jQZoom是一个基于最流行的jQuery的图片放大器插件。它功能强大,使用简便。支持标准模式、反转模式、无镜头、无标题的放大,并可以自定义jQZoom的窗口位置和渐隐效果,修正IE6的select bug。

配置参数
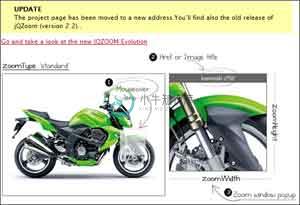
- zoomType,默认值:’standard’,另一个值是’reverse’,是否将原图用半透明图层遮盖。
- zoomWidth,默认值:200,放大窗口的宽度。
- zoomHeight,默认值:200,放大窗口的高度。
- xOffset,默认值:10,放大窗口相对于原图的x轴偏移值,可以为负。
- yOffset,默认值:0,放大窗口相对于原图的y轴偏移值,可以为负。
- position,默认值:’right’,放大窗口的位置,值还可以是:’right’ ,’left’ ,’top’ ,’bottom’。
- lens,默认值:true,若为false,则不在原图上显示镜头。
- imageOpacity,默认值:0.2,当zoomType的值为’reverse’时,这个参数用于指定遮罩的透明度。
- title,默认值:true,在放大窗口中显示标题,值可以为a标记的title值,若无,则为原图的title值。
- showEffect,默认值:’show’,显示放大窗口时的效果,值可以为: ‘show’ ,’fadein’。
- hideEffect,默认值:’hide’,隐藏放大窗口时的效果: ‘hide’ ,’fadeout’。
- fadeinSpeed,默认值:’fast’,放大窗口的渐显速度(选项: ‘fast’,'slow’,'medium’)。
- fadeoutSpeed,默认值:’slow’,放大窗口的渐隐速度(选项: ‘fast’,'slow’,'medium’)。
- showPreload,默认值:true,是否显示加载提示Loading zoom(选项: ‘true’,'false’)。
- preloadText,默认值:’Loading zoom’,自定义加载提示文本。
- preloadPosition,默认值:’center’,加载提示的位置,值也可以为’bycss’,以通过css指定位置。
-
使用jqzoom实现类似于京东淘宝上的图片展示,就是鼠标放到图片上会显示局部放大图。jqzoom是基于jquery的。 本例是使用HTML5实现图片上传预览,用到的是html5的FileReader对象,直接读取本地图片。 <script type="text/javascript"> var options = { zoomWidth :
-
放大镜效果<br/> <style type="text/css"> img{max-width:none;} .zxx_image_zoom_list{display:inline-block; width:1.2em; height:1.1em; text-align:center; font-size:128px;} .zxx_image_zoom_list img.
-
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title></title> <meta charset="utf-8" /> <script src="JQuery/JQzoom/js/jquery-1.3.2.
-
UI采用jQuery插件 习惯网购的朋友都深有体会。大部分皇冠级淘宝卖家都是图片控。京东商城的放大图效果也是吸引消费者的法宝之一。京东商城产品展示页支持多图切换并放大代码,放大功能的核心代码为jQzoom,当把鼠标移到下边的小图上的时候,上边显示大图片,当把鼠标放到大图片上,右侧则出现鼠标对应地方的大图片,方便查看产品细节,比较适合网店产品展示。 JQZoom 是一个JavaScript图
-
jQuery的插件jqzoom可以实现图片的放大效果。 在调用jqzoom图片放大镜插件时,需要准备一大一小两张一样的图片,在页面中显示小图片,当鼠标在小图片中移动时,调用该插件的jqzoom()方法,显示与小图片相同的大图片区域,从而实现放大镜的效果,调用格式如下: $(linkimage).jqzoom({options}) 其中linkimage参数为包含图片的容器名称(最好为DIV),op
-
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="
-
一直对图片缩放饶有兴趣的我今日一个很投机的机会研究了一把 参考官方网站:http://www.mind-projects.it/projects/jqzoom/index.php 参考demo文献:http://www.mind-projects.it/projects/jqzoom/index.php#examples网站下方download一栏 在官方文档下载的demo文献中,有详
