以及绘制该图像的起点的x 和y 坐标。例如: var image = document.images[0]; context.drawImage(image, 10, 10);

