NUI 可以让你通过一个样式表对 iOS 应用进行外观定制,类似 CSS。你能创建在多个应用中重用的样式,而且使用规则类似 CSS,例如设置 ButtonBorderColor 为 #CCCCCC,或者使用变量 @primaryFontName 值为 Helvetica 等等

-
普元EOS7版本采用新的NUI框架,基于JQuery的封装,使用方法、示例、文档完全可以参考JQuery的控件使用方法,文档链接http://miniui.com
-
<template> <view class="content"> <view class="box"> <style></style> <view class=""> <!-- 按钮 --> <view class="an" v-show="b"
-
页面跳转问题 1 需求- - -跳转到当前页 1.1 常用的三个页面跳转函数的区别 函数名 作用 uni.switchTab 跳转到 tabBar 页面,并关闭其他所有非 tabBar 页面。 uni.navigateTo 保留当前页面,跳转到应用内的某个页面,使用uni.navigateBack可以返回到原页面。 uni.reLaunch 关闭所有页面,打开到应用内的某个页面。 switchTa
-
EOS在线培训-第3讲-NUI框架 普元产品培训 EOS7.5基础培训 普元信息培训部 1 1 NUI框架 Part 3安装NUI-Demo ,介绍NUI框架 2 2 安装NUI-Demo 部署NUI- 启动EOS 登录 访问NUI 部署方式 初始化脚本 Demo部署 Server Governor Demo 包 导入源码方式 初始化脚本 进入EOS 导入NUI- 启动运行 Studio Demo
-
jsp <!-- 引入导航栏css特效 --> <link rel="stylesheet" href="<%=request.getContextPath()%>/resources/syfh_zcd/css/datouwang.com.css"> <table style="width: 777px;"> <tr> <!-- <td style="width: 100%
-
spring mvc 及普元nui前端框架学习笔记 页面传值 一、同一页面 直接通过$J.getbyName("id").setValue(id); Set值即可 二、跳转页面(businessInfoList) 1. 传递参数,跳转URL window.location = "/flowInfo/recordQuery.action?id=" + id; 或者通过表单,然后JS传递 先在form
-
本期我们要讲述一下最常见的布局————表格: 如何引入datagrid组件(在文章的末尾) 来个demo,调用的代码 let options = { container:'.con',//表格的容器 paging:{//分页的相关配置,其他参数配置参考[诺诺组件之分页(旧版)][1] url:'accinfo/receipt/query.do'
-
Report.jsp <style type="text/css"> div { text-align: center; margin-top: 20px; margin-bottom: 10px; } #sub { color: #3474D7; background: white; } #dow { width: 200px; margin-top: 10px; opac
-
<template> <view> <view class="inv-h-w"> <view :class="['inv-h',Inv==0?'inv-h-se':'']" @click="Inv=0">选项卡1</view> <view :class="['inv-h',Inv==1?
-
1、分页查询 datagrid框架 <div id="datagrid1" dataField="data" class="nui-datagrid" style="width: 100%; height: 100%;" url="<%=request.getContextPath()%>/syzcdDksqxxb/queryShow.do?show=spList" pageSize="
-
5.12 DatePicker:日期选择框 转至元数据结尾 创建: 未知用户 (zhangping),最新修改于: 八月 07, 2015 转至元数据起始 创建DatePicker 只需要一个id即可创建表单对象: <input id="date1" class="nui-datepicker" /> Date & Time <input id="date2" class="nui-date
-
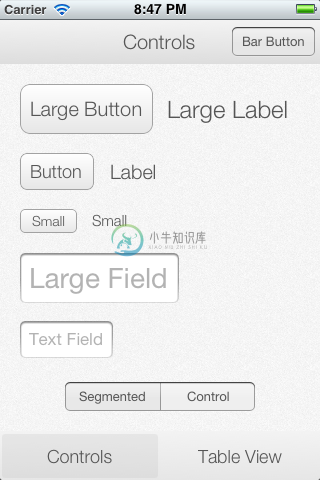
在iOS7中,的设计方式与视图合并,如下所示: > 这很酷,但当视图的顶部有一些东西时,它会有点混乱,并与状态栏重叠。 是否有一个简单的解决方案(例如在info.plist中设置一个属性)可以将它的工作方式(不重叠)改变回iOS6中的工作方式?
-
iOS可视化试验过程 在创建和编辑试验时,建议使用Chrome浏览器,以达到最佳体验。 在这部分中,我们以通过改变按钮颜色,预期提升按钮点击率为例,来说明如何使用移动端可视化编辑器。先通过一张简单的流程图了解所需的步骤,再一步步进行具体操作: 1 试验方案 一个完整的A/B 测试需要根据目前已有的用户数据进行分析判断,推断并建立假设,才能针对性的做出改变和调整,根据具体需求,构建产品A/B 测试的
-
Button组件通常由Text元素组成,该元素用TouchableHighlight(或其他touchable)包装。我正在尝试创建一个使用styled-components样式的按钮组件,但是我的样式很难动态响应道具。 下面,我创建了一个按钮组件,类似于样式化组件文档中的Adapting based on props示例。 导入后,我用的按钮是这样的... 所以,我希望我的纽扣看起来像这样...
-
问题内容: 我一直在尝试为GoogleMaps设置样式,但是文档在此主题上非常有限。您如何设计风格? 问题答案: Google编写了一些代码来协助完成此任务。以下是一些示例:使用InfoBubble,样式标记和“ 信息窗口自定义”(使用OverlayView)的示例。 上面链接中的代码采用不同的路线来获得相似的结果。要点是直接设置InfoWindows的样式并不容易,使用附加的InfoBubble
-
本文向大家介绍在React.js中样式化,包括了在React.js中样式化的使用技巧和注意事项,需要的朋友参考一下 React.js的样式可以通过以下两种方式完成 CSS样式表 内联样式 首先来看CSS样式表 我们有App.js文件,如下所示- 在App.js文件中,我们导入了一个包含CSS类myColoredText的App.css文件 请注意 我们在属性className的双引号中使用了CSS
-
我们的前端样式实在是太丑了,让我们想办法来美化一下它们吧——这时候我们就需要一个前端框架来帮助我们做这件事。这里的前端框架并不是指那种MV*框架,而是UI框架。 响应式设计 考虑到易学程度,以其响应式设计的问题,我们决定用Bootstrap来作为这里的前端框架。Bootstrap是Twitter推出的一个用于前 端开发的开源工具包,似乎也是当前“最受欢迎”的前端框架。它提供了全面、美观的文档。你能