-
外贸自建站,从小白开始学习php, 从了解zencart 改装zencart 开始,到现在自己使用 Bootstrap框架自建外贸独立站购物系统,产品属性关联价格,同时产品属性关联图片 这个功能一直是我想实现的。从网上查了很多也没发现有直接能够使用的,也试着从购物网站摘下来再使用,都失败了。一直以来只实现了,图片单独切换,不会随客户选择不同型号产品变化。对大牛来说不是问题,对我来说有点困难。 今天
-
HTML代码: <div class="jqzoom"> <img src="images/pro_img/blue_one_small.jpg" class="fs" alt="" jqimg="images/pro_img/blue_one_big.jpg" id="bigImg" /> </div> CSS样式:
-
<html> <head> <title>JQzoom Demo</title> <script src="../js/jquery-1.3.2.min.js" type="text/javascript"></script> <script src="../js/jqzoom.pack.1.0.1.js" type="text/javascript"></script> <link
-
JQzoom 自带了多图的效果,可是怎么用都有问题 于是看了代码 发现一个地方有问题 遂改之 164 行的 thumblist 数量的时候 里面匹配的有问题 于是改的简单些 thumblist = $('#thumblist a'); 用的时候 只需要 <ul id="thumblist"> <!-- {foreach from=$pictures item=picture name=pict
-
jqzoom是一款基于jQuery的图片方法插件。 使用方法:1.引入jQuery与jqzoom,jqzoom.css 2.准备两张一大一小大小相同的图片,小图片放在<img>标签的"src"属性里,给img标签加个<a>标签,<a>标签的"href"属性链向大图片 参数说明:zoomWidht: 小图片所选区域的宽度。 zoomHeight: 小图片所选区域的高度。
-
[javascript] view plain copy /*使用jqzoom*/ $(function() { $(".jqzoom").jqueryzoom({ xzoom: 300, //放大图的宽度(默认是 200) yzoom: 300, //放大图的高度(默认是 200) offset: 10, //离原图的
-
我有这张图片,我想显示到JavaFX应用程序。 我测试了使用和,但是图像是收缩的。我想缩放原始图片,只显示图像的中心,保持原始大小。这可能吗?
-
实现图片放大镜功能,对缩小图进行原图放大。在图片上移动手指,图片放大部分也随之移动。 [Code4App.com]
-
用十分简单的方法实现:点击图片,图片缓慢放大的效果。 [Code4App.com]
-
本文向大家介绍jQuery图片特效插件Revealing实现拉伸放大,包括了jQuery图片特效插件Revealing实现拉伸放大的使用技巧和注意事项,需要的朋友参考一下 点击图片,图片拉伸放大显示,效果非常棒! 使用方法: 1、head区域引用文件 jquery.js,photorevealer.js,datouwang.css 2、在文件中加入<!-- 代码 开始 --><!-- 代码 结束
-
实现两个两个效果,一个是仿照“过日子”进入子页效果,以及拖动UIScrollView放大图片效果。 [Code4App.com]
-
本文向大家介绍js放大镜放大购物图片效果,包括了js放大镜放大购物图片效果的使用技巧和注意事项,需要的朋友参考一下 图片放大镜效果,供大家参考,具体内容如下 一难点:不让黄盒子出界 二难点:让大盒子相应移动(比例) 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持呐喊教程。
-
本文向大家介绍js实现单击图片放大图片的方法,包括了js实现单击图片放大图片的方法的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了js实现单击图片放大图片的方法。分享给大家供大家参考。具体实现方法如下: 希望本文所述对大家的javascript程序设计有所帮助。
-
本文向大家介绍图片放大镜jquery.jqzoom.js使用实例附放大镜图标,包括了图片放大镜jquery.jqzoom.js使用实例附放大镜图标的使用技巧和注意事项,需要的朋友参考一下 1. jquery.jqzoom.js 2. jqzoom.css 3. html代码 附件:放大镜图标(zoomlens.gif)

